Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible One Accessibility
Simplify your dashboard with Smart Admin Assistant
Dark Reader plugin is eye-friendly reading experience.
A full Featured web design companion for Anyone
Most superior Slider in the Era of Elementor Slider
ZoloBlocks helps you create stunning websites with the Gutenberg builder.
The only Compatible blogging widgets in Elementor for any Blog
Create next gen e-commerce website for your business in WordPress
Organize your photos in a different angel every time with Elementor
Boost engagement and sales with the Spin Wheel WordPress plugin.
Instant Image Generator for WordPress powered by ChatGPT.
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart Clean & Flexible Block Theme for Gutenberg
WooCommerce one-page checkout to boost conversions.
Find Nearby Stores Instantly with Sigma Store Locator
The Ultimate WordPress Media Library Organizer
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
A changelog is a log or record of all notable changes made to a product.
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.

As a website user, you must have seen the Elementor hybrid header and used it repeatedly for your purpose. If so, you know the importance of it very well. It not only saves the space of the screen but also makes the page view nice-looking.
The Elementor hybrid header is an important part of the header that makes the users easy-going while surfing a website. We will talk about the process of creating a Hybrid header with Nav Menu.
Let’s start!

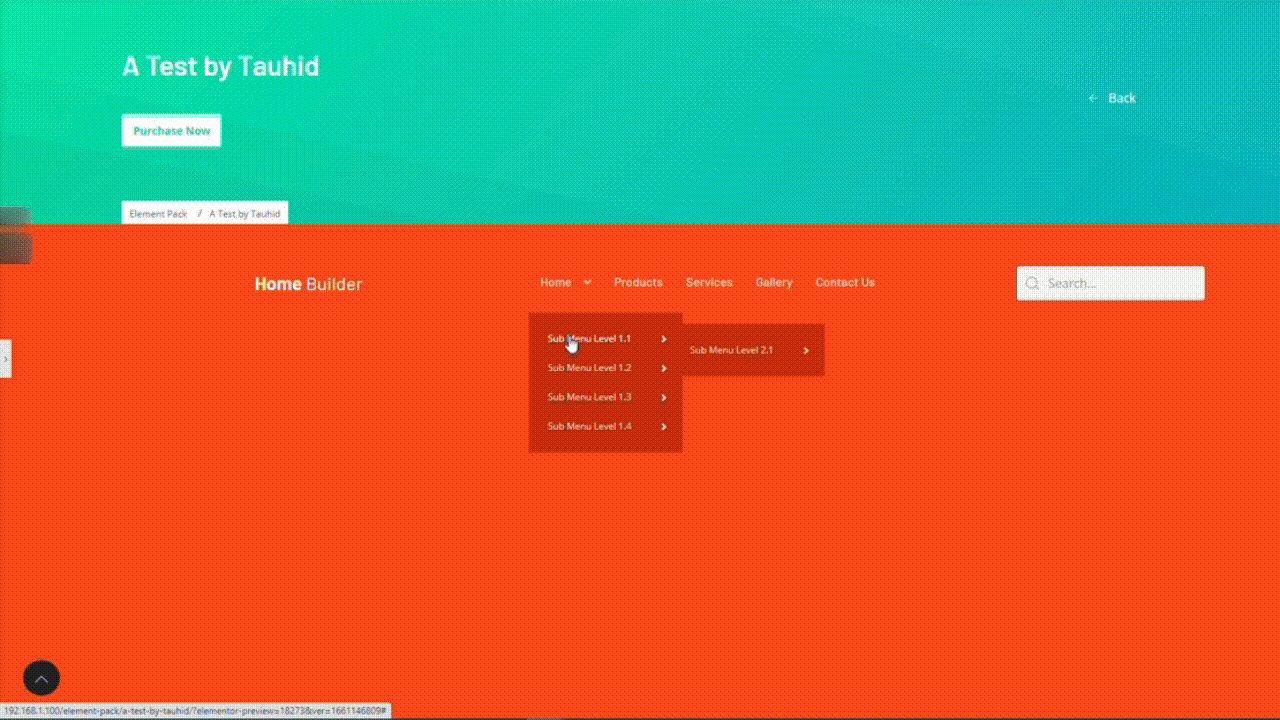
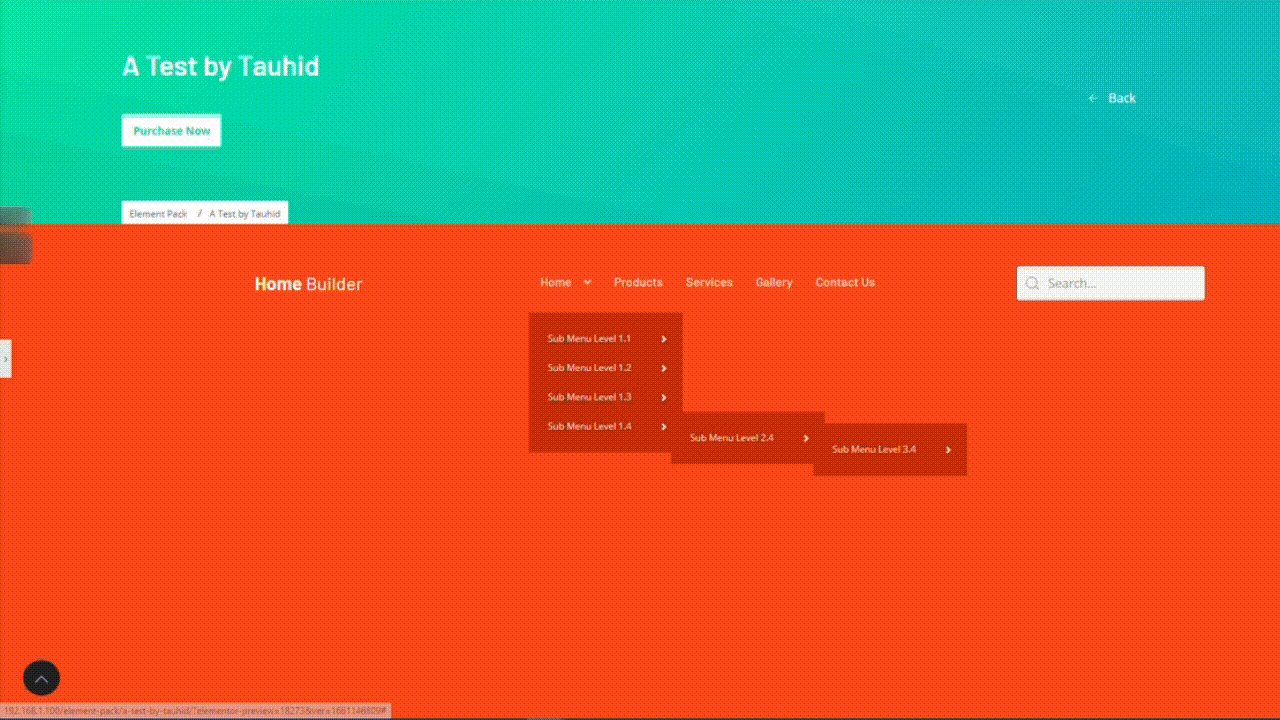
