As a website user, you must have seen the Elementor hybrid header and used it repeatedly for your purpose. If so, you know the importance of it very well. It not only saves the space of the screen but also makes the page view nice-looking.
The Elementor hybrid header is an important part of the header that makes the users easy-going while surfing a website. We will talk about the process of creating a Hybrid header with Nav Menu.
Let’s start!
What is an Elementor Hybrid Header

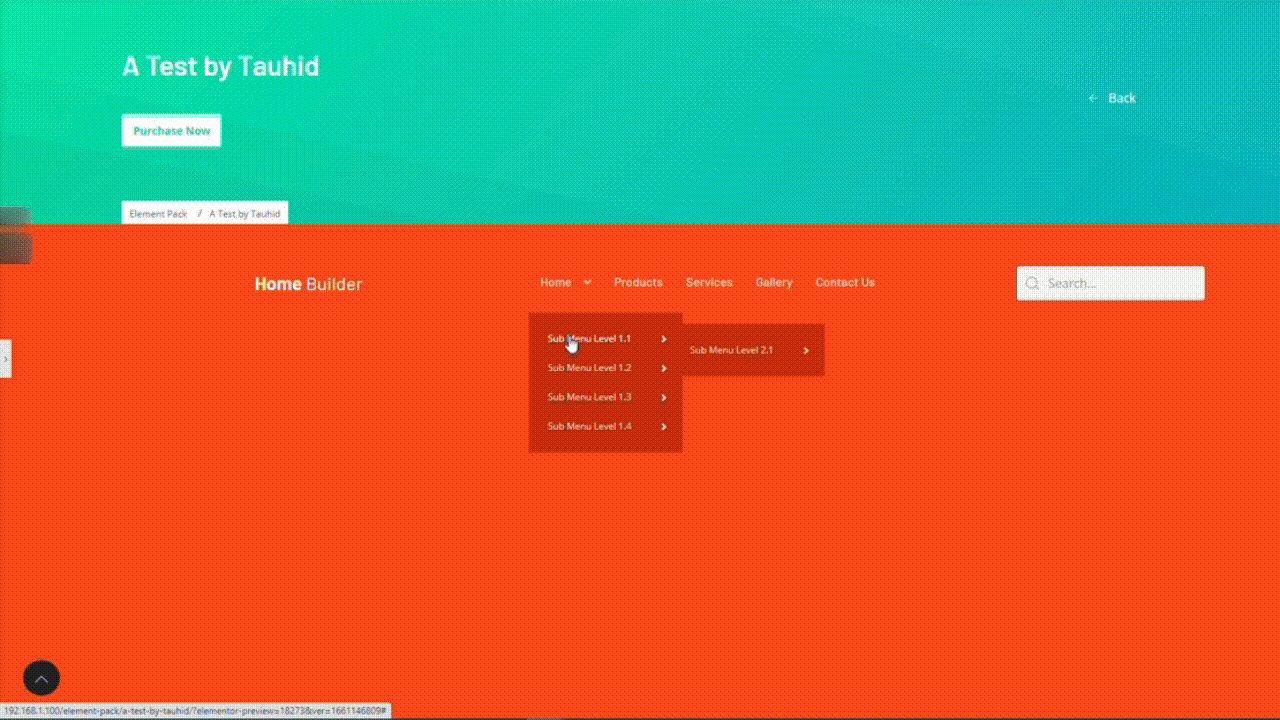
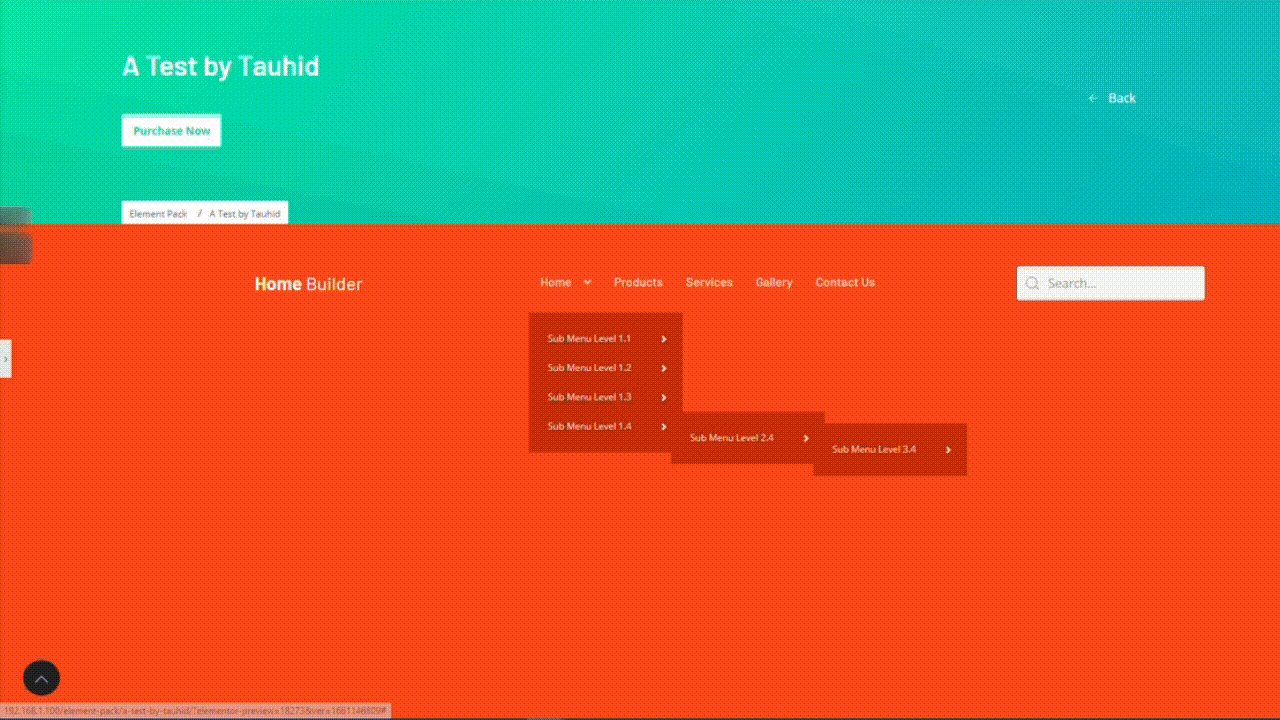
Now, let us find out what a Hybrid header is. When we hover over a menu, a menu list appears under it which is the main header. Next, when we hover over one of these menus in the main header, a sub-menu appears with a menu list. This is called the hybrid header.
