Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible One Accessibility
Simplify your dashboard with Smart Admin Assistant
Dark Reader plugin is eye-friendly reading experience.
A full Featured web design companion for Anyone
Most superior Slider in the Era of Elementor Slider
ZoloBlocks helps you create stunning websites with the Gutenberg builder.
The only Compatible blogging widgets in Elementor for any Blog
Create next gen e-commerce website for your business in WordPress
Organize your photos in a different angel every time with Elementor
Boost engagement and sales with the Spin Wheel WordPress plugin.
Instant Image Generator for WordPress powered by ChatGPT.
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart Clean & Flexible Block Theme for Gutenberg
WooCommerce one-page checkout to boost conversions.
Find Nearby Stores Instantly with Sigma Store Locator
The Ultimate WordPress Media Library Organizer
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
A changelog is a log or record of all notable changes made to a product.
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.

Want to create a website of your own but afraid of the coding process? Fear not! Now you can easily create your own website in minutes using Elementor in WordPress. In this article, we will discuss how to use Elementor in WordPress.
In previous days, creating a website was tough because of the difficult coding system. This process was long and in the hands of developers, copywriters, and project managers who knew the coding. But now, it’s not necessary to know how to code to create an engaging website, you also can do it in minutes. Elementor has made the process very easy for non-coders.
Let’s know about Elementor first.
Elementor is a popular page builder plugin with a drag-and-drop feature for WordPress. It uses a visual editor to create beautiful pages or posts and helps create dynamic websites in a short time.
For non-coder users, it is the easiest, the ultimate, and all-in-one solution who want to create websites within a few times. If you want to design your page using Elementor as you imagine, just click on any element and drag it on your page anywhere you want.
At present, Elementor is one of the first and most advanced page builder plugins which works for professionals and non-tech users as well. The non-tech savvy will feel free to use the visual editor that gives the flexibility to create any content they want. Elementor widget helps you design your website nicely. Elementor has advanced custom fields and an Elementor template library to help you in your work.
It is the best platform for WordPress users with custom attributes, script optimization, and rollback versions. If you want to create an awesome and well-designed website or make a website design, use Elementor. There is not a single website that cannot be built by using Elementor.