Now, let us find out what a Hybrid header is. When we hover over a menu, a menu list appears under it which is the main header. Next, when we hover over one of these menus in the main header, a sub-menu appears with a menu list. This is called the hybrid header.
As you have learned about the Elementor hybrid header, you know now that it helps consume less room for viewing the menu. It lets the screen look neat and clean for the vast number of users worldwide.
So, it is a better option for you to take the help of a hybrid header to use less space to show more menu items to the visitors. You will find it really helpful when you use it on your website and visitors will love it pretty much.
Here is a fantastic thing! You can navigate everything from one place using the Elementor hybrid header to make surfing easy. The main menu includes a hybrid header along with their sub-menu makes you feel at home. It’s an amazing thing and the experience is wonderful! When you get this option, it’s great for you.
As described above, we can say there are many possibilities for a compact header design. A compact header design includes the possibilities below:
So, you have come to know what a hybrid header is and its importance. Now, we are going to create a hybrid header in Elementor. Here, we will use a widget called the NavBar presented by Element Pack Pro. But first, let’s see what is NavBar and the examples of it.

As we mentioned above, the NavBar is a widget presented by Element Pack Pro that helps create the root of menus from where you can browse and surf the website or page and get your job done.
Here are some examples of NavBar headers below.

Let’s start creating a hybrid header following the steps.

