If you’ve ever found yourself scratching your head over how to fix Elementor full width not working, you’re not alone.
The problem can damage the stunning look of your website.
To help you out, we have this guideline in detail so that you can get familiar with the problem and solution.
Let’s jump into the process right away.
Note: “Full Width” option will only work if the page template you’re using allows for full-width content. If you’re using a theme that doesn’t support full-width content, you may need to add custom CSS to your site to achieve the desired effect.
How To Fix Elementor Full Width Not Working Error
Fix Your Page Layout
If you’re having trouble with your layout, you can fix it by making it full width by following these quick steps:
- Open the page you want to edit in Elementor.
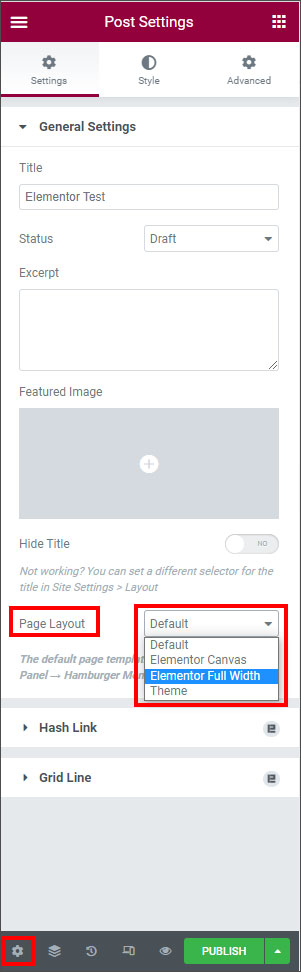
- Look for the gear icon located in the bottom left corner of the screen and click it.
- Select “Page Settings” from the dropdown menu.
- In the Page Settings panel, look for the “Page Layout” option.
- Click on the dropdown menu next to “Page Layout” and select “Elementor Full Width“.
- Click the “Update” button to save your changes.
- Preview your page to see if the layout has been fixed and extended to full width.

Check Theme Settings
Not all WordPress themes are designed to work seamlessly with Elementor. Some themes may have their own page builders that conflict with Elementor’s full-width option.
If this is the case for your website, you may need to switch to a different theme or customize your current theme to work with Elementor Full Width.
Check Page Section Settings
If your theme is compatible with Elementor, the next thing to check is your page settings. Go to the page where you are having trouble with the full-width option and open it in the Elementor editor.
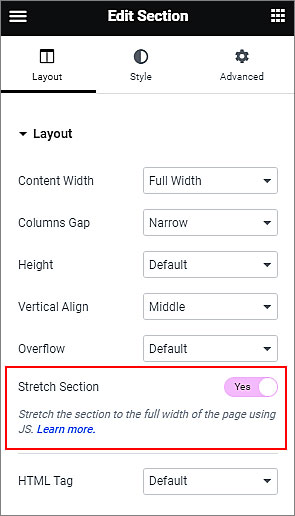
Then click on the section that you want to make full-width, and then go to the Layout tab. Make sure the Stretch Section and Stretch Section Content options are both set to Yes.

Check Section Settings Once More
If both theme and page settings are okay, Elementor full width issue may happen due to your Elementor settings.
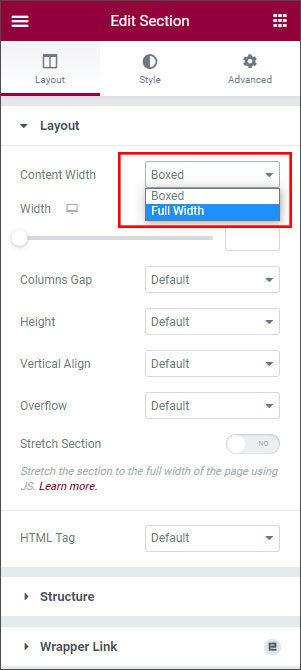
For troubleshooting, go to the Elementor Settings page in your WordPress dashboard and click on the Layout tab. Make sure the Content Width option is set to Full Width. If it is set to Boxed, this may be causing the full-width option to not work.

