Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible One Accessibility
Simplify your dashboard with Smart Admin Assistant
Dark Reader plugin is eye-friendly reading experience.
A full Featured web design companion for Anyone
Most superior Slider in the Era of Elementor Slider
ZoloBlocks helps you create stunning websites with the Gutenberg builder.
The only Compatible blogging widgets in Elementor for any Blog
Create next gen e-commerce website for your business in WordPress
Organize your photos in a different angel every time with Elementor
Boost engagement and sales with the Spin Wheel WordPress plugin.
Instant Image Generator for WordPress powered by ChatGPT.
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart Clean & Flexible Block Theme for Gutenberg
WooCommerce one-page checkout to boost conversions.
Find Nearby Stores Instantly with Sigma Store Locator
The Ultimate WordPress Media Library Organizer
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
A changelog is a log or record of all notable changes made to a product.
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.

GeneratePress is one of the most popular WordPress themes and one of the early themes to recommend the Elementor page builder plugin. The theme is optimized to suit Elementor’s algorithm and tends to be highly flexible and responsive. You can say, Elementor and GeneratePress mix well.
Elementor is now the first choice for WordPress web developers and it’s getting immensely popular every day, so is the GeneratePress theme. It’s a multi-purpose theme with a high degree of compatibility with WordPress. Still, people have asked how to create a responsive homepage with GeneratePress & Elementor.
So, we made this article to show you how to create a super responsive homepage by combining Elementor and GeneratePress. Let’s begin!
Both the Lite and Pro versions of GeneratePress have the option that Elementor can work perfectly with them. The Pro version is worth paying, as it adds numerous addons and features to the basic theme, like controlling the theme header, typography, colors, and more.
If you look for the most SEO optimized, lightweight, and lean themes available on WordPress, GeneratePress is the one to choose among many of them. Moreover, it is very popular and has been downloaded 700k+ times.
It remains lightweight when it combines with Elementor, but it is also supercharged and grants significantly more control over the layout, colors, style, and other elements within the theme.
The key benefits of using Elementor to design GeneratePress homepage-
You might get the wrong impression seeing ‘this is just another blog theme’ if you open up the GeneratePress preview on WordPress.org. The reality is, this theme can be used to create any website, from business sites to portfolios.
We are going to begin creating a homepage including:
Amazing thing is, you don’t need any coding, custom CSS; even installing a child theme.
You need to take these steps below first:
You have to remove the page title because you have to keep the homepage clear by not displaying the page title. To do that, use GeneratePress’s ‘Disable Elements’ option.
There is no need to do any customizations with GeneratePress. You have to check the handy checkbox called ‘Page Builder Integration’ that allows for a full-width page.
You need to set the Sidebar Layout setting to ‘Content (No Sidebars)’ because you have to work on full-width pages for a long time.
I assume that you have installed GeneratePress and Elementor, and you have seen that these two are a great pair.
They are super fast and lightweight, and work great in terms of SEO and page speed. They offer great capabilities for Mobile Responsiveness, and they are very intuitive and easy to use.
This is just the surface of capabilities for this plugin and theme. There are endless possibilities to designing your WordPress with Elementor.
Let’s dive in!
Creating a responsive homepage from scratch on GeneratePress is very easy.
Using Elementor’s Mobile Editing toolset, you can make the homepage responsive to tablet and mobile devices.
After designing each page with Elementor, regularly go through the page in mobile and tablet mode, make sure every widget, column, and section every time to look great. Building the GeneratePress homepage with Elementor is not so difficult.
Let me tell you that there are 4 easy steps to complete the process. The steps are:
Step-1: Create the Hero section
Step-2: Feature section and customization
Step-3: Service section and customization
Step-4: Newsletter section customization
Let’s start!
As you know, every homepage starts with a Hero section. Following this, you have to create a Hero section for your homepage.
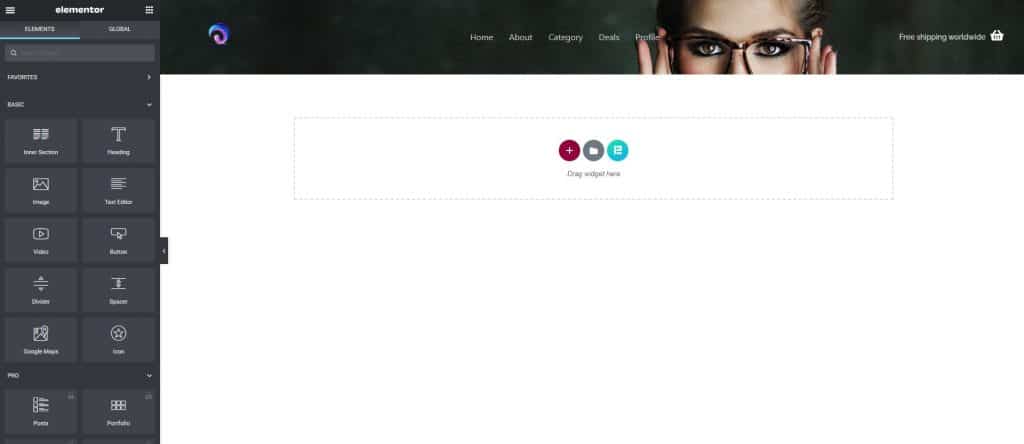
First of all, open Elementor Page Editor.