Use Less Space to show more menu items
As you have learned about the Elementor hybrid header, you know now that it helps consume less room for viewing the menu. It lets the screen look neat and clean for the vast number of users worldwide.
So, it is a better option for you to take the help of a hybrid header to use less space to show more menu items to the visitors. You will find it really helpful when you use it on your website and visitors will love it pretty much.
Easy to navigate everything from one place
Here is a fantastic thing! You can navigate everything from one place using the Elementor hybrid header to make surfing easy. The main menu includes a hybrid header along with their sub-menu makes you feel at home. It’s an amazing thing and the experience is wonderful! When you get this option, it’s great for you.
Compact Header design possibilities
As described above, we can say there are many possibilities for a compact header design. A compact header design includes the possibilities below:
- We can assure a user to feel easy with it.
- The design will make it easy to go anywhere.
- A visitor will not get misled.
- It takes a little space on the screen.
- All options for menus are included here.
- It can drive more traffic.
Create A Hybrid Header in Elementor with Just One Widget
So, you have come to know what a hybrid header is and its importance. Now, we are going to create a hybrid header in Elementor. Here, we will use a widget called the NavBar presented by Element Pack Pro. But first, let’s see what is NavBar and the examples of it.
Introducing the NavBar

As we mentioned above, the NavBar is a widget presented by Element Pack Pro that helps create the root of menus from where you can browse and surf the website or page and get your job done.
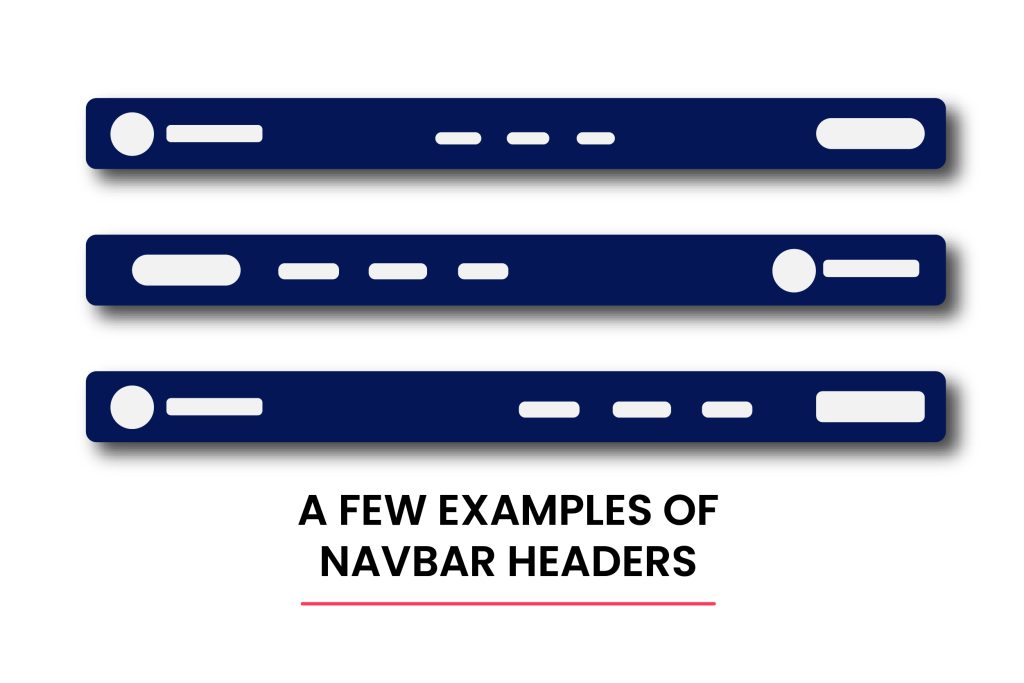
A few examples of Navbar headers
Here are some examples of NavBar headers below.