The Elementor widget panel lets you choose any widget. Elementor comes with its own theme named Hello theme. Elementor is compatible with Envato Elements for videos and stock photos. There are other page builder plugins i.e.: WP Engine but Elementor is the best choice for all.
Anything can be created using Elementor, really! Elementor is a handy tool for the job. You can create anything- from a landing page to an entire website, within just a few times. You can easily design a WordPress page, landing pages, promotional pages, sales pages, and even custom forms. Elementor helps you make your imagination come true in reality.
You can build a WordPress theme with Elementor theme builder, and use the Elementor template to customize your web page. Elementor enriches the WordPress plugin and you can use its theme style in your themes. Elementor tutorial guides you to create the items you want.
The Elementor plugin helps you a lot indeed. You can use the best Elementor themes to create your desired items. It is a WooCommerce builder that integrates with WooCommerce and creates product pages. You can use the Elementor button to create any option button for your users.
There are two versions of Elementor- Elementor free and Elementor pro.
You can get a number of options in the free version- 40+ basic widgets and 30+ templates, but in the pro version, you can get more flexibility and fully functional websites.
If you want more advanced options, you can upgrade to the pro version. Elementor Pro offers the price below:
Now, we are going to talk about the use of Elementor in WordPress. But for this, we have to install WordPress first and then install and activate Elementor in WordPress. You can follow the WordPress tutorial to install WordPress.
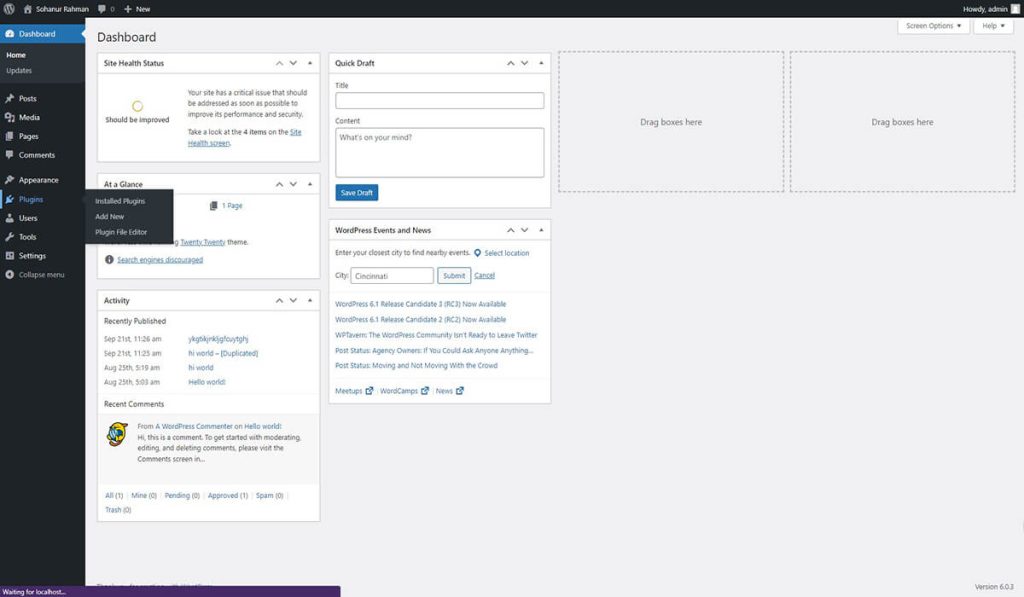
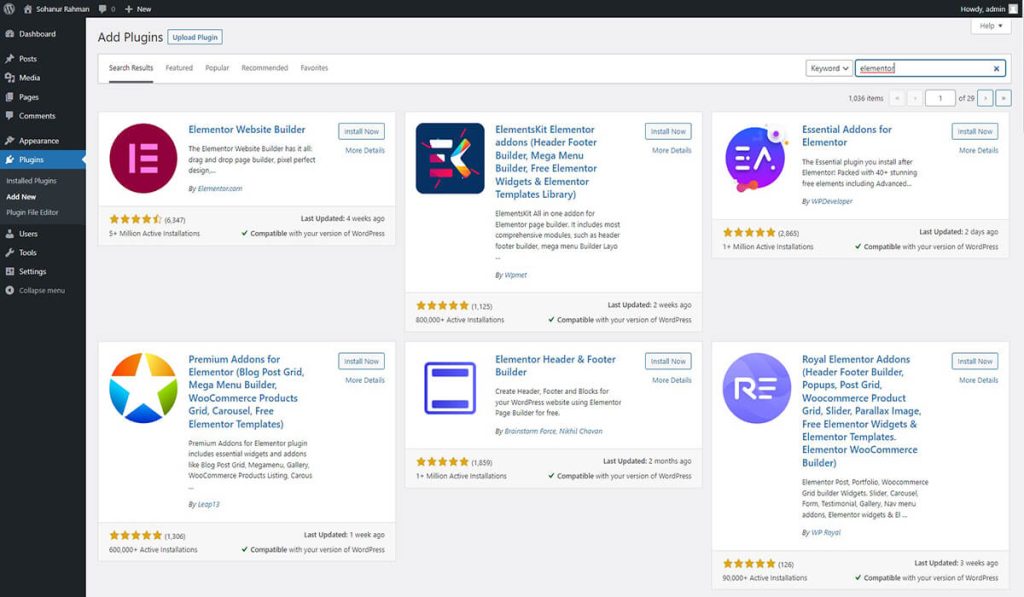
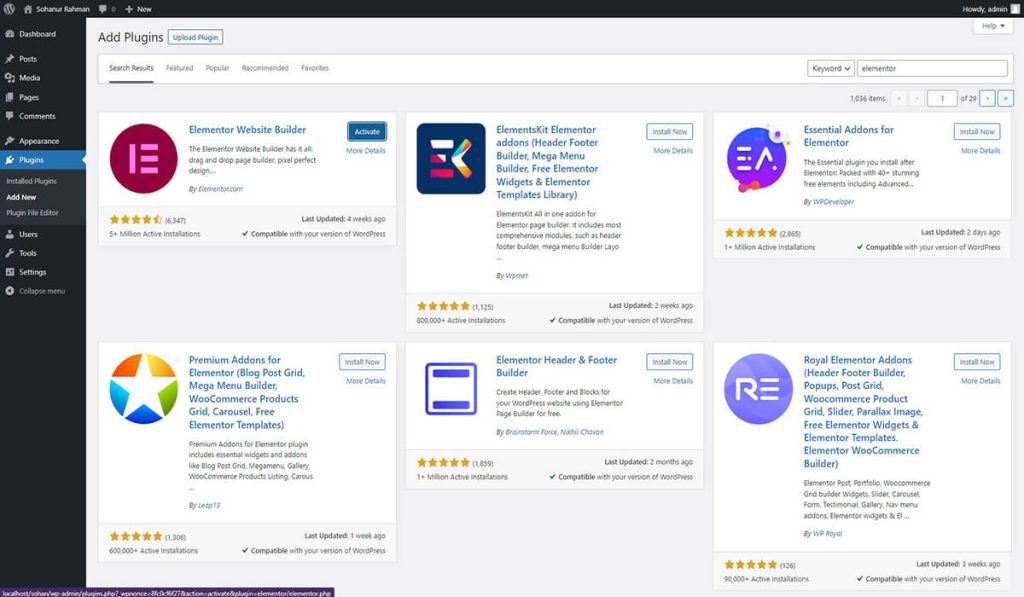
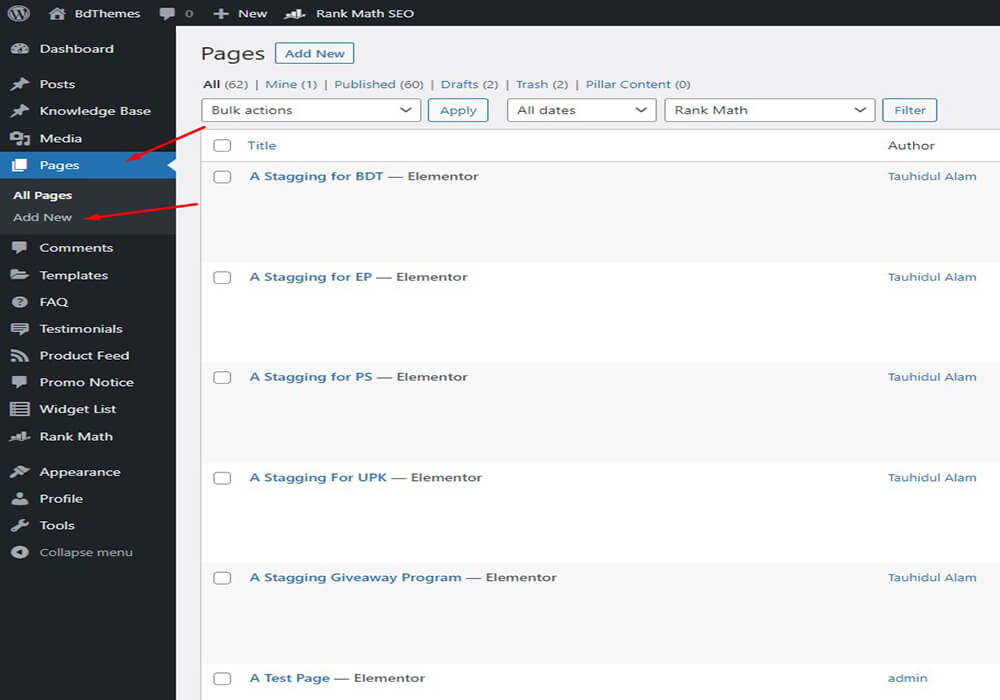
Here is the procedure to install Elementor:



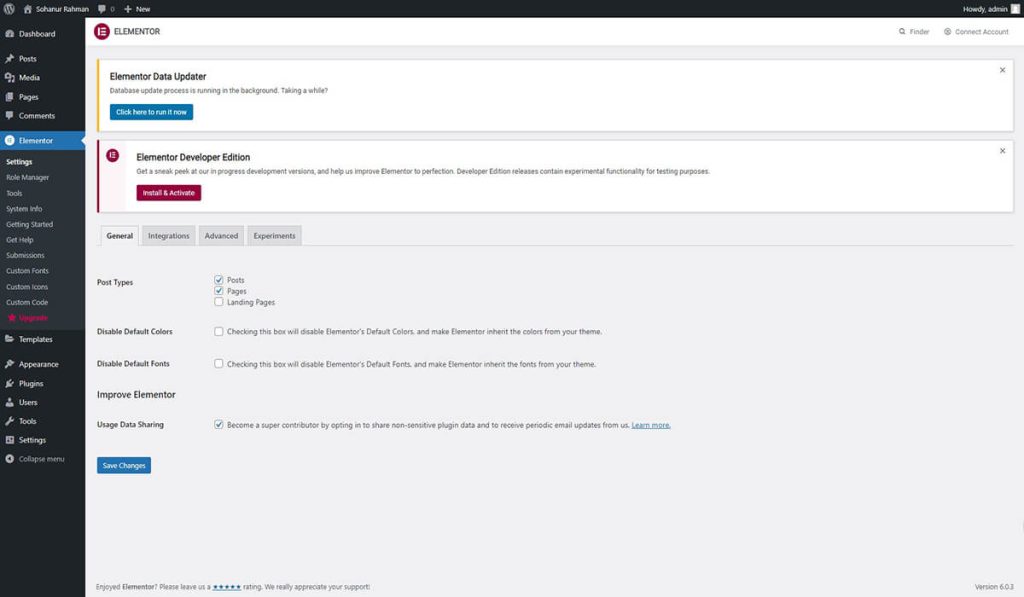
After activating the Elementor page builder, it will automatically be added to your sidebar. Remember, the sidebar menu item is only for accessing Elementor’s settings on the back end, not for editing your pages.

You can make your imagination come into reality using Elementor in WordPress. Elementor has a Live editing feature that makes the process smoother by allowing you to view each element while designing. Let’s see how you can use the Elementor editor.
Before diving into the page-building process, let’s learn some information about the Elementor editor:
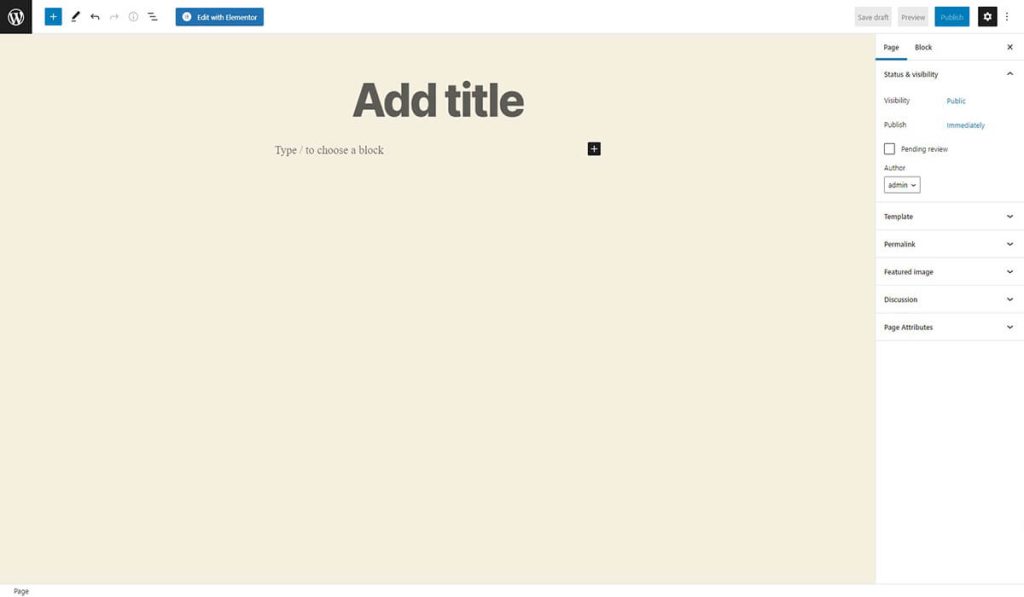
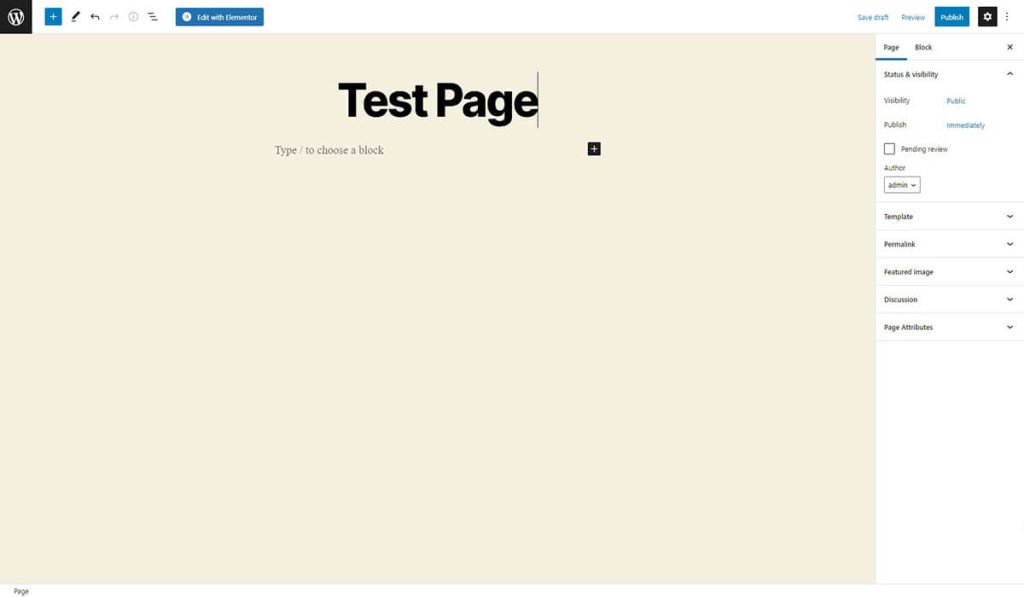
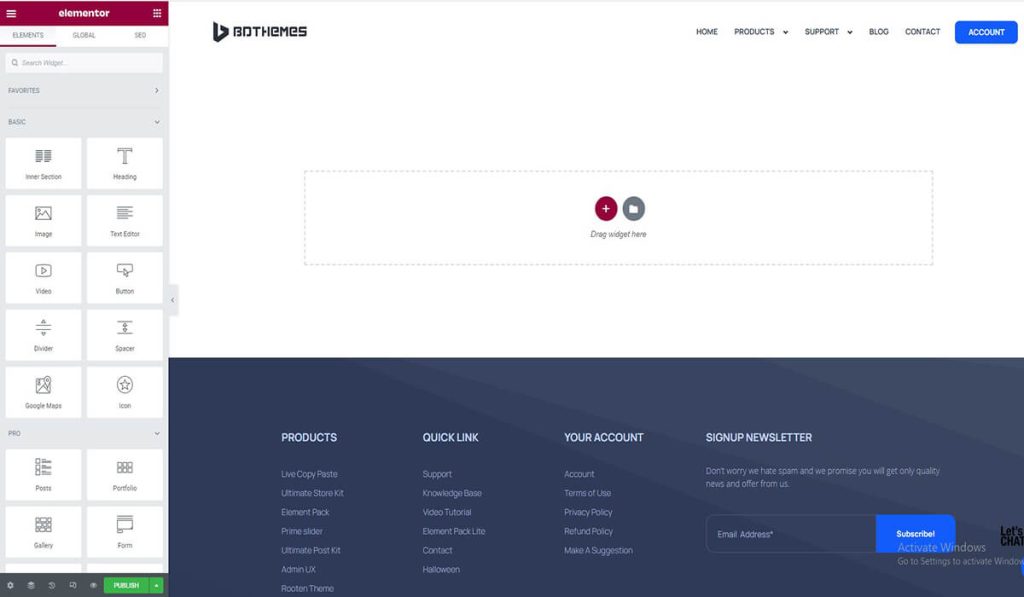
1) After creating a new page or post, you will see a screen like this from where you can go to the Elementor page editor panel by clicking on Edit With Elementor:

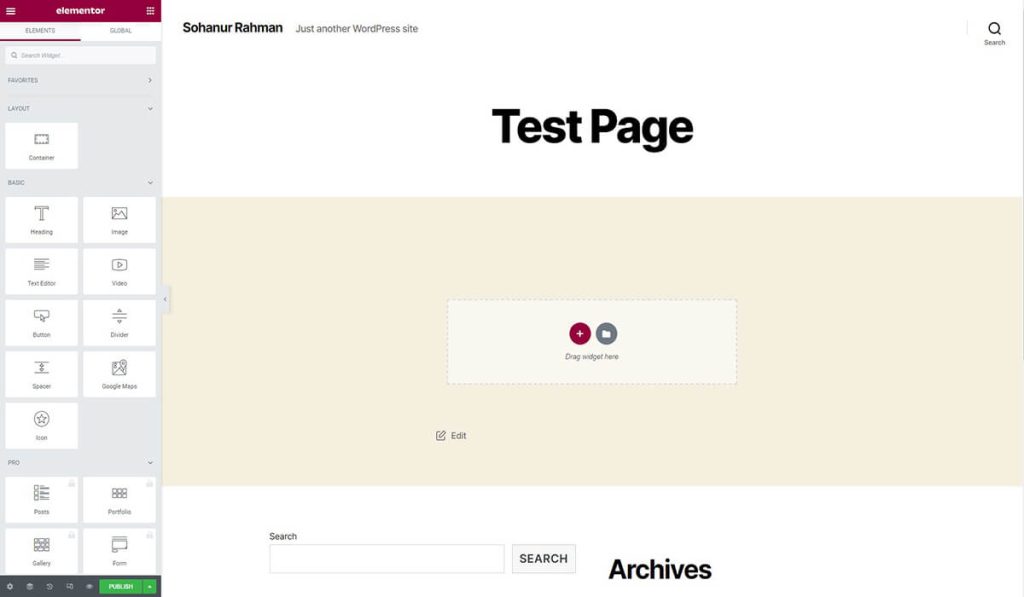
2) After entering the page editor, the screen will look like this:

Let’s see what’s on the page editor screen:
The Elementor sidebar is on the left side of the screen with all the drag-and-drop features you can use to build your web page.