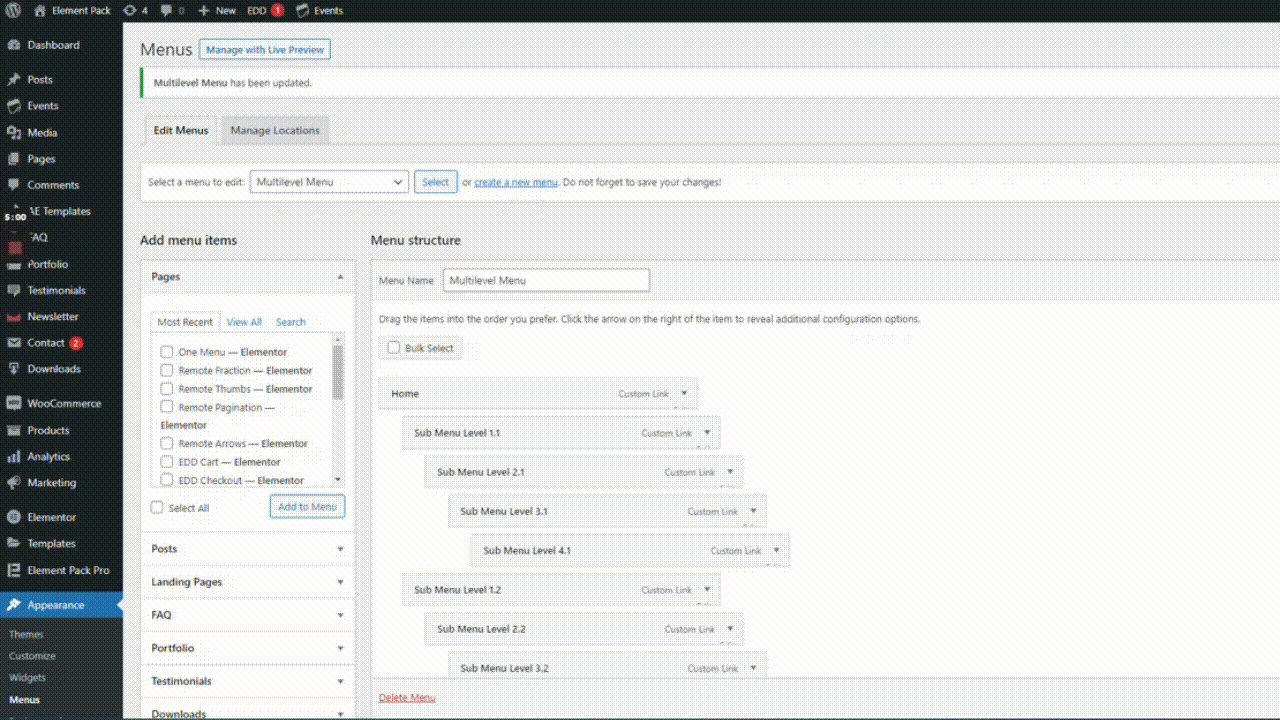
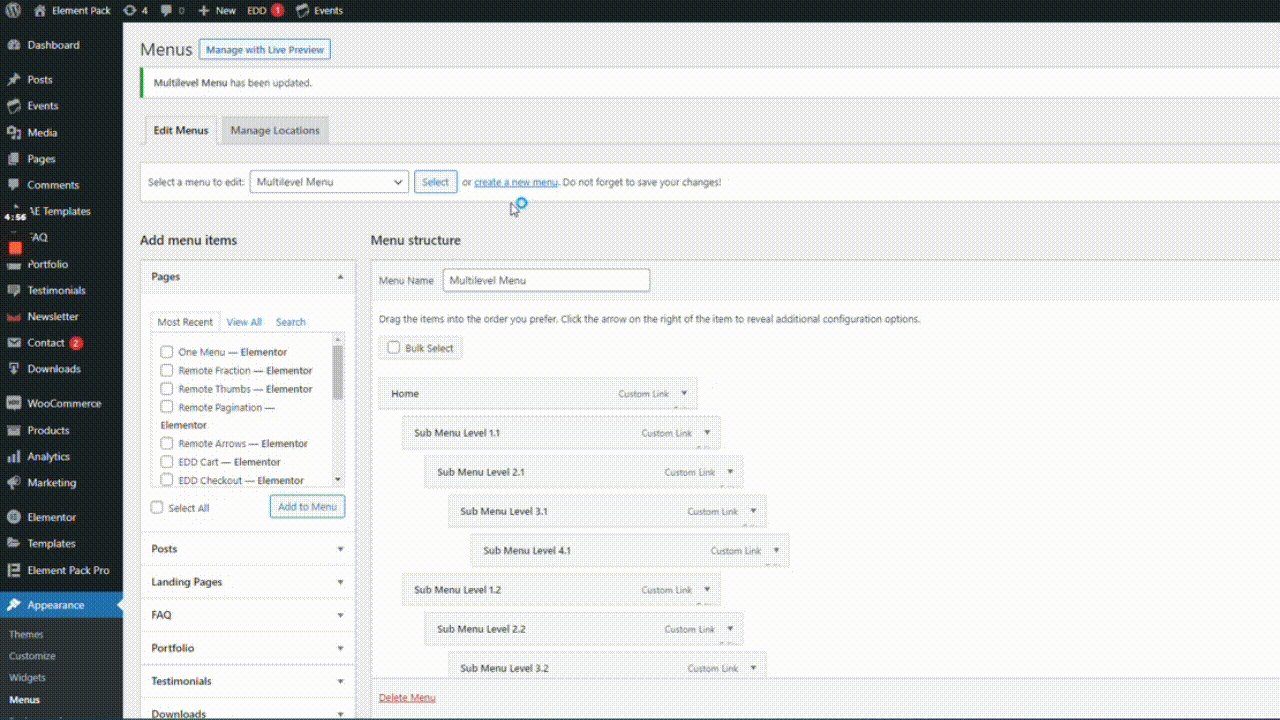
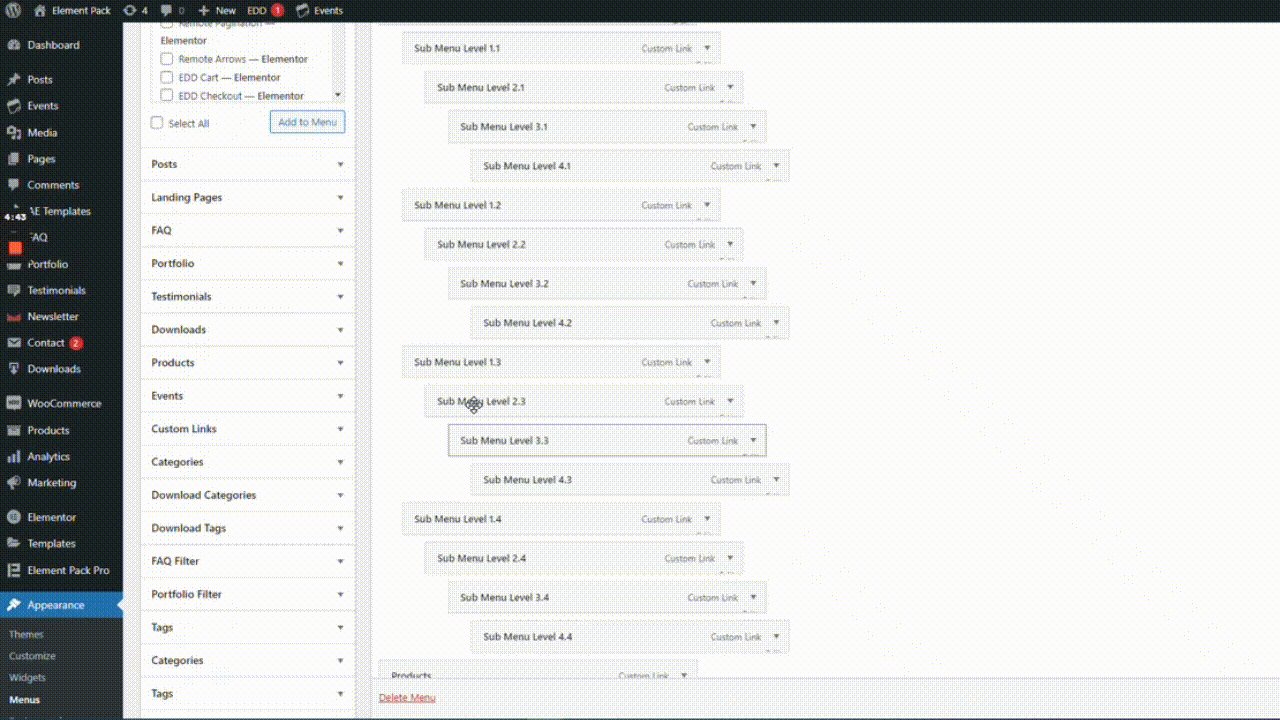