Create your own hybrid header step by step
Let’s start creating a hybrid header following the steps.
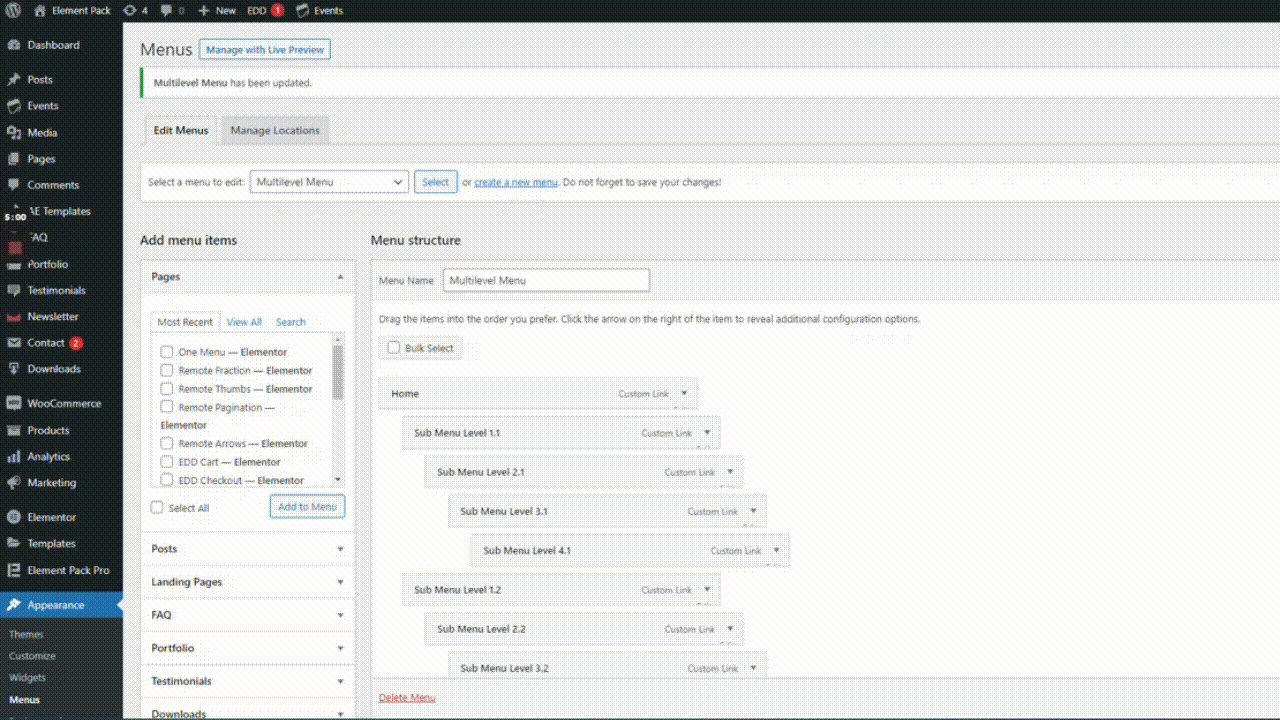
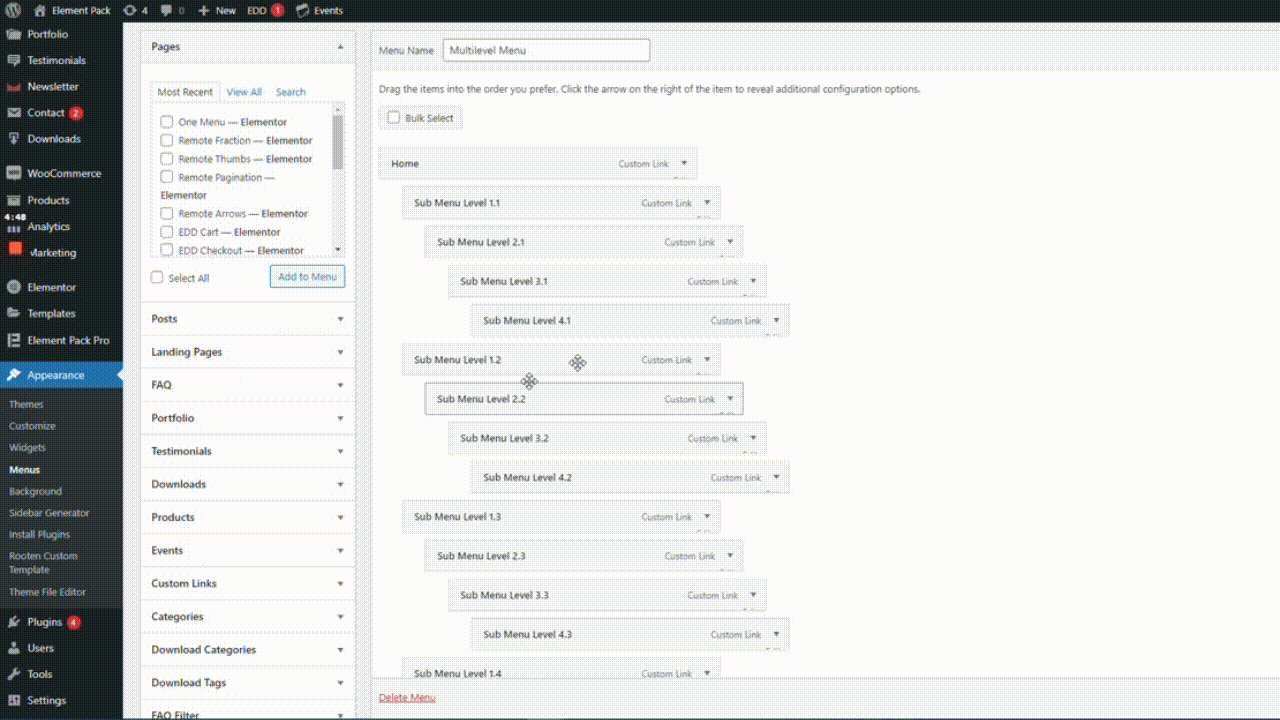