There are three main building blocks in the Elementor editor: Sections, Columns, and Widgets. Sections are the largest building blocks. Within Sections, you can add groups of Columns, and Widgets are housed within Columns.
There is a blue box in the text area highlighting Sections and Columns where you can drag a widget. Note that you can’t drag a widget into the navigation bar or the heading. You can control the Sections, Columns, and Widgets using the blue handle by right-clicking the handle to edit the blocks.
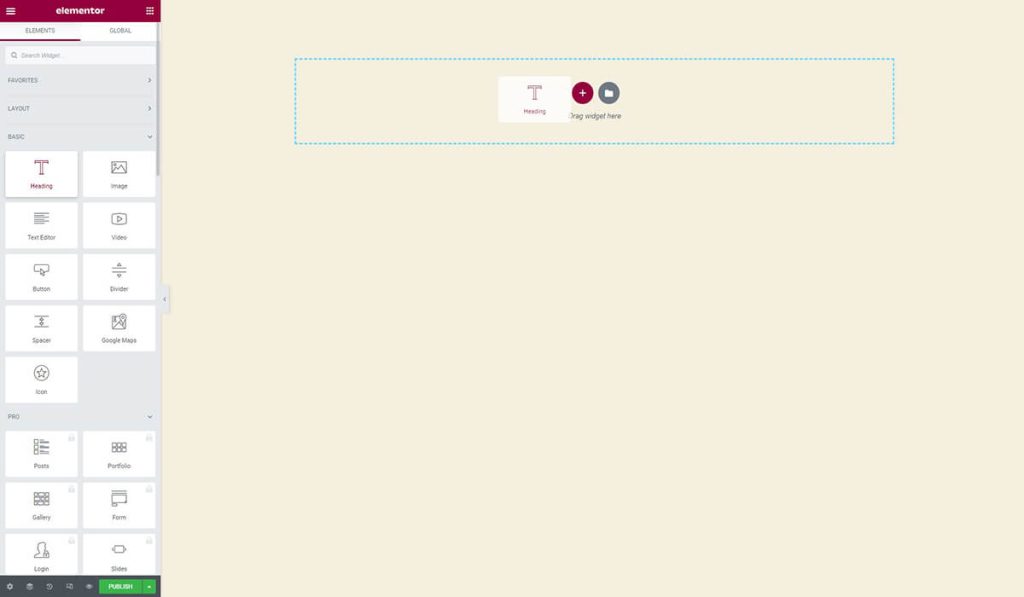
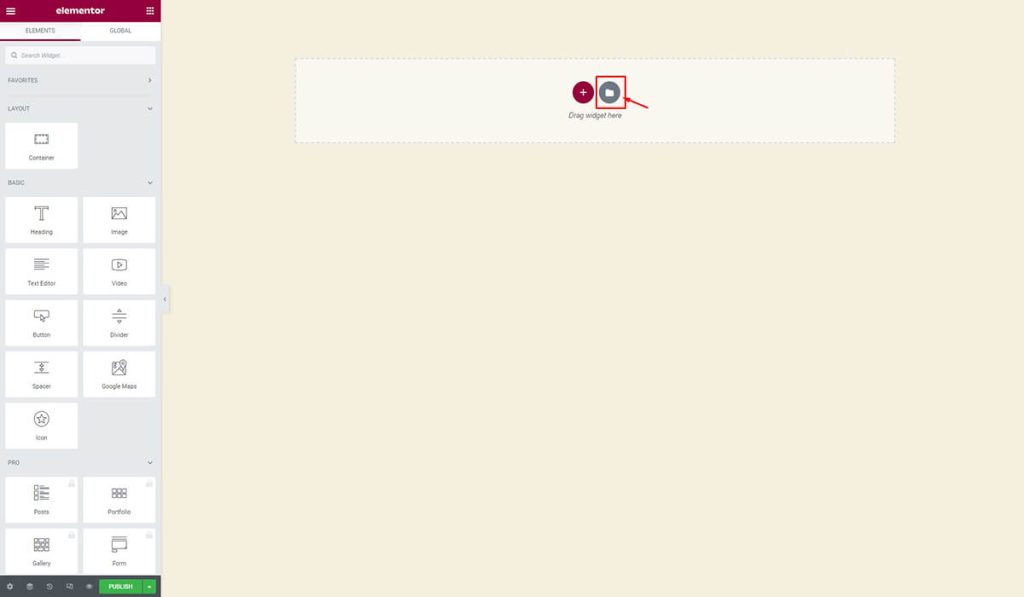
3) Next, simply click, hold, and drag a widget to the place where you’d like to add the new module. When you scroll to the bottom of the page, you’ll see an empty area where you can drag and drop a widget.