Clear Cache
Sometimes, the Elementor container full width not working issue may occur due to caching.
If you have tried the above solutions but to no avail, the problem could lie in your browser cache.
Try clearing your cache and reloading the page. This should help to refresh the page and allow the applied page settings, i.e. full-width option, to work properly.
You can use plugins like WP Rocket, WP Super cache, and W3 Total Cache to easily clear your cache with just one click.
Check out our in-depth post on clearing cache easily on the WordPress website.
Clear Column Padding Margin
If you did not notice, the Elementor section, by default, has a 10px padding applied right from the start.
Due to that, you might not be able to see full-width content even though you did everything right.
To troubleshoot that, click on the main column/s icon under the section and go into the Advanced tab. From there, just put a 0 in the padding fields.
Now you will be able to see your page in full width for that particular section.
Theme Metabox Container Error
In rare cases, the metabox function of the theme you are using might conflict with Elementor’s full-width function.
A similar case happened previously with the Famous GeneratePress theme, where users were unable to create full-width Templates.
Although the issue occurred when creating a template, it was still a bad user experience where you failed to see full-width content while editing the templates.
You might want to crosscheck with your theme author to avoid this issue from happening on your site.
Conclusion
Hope our guide helps you fix Elementor full width not working problem.
If you get stuck after trying everything, then you might need to check it with Elementor’s support team.
We would love it if you shared your circumstances with this issue in the comment box below.
And if you are facing common Elementor Kit Library errors, you can check our blog post on it.
Frequently Asked Questions
HowTo Fix Elementor Stretch Section Not Working?
There are some steps you can take if your Elementor is not working.
- Make sure your Elementor is updated.
- Disable all plugins except for Elementor (and Elementor Pro). If the issue is resolved, systematically enable your plugins one at a time until you identify the one causing the problem.
- Try changing your WordPress theme to another default WordPress theme.
If the issue hasn’t been resolved, please contact Elementor support.
Elementor Column Width Not Working For Tablet-What Should I do?
- Open the page in the Elementor editor and select the column that you want to adjust.
- Go to the Advanced tab and click on the Responsive section.
- Adjust the column width for the Tablet view by dragging the slider.
- If this does not work, try disabling any conflicting plugins or checking for conflicting CSS styles.
- Finally, if all else fails, try contacting Elementor support for further assistance.
How To Do Elementor Inner Section Full Width?
To create a full-width inner section using Elementor, follow these steps:
- Add a new section to your page by clicking on the “Add New Section” button in the Elementor editor.
- Click on the gear icon in the upper left corner of the section to open the Section Settings panel.
- In the Layout tab, select “Full Width” in the Content Width dropdown menu.
How To Make Container Full Width In Elementor?
Here’s a step-by-step guide on making a container full width in Elementor:
- Log in to your WordPress dashboard and navigate to the page where you’re using Elementor.
- Once on the desired page, click on the “Edit with Elementor” button.
- Identify the section of your page where you want a full-width container. In Elementor, the page is typically divided into sections.
- Right-click on the section you want to make full width and select “Edit Section” from the dropdown menu.
- In the Section Settings panel on the left, look for the “Layout” or “Style” tab, depending on your Elementor version.
- Within the Layout or Style tab, you should see an option like “Content Width“. Change this to “Full Width“.
- After making the adjustment, click the “Update” button to save your changes.
How To Set Elementor Image Not Full Width?
If your Elementor images aren’t displaying at full width, follow these quick steps:
- Section Width: Check and set the section width to “Full Width” in the Elementor editor.
- Image Size: Ensure the image widget’s size or width is set to “Full” or your desired width.
- Theme Settings: In the WordPress Customizer, adjust the ‘Content Width’ or ‘Layout’ to ‘Full Width’.
- Clear Cache: Clear browser and WordPress cache to rule out cached data issues.
- CSS Inspection: Check for any custom CSS affecting image or section width in Elementor Pro or theme settings.
- Test Responsiveness: Preview your page on different devices using Elementor’s responsive mode.
- Update Software: Ensure Elementor and WordPress are up to date to avoid potential bugs.