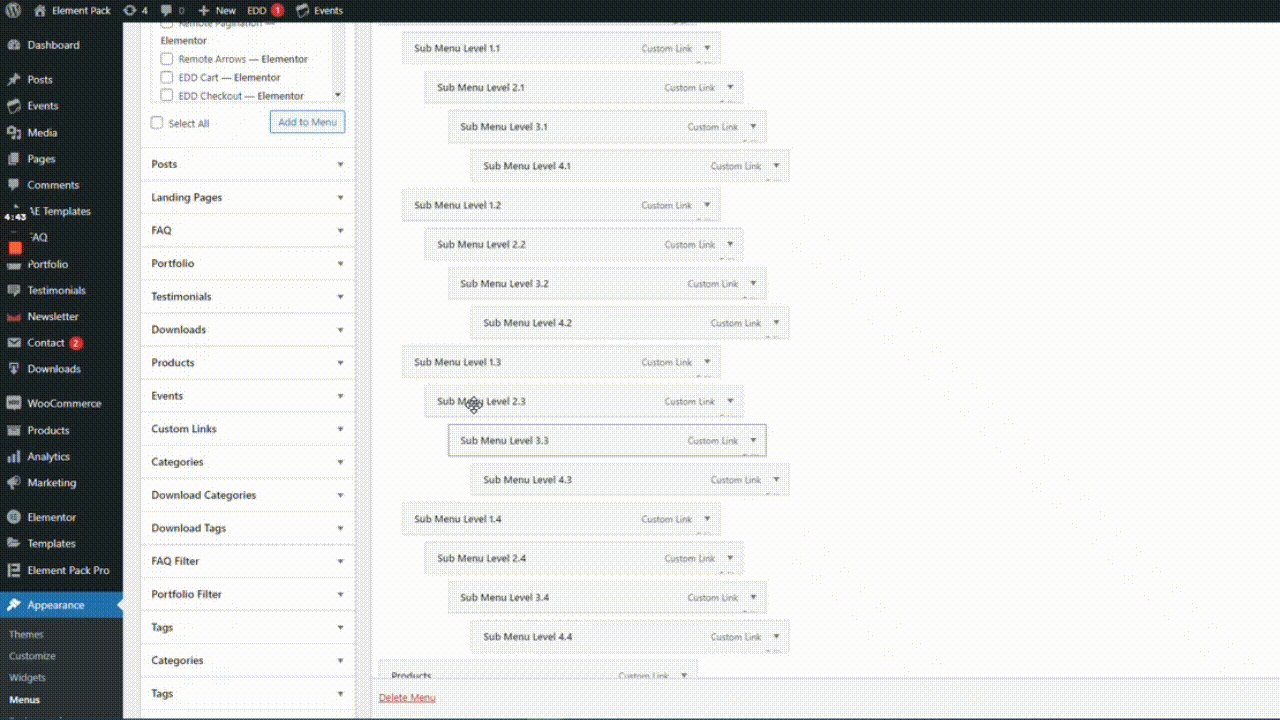
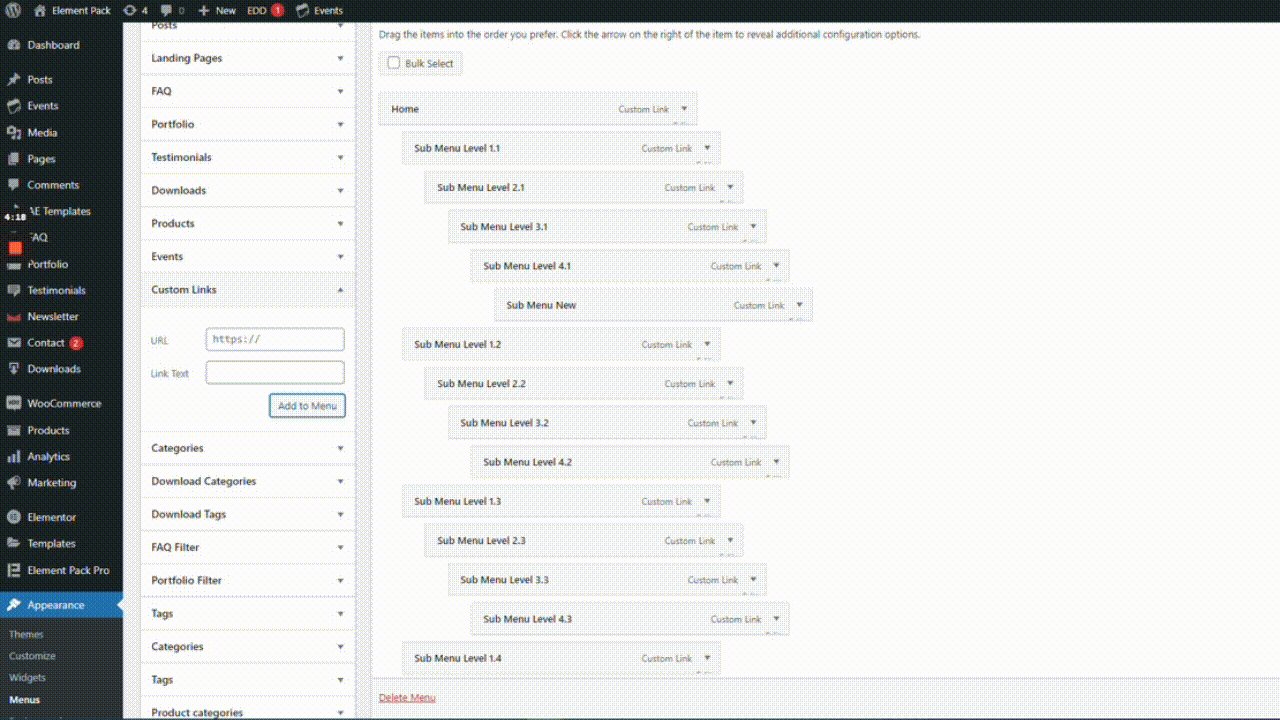
First, go to the menu bar, then go to Appearance, then go to Menus. After that, select MultiLevel Menu from the drop-down list.