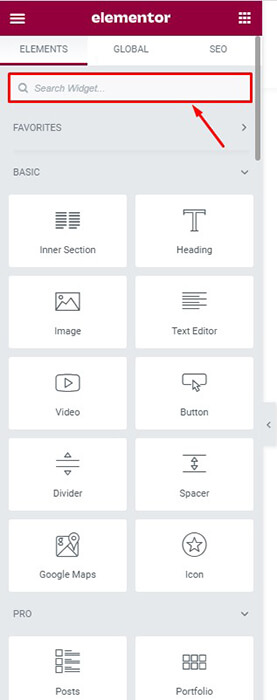
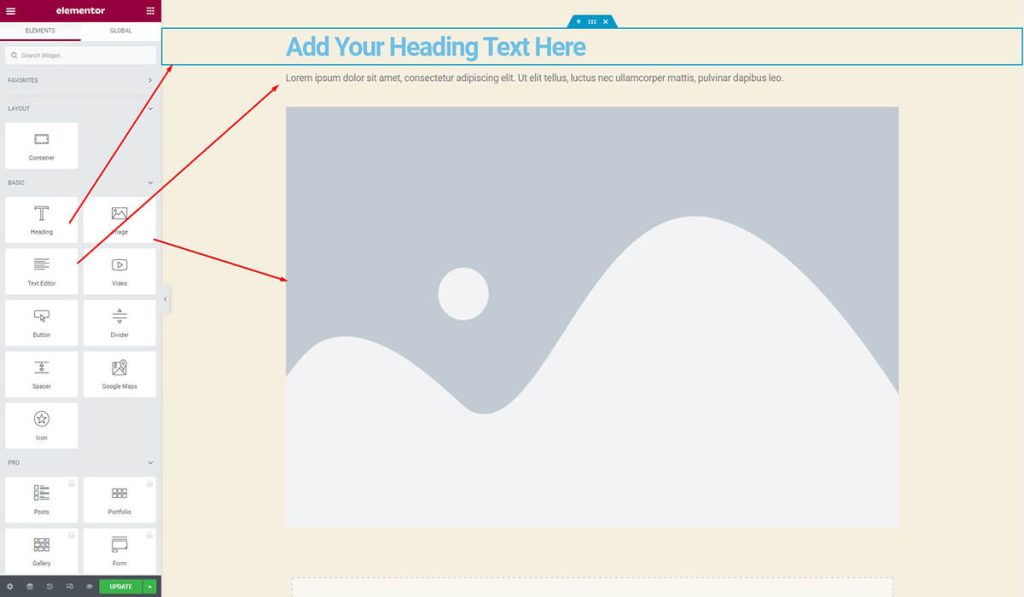
4) Need to search for specific widgets to customize your pages? You can do it very easily. For search criteria, you can choose from basic elements, like a heading or image gallery, or explore more advanced elements, like animated headlines and testimonial carousels from here:

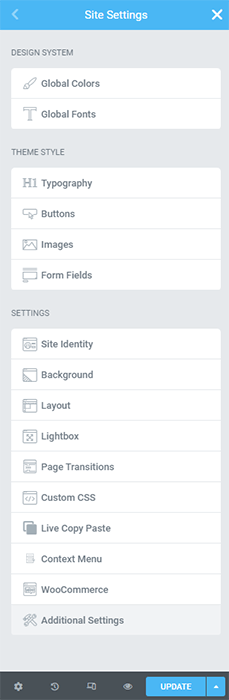
5) The hamburger button in the left corner works for site settings. To manage this, click the hamburger button > Site Settings. In this menu, you can set the default colors and fonts for your pages. Also, you can configure global settings for your entire website on Elementor.

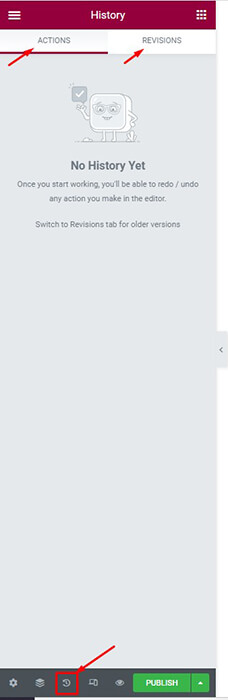
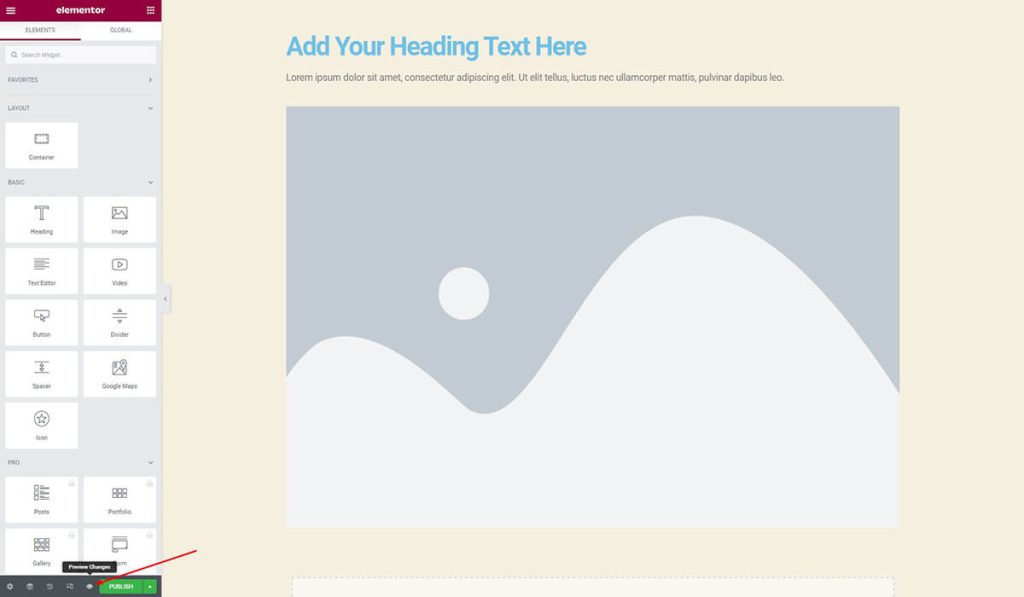
6) You can access Elementor’s built-in Revision History section by clicking on the History icon at the bottom of the panel. Here, under the Actions tab, you can trace your changes, moving back and forth between each action. And under the Revisions tab, you can switch between your revisions and revert back to any previous version.