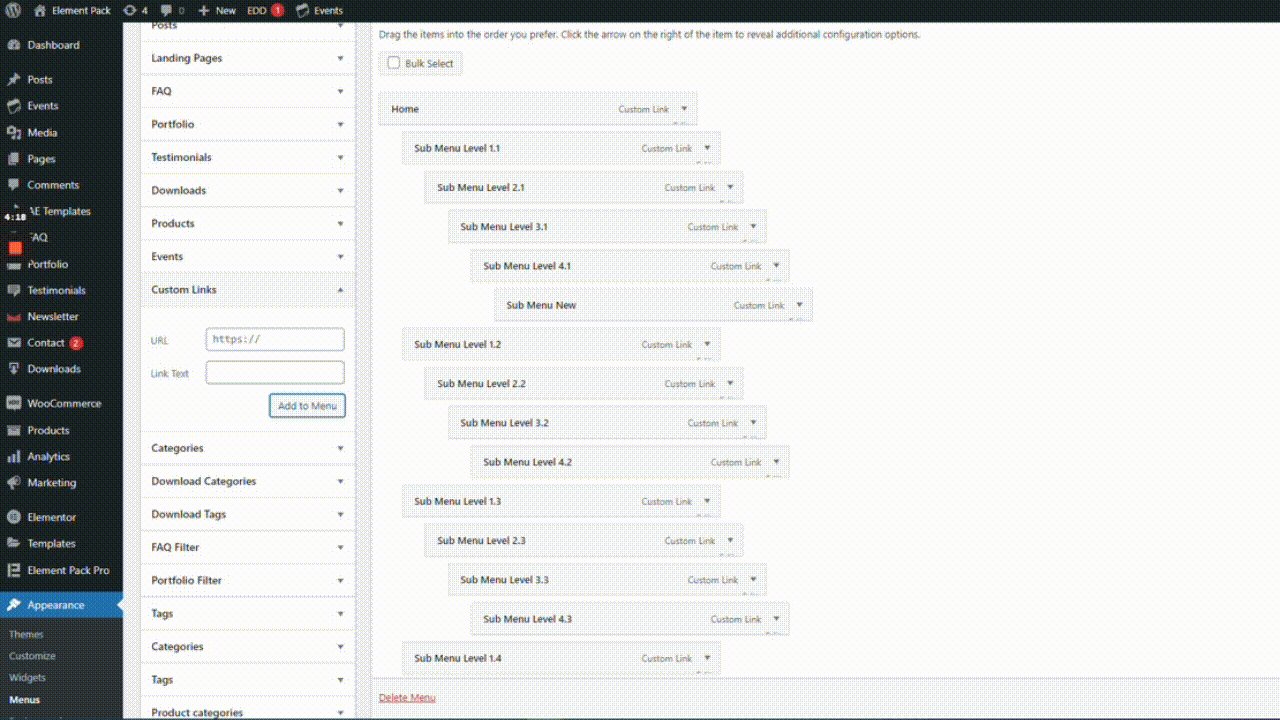
Step 1: Go to the Menus option

First, go to the menu bar, then go to Appearance, then go to Menus. After that, select MultiLevel Menu from the drop-down list.
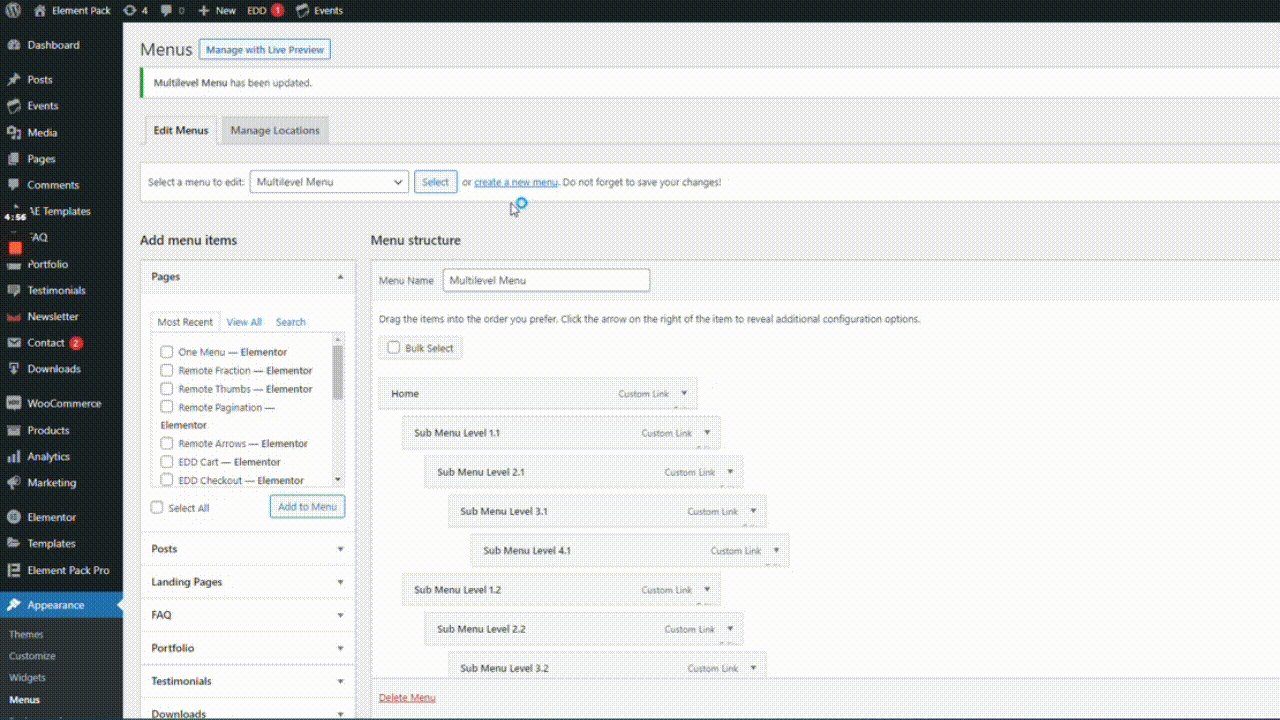
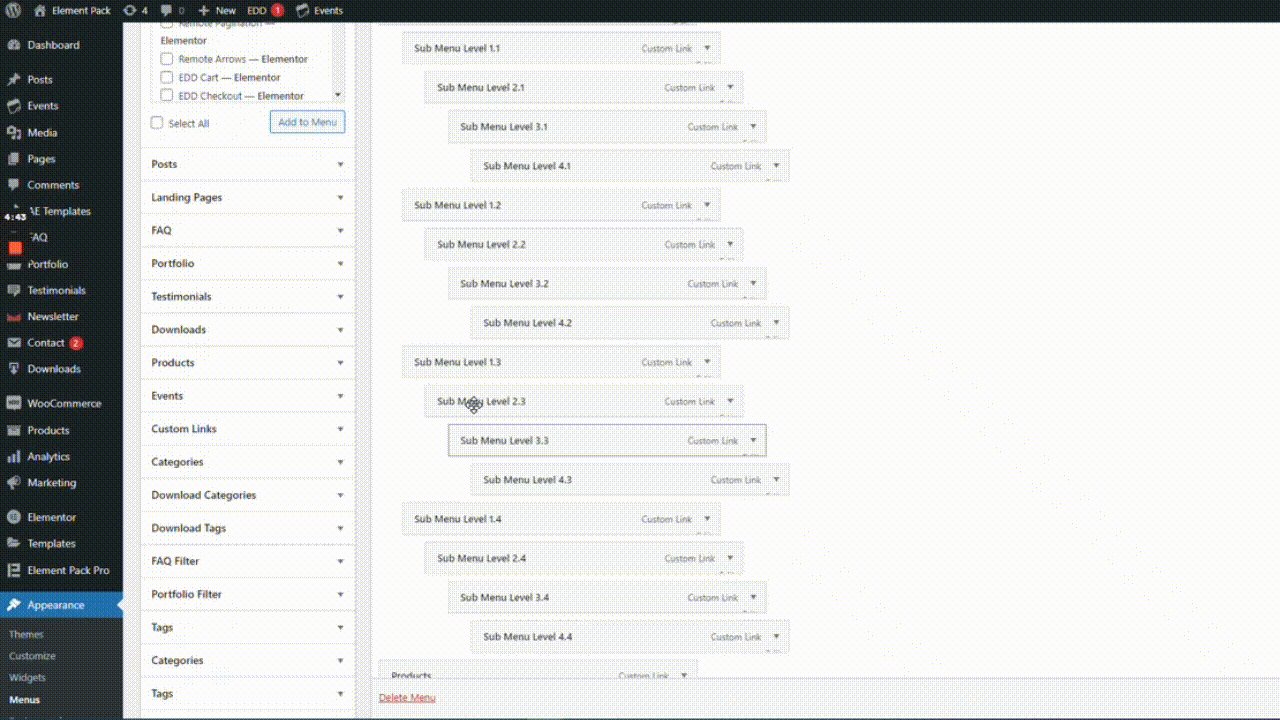
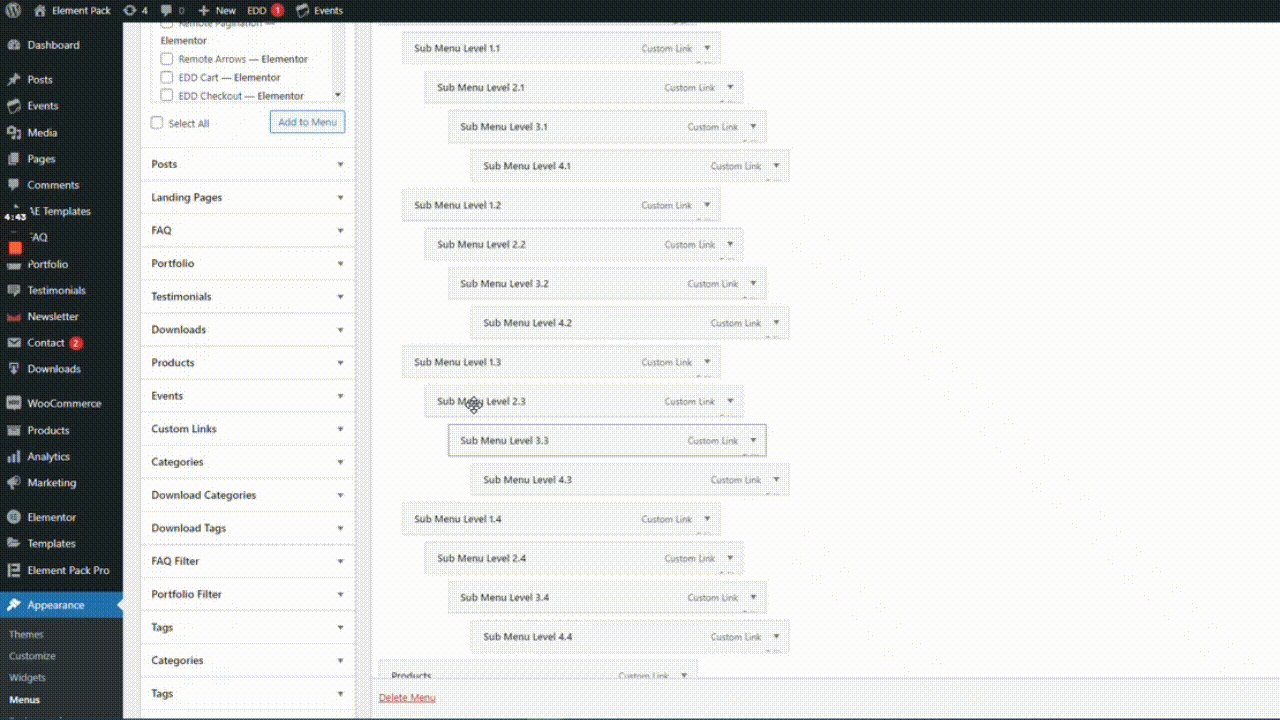
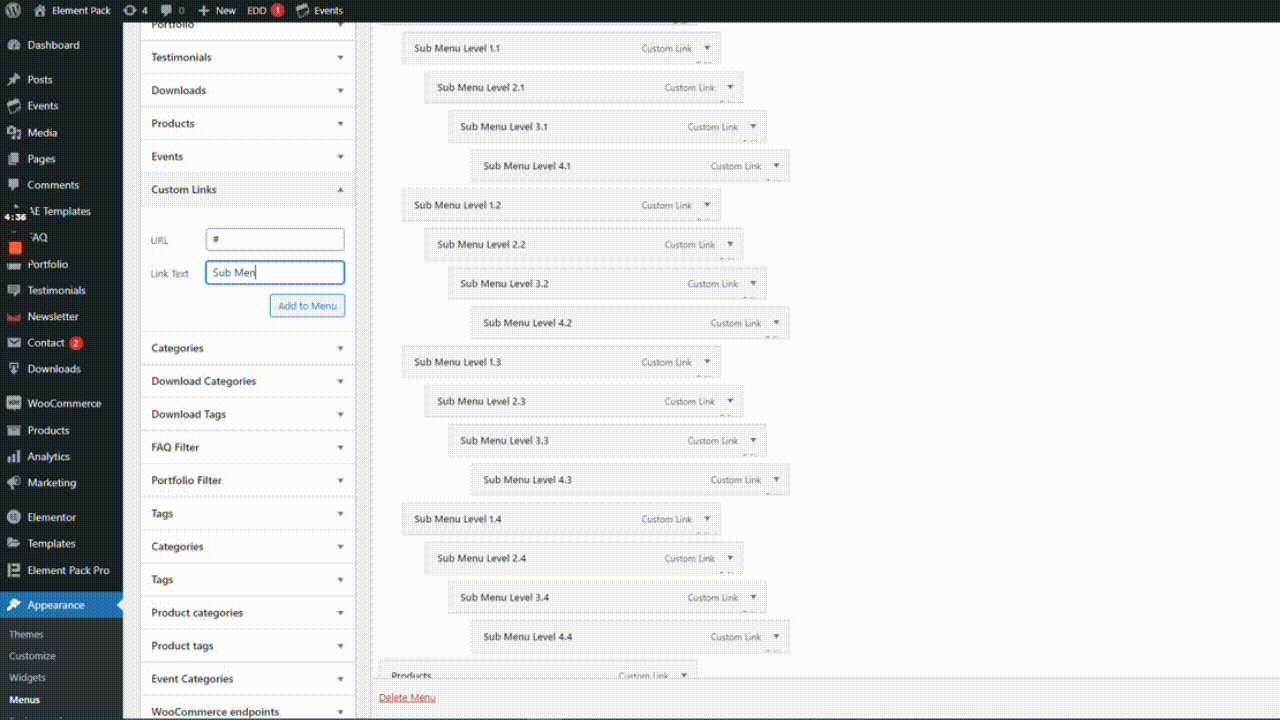
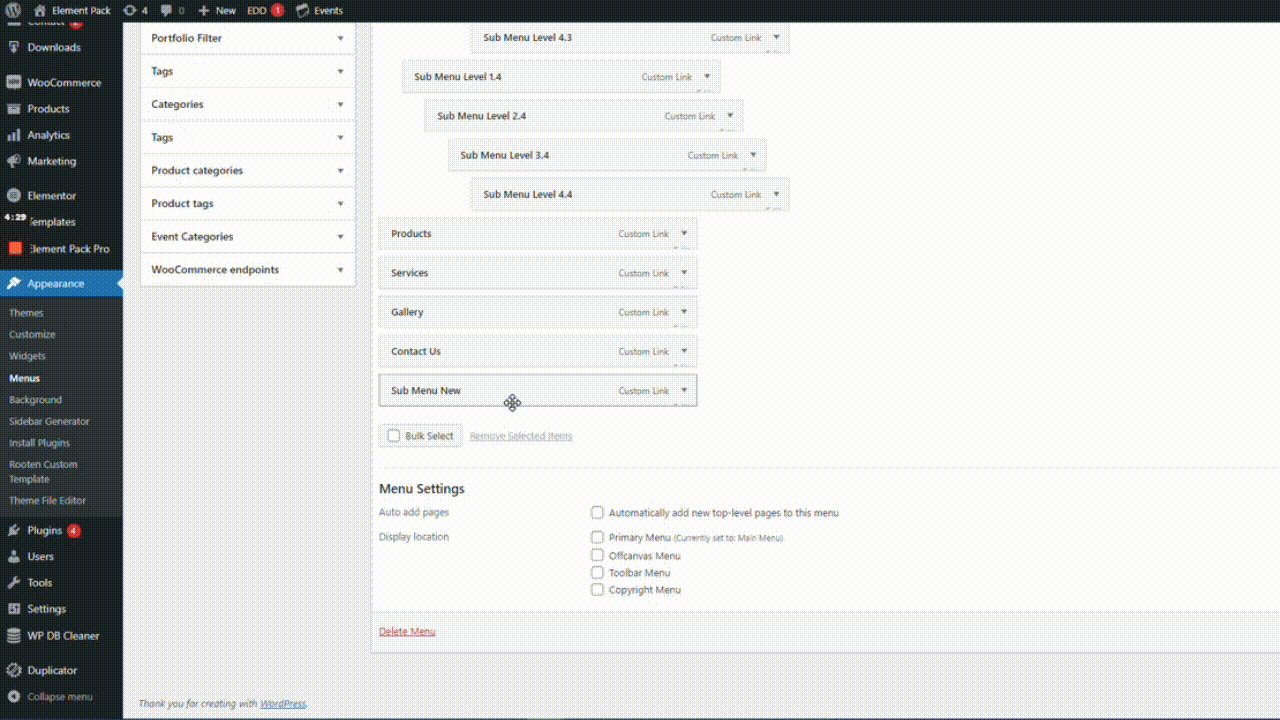
Step 2: Customize the hybrid header

Next, go to Custom Links, then input the URL and Link Text, then click the Add to Menus button. After that, drag the new menu to the main menu.
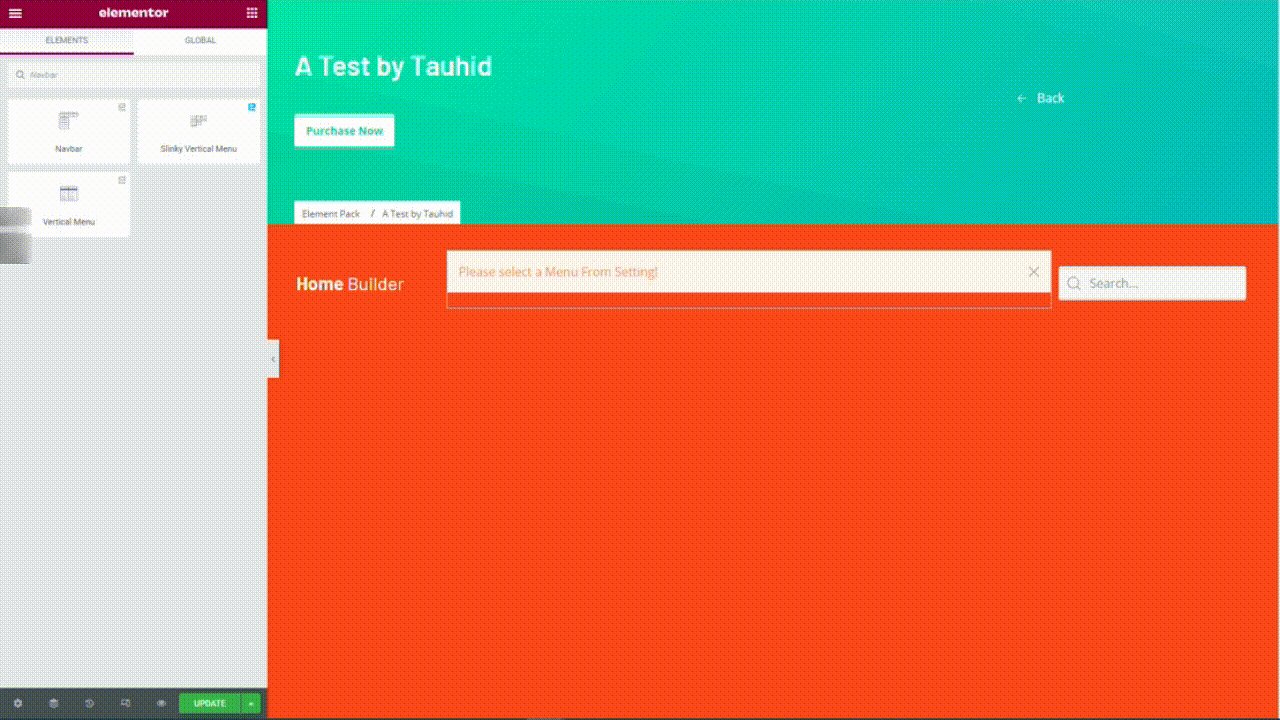
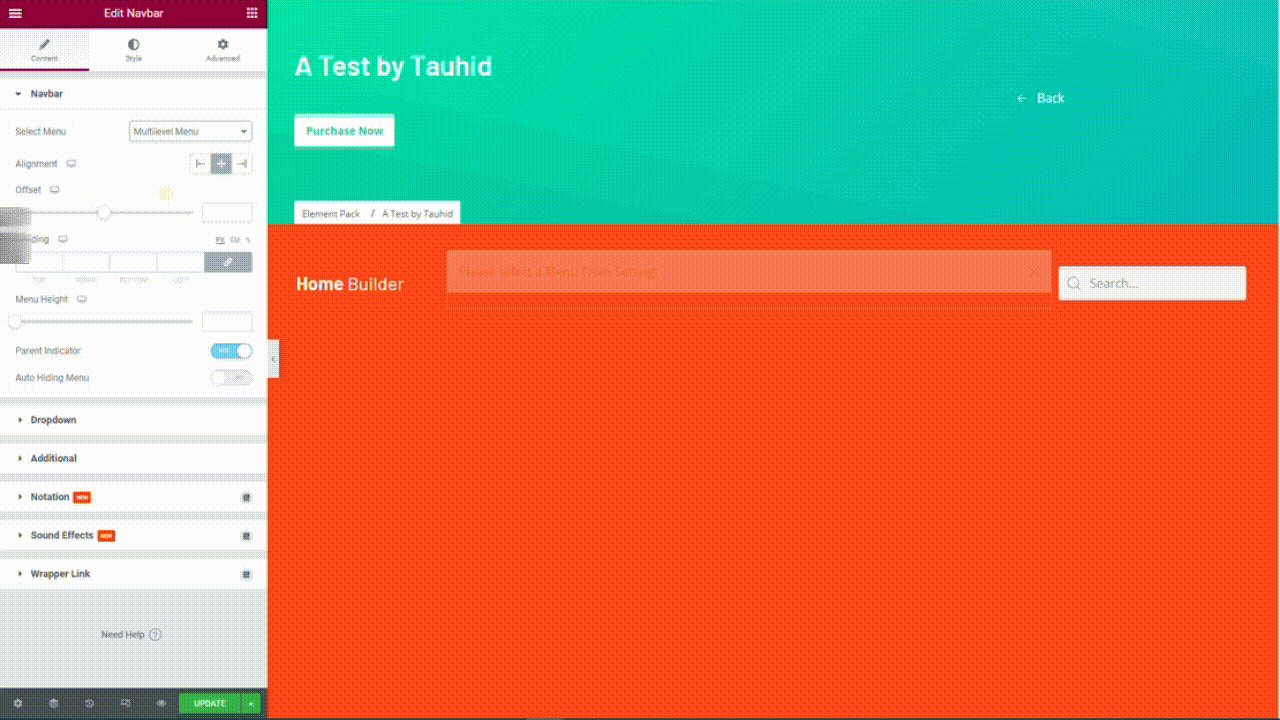
Step 3: See the effect on the screen

Now, go to the Elementor widget menu, then drag-drop the NavBar widget in the text area. After that, go to Edit Image, then select MultiLevel Menu from the drop-down list under the Content tab. Next, see the hybrid menu as shown.
Watch the tutorial video to learn more about it.
Find more amazing widgets like Navbar inside Element Pack Pro
We have discussed the process to create an Elementor hybrid header with the Nav menu. There are other amazing widgets like NavBar in Element Pack Pro. Find out these widgets and implement them on your website.
We hope this will help you a lot using other widgets like NavBar. Thanks for reading this article. Have a nice day.