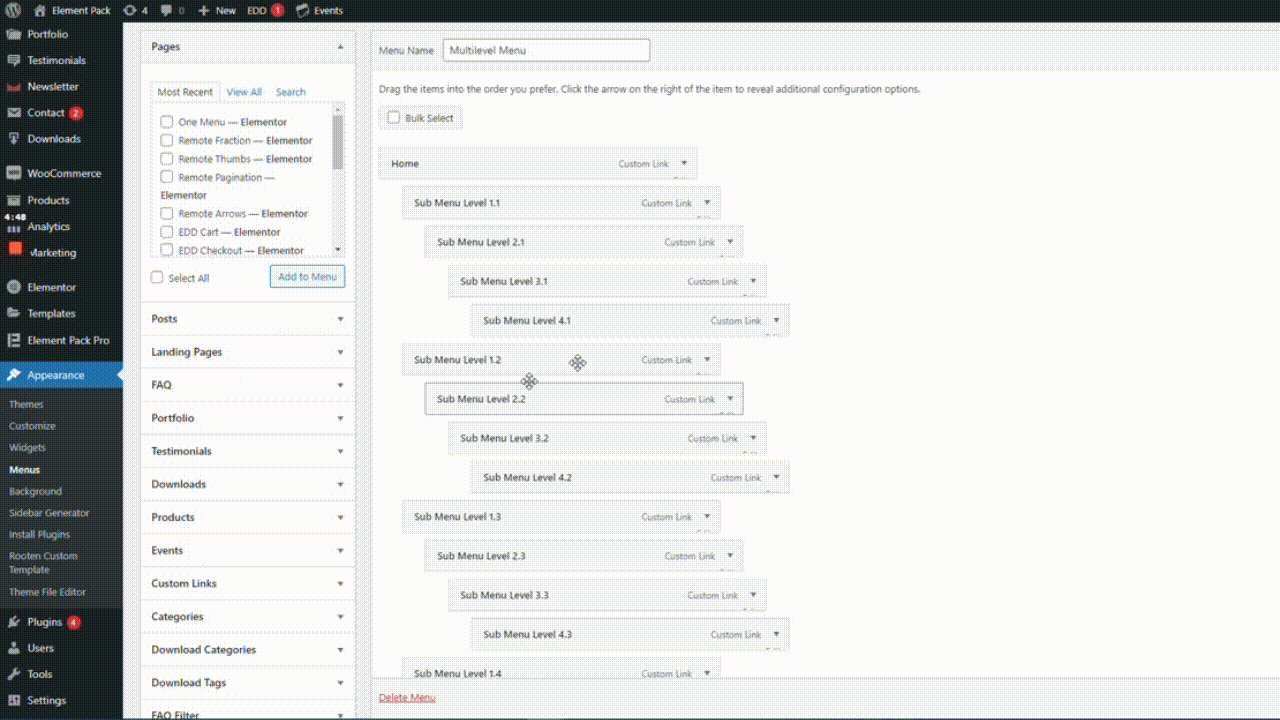
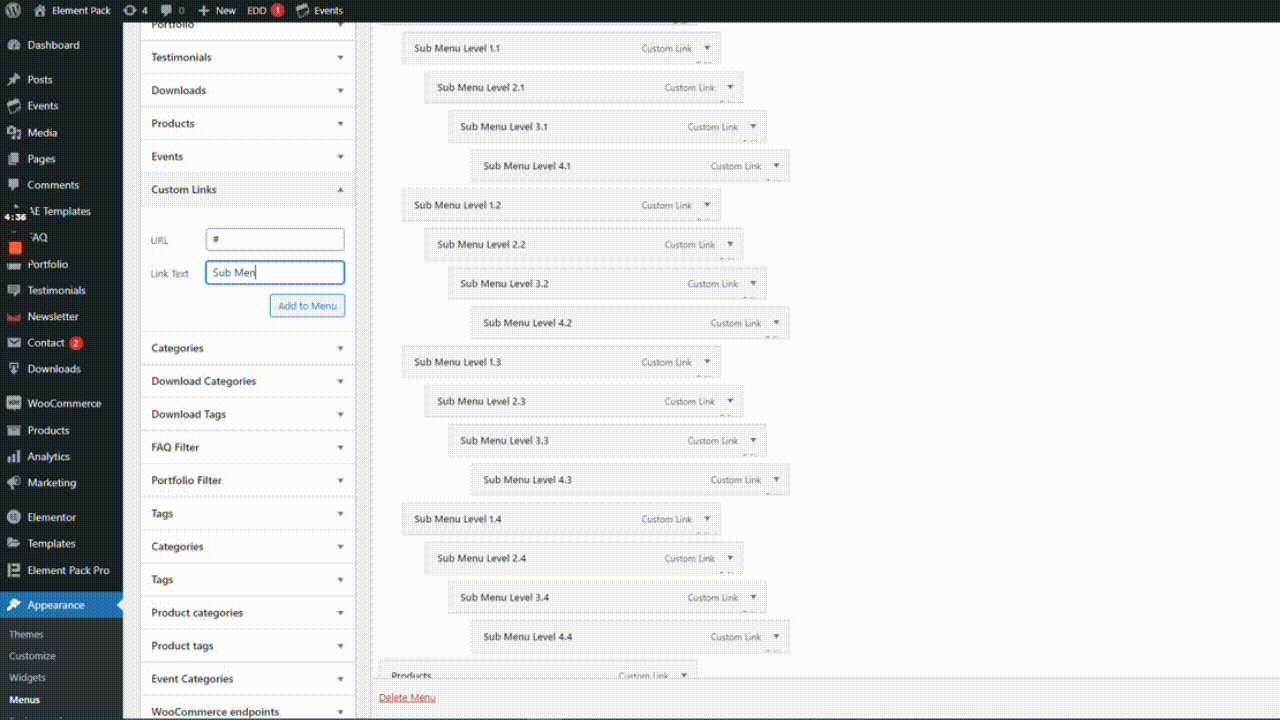
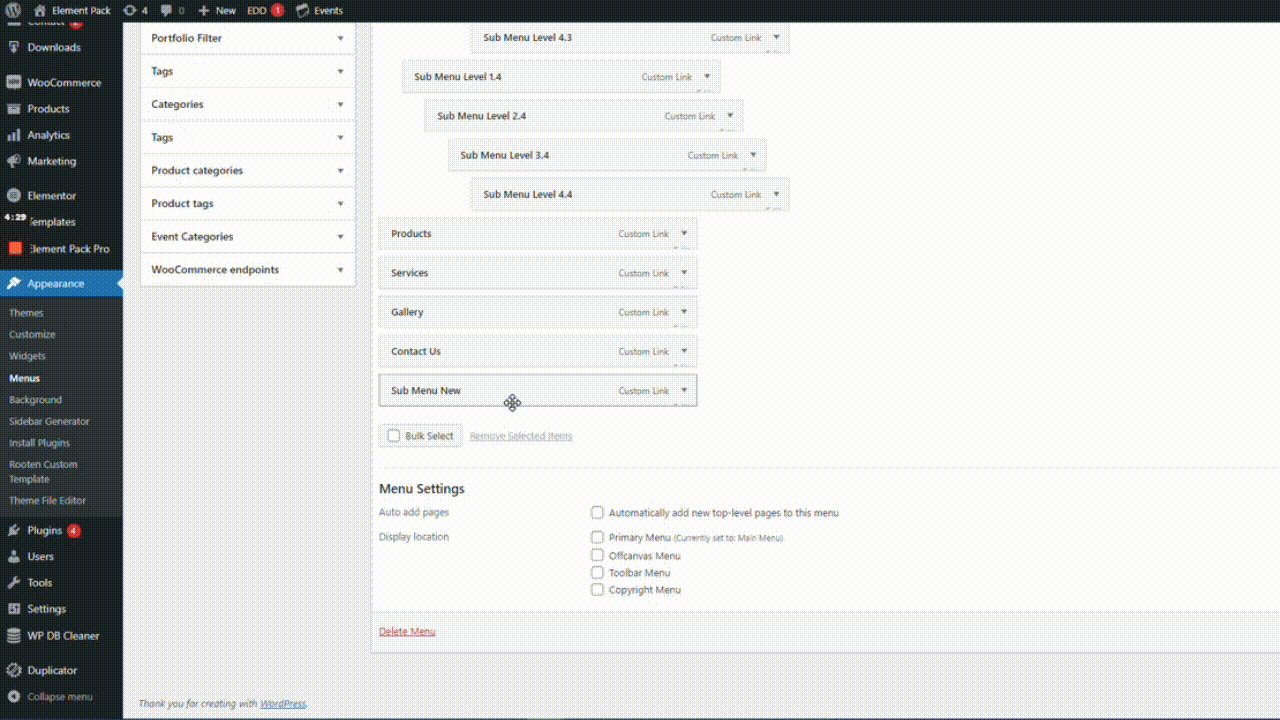
Next, go to Custom Links, then input the URL and Link Text, then click the Add to Menus button. After that, drag the new menu to the main menu.

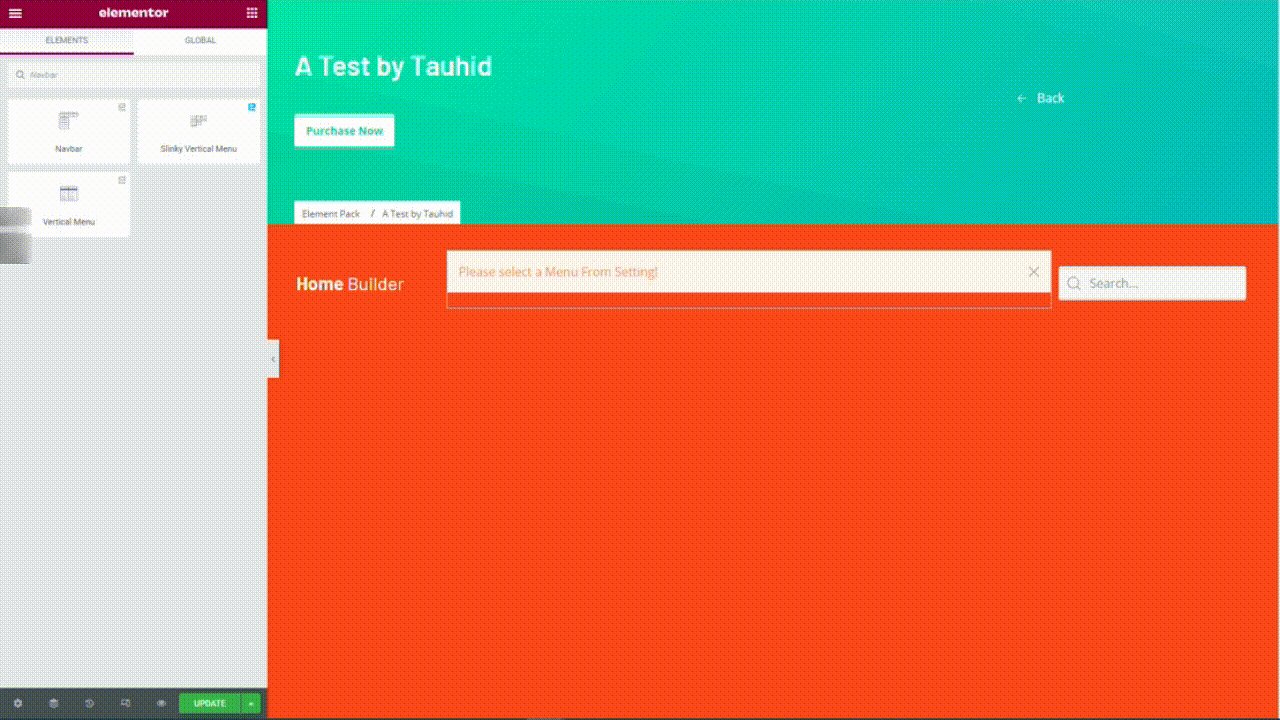
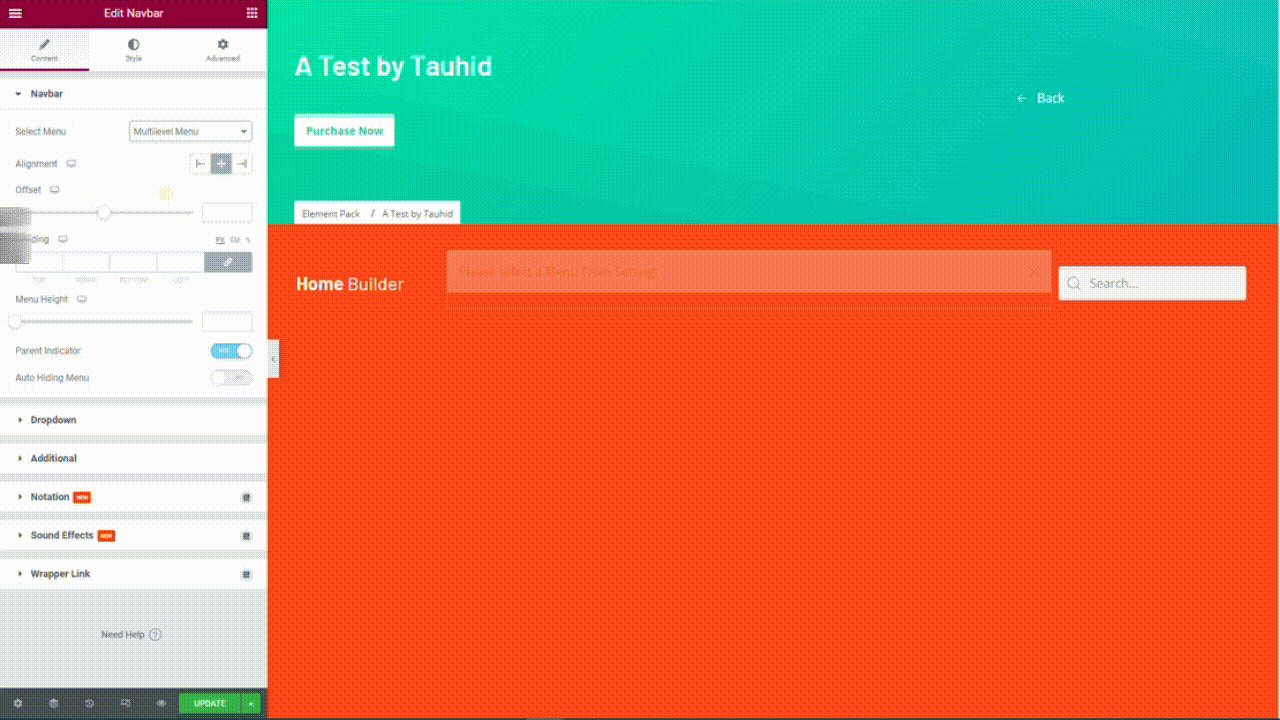
Now, go to the Elementor widget menu, then drag-drop the NavBar widget in the text area. After that, go to Edit Image, then select MultiLevel Menu from the drop-down list under the Content tab. Next, see the hybrid menu as shown.
We have discussed the process to create an Elementor hybrid header with the Nav menu. There are other amazing widgets like NavBar in Element Pack Pro. Find out these widgets and implement them on your website.
We hope this will help you a lot using other widgets like NavBar. Thanks for reading this article. Have a nice day.
Take advantage of fine-tuned plugins to speed up web projects without sacrificing quality. We offer a 60-days money-back guarantee.
Call or WhatsApp for assistance:+880 1700 55 95 95