Now, we are going to discuss the process of building a page in Elementor.
Though you don’t have any coding skills, Elementor helps you build a page very easily in WordPress.
Let’s start.


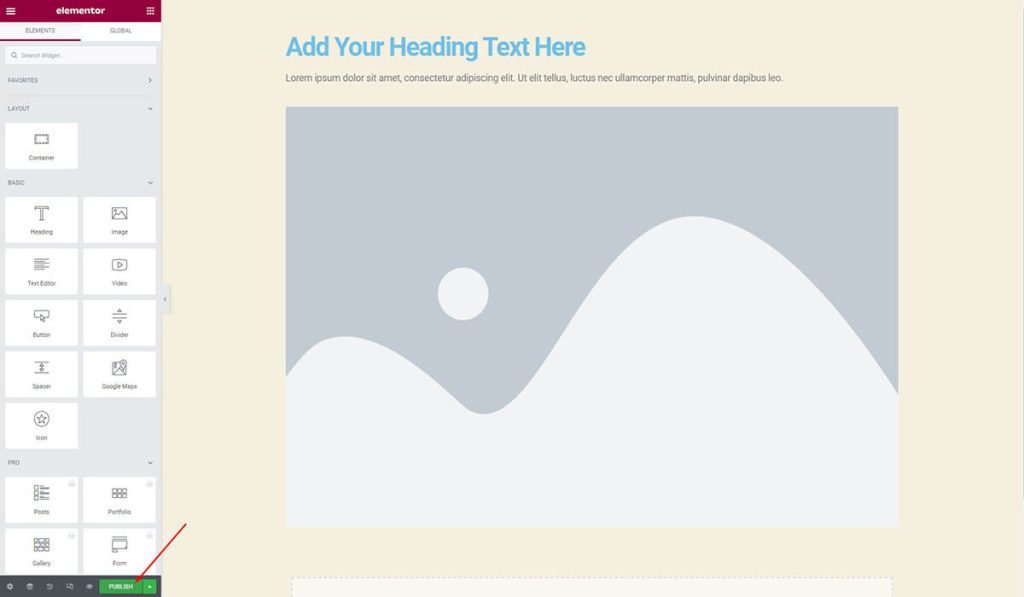
The editor page will look like this:


When you place the widgets in place, you’ll be able to edit them as you wish.


Well done! You have built your first new page using Elementor in WordPress.
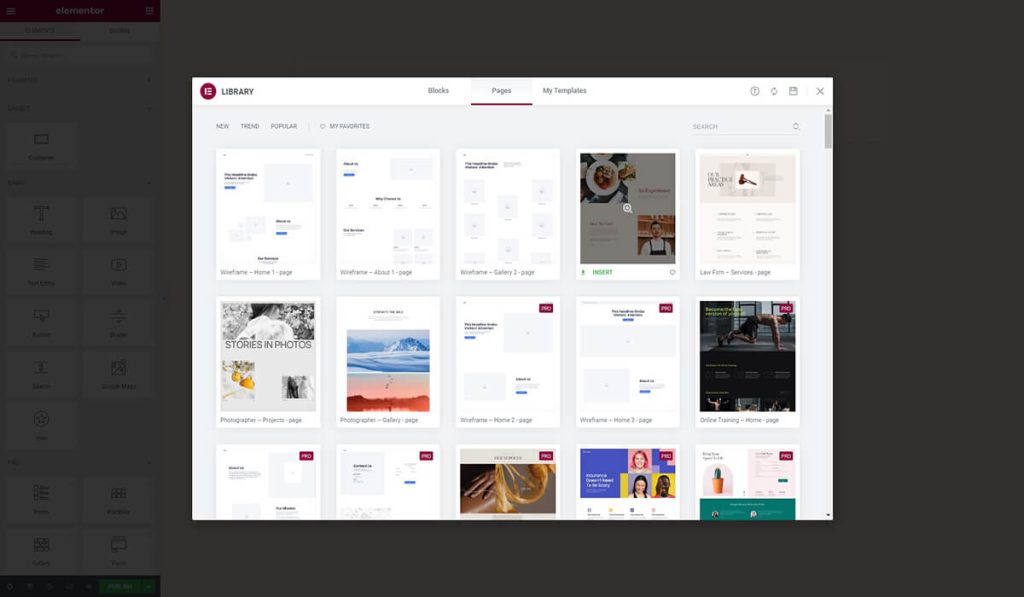
You know that templates are pre-made blocks and pages that help you design your WordPress website. Blocks are sections with pre-built widgets, like footers, headers, and FAQs and pages are full content layouts.