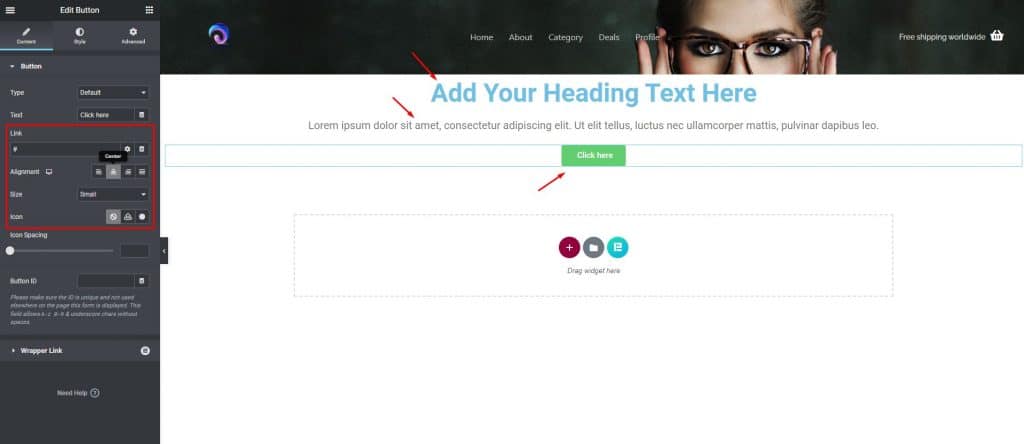
Right after that, click on the ‘Content’ tab in the upper left area. Add Heading, Text editor, and button. Customize them as you wish. Note that, we already have our header and footer ready with GeneratePress.

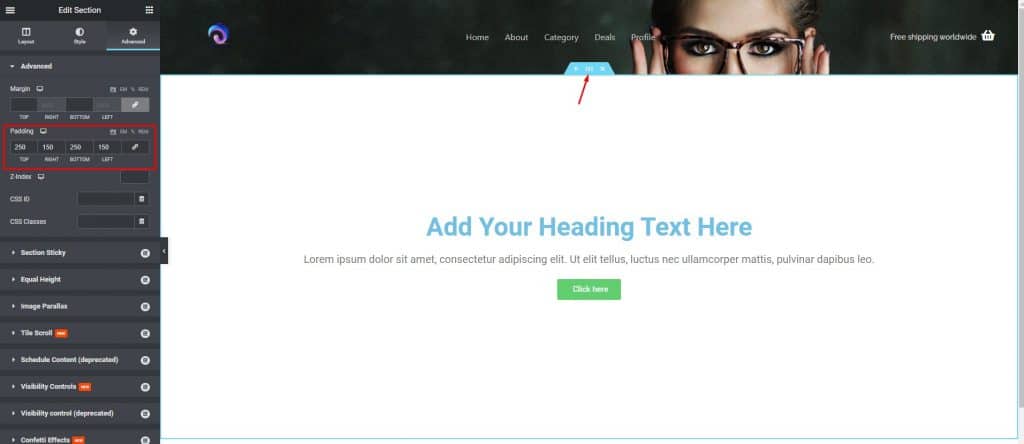
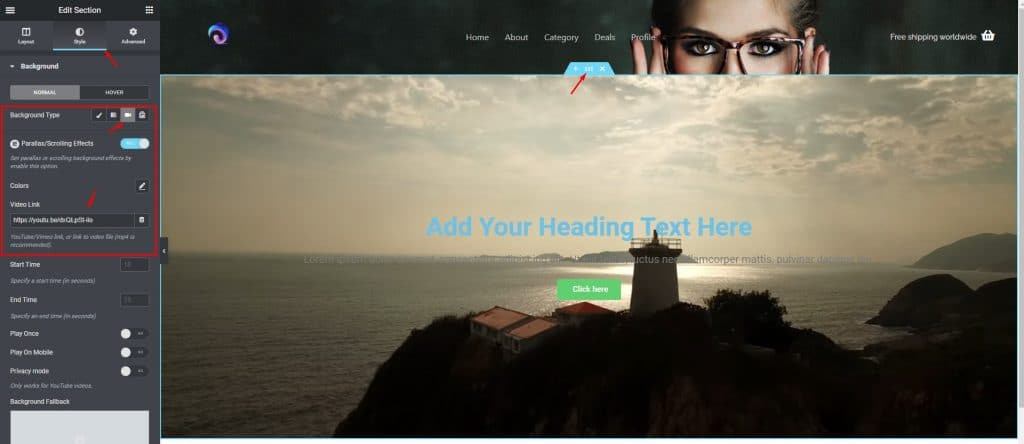
Now, go for the section settings. Click on the ‘Advanced’ tab in the upper left area in the 3rd place and add ‘Padding’ to the section by setting up the parameters.

Then, click on the ‘Style’ tab on the upper left area in the middle place. Choose a background video, give a video link from YouTube. The video will play in the background.

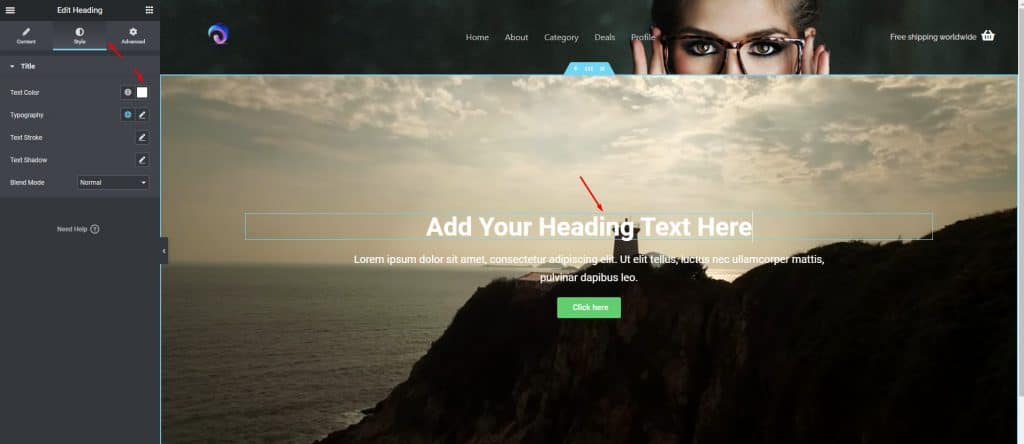
Set the colour of heading, text white so that these will show upon the background video.

Now, we will work around the main features of our website right below the hero section. This is a major part of your website if you want to learn how to create a responsive homepage with GeneratePress & Elementor.
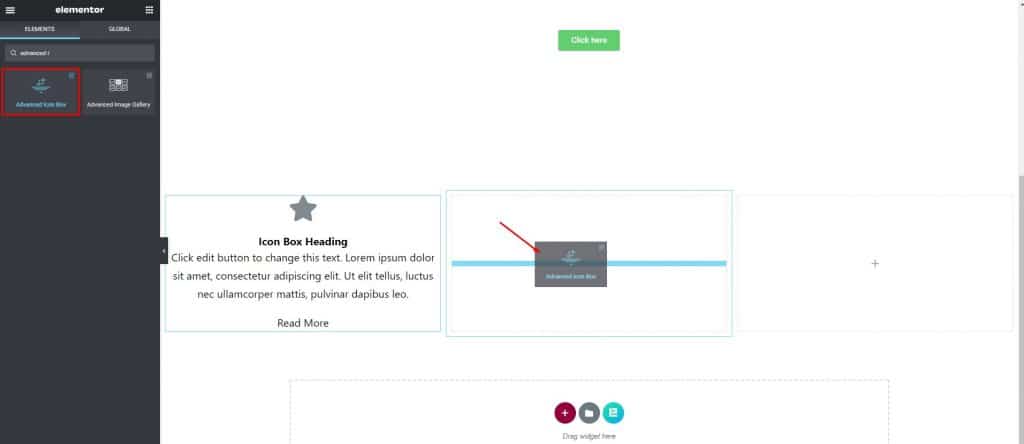
Select and add the ‘Advanced Icon Box’ widget from Element Pack Pro. Here you will see an icon, heading, text, and a button.

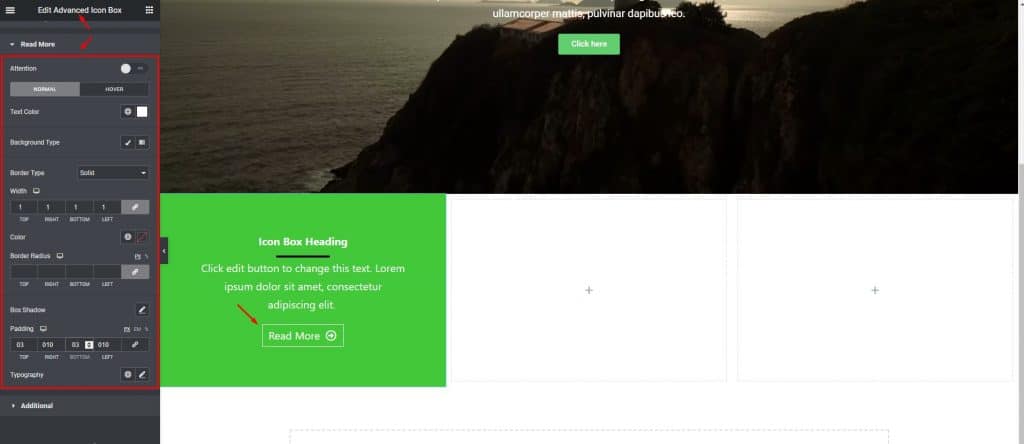