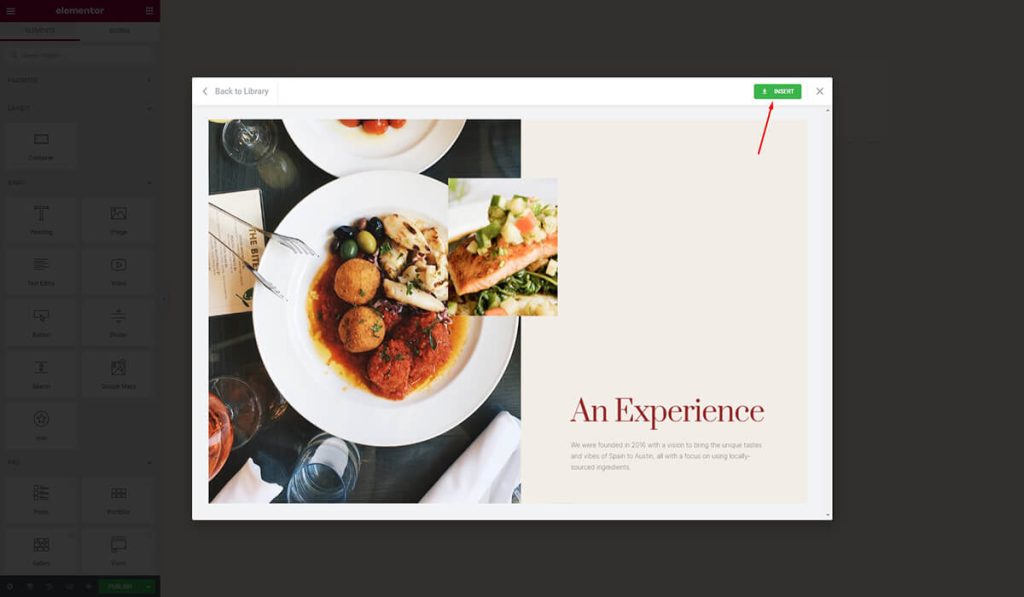
For your business purpose, you can use any template in Elementor. You can use the search field to find your desired templates by name, type, or tag.
Now, let’s get started!



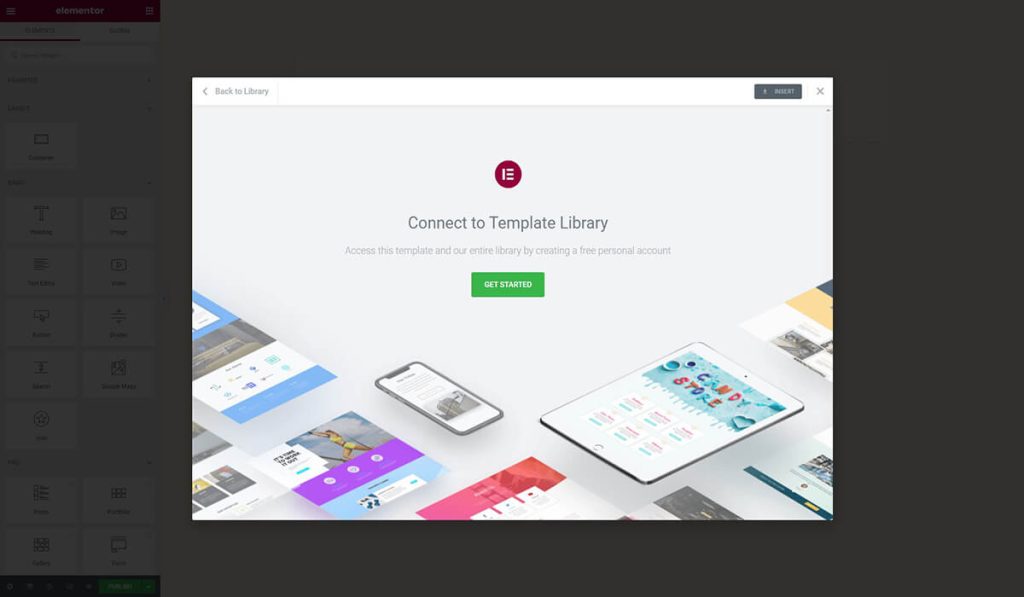
If you’re not yet connected to Elementor’s template library, it will prompt you to do so. Elementor will automatically redirect you to its website, where you can either register or sign in. After you register or sign in, your connection will be confirmed.


Done! Your template is uploaded and ready to be customized.
Now, Elementor is the most popular page builder plugin on the online market and it helps create numerous web pages, websites, landing pages, product pages, advertising brands, and so on. Elementor builder helps you get your dream come true.
We have focused on this popular page builder plugin and discussed how to use it in WordPress for you. Hope this will help you know more about Elementor and keep up the journey with it.
Take advantage of fine-tuned plugins to speed up web projects without sacrificing quality. We offer a 60-days money-back guarantee.
Call or WhatsApp for assistance:+880 1700 55 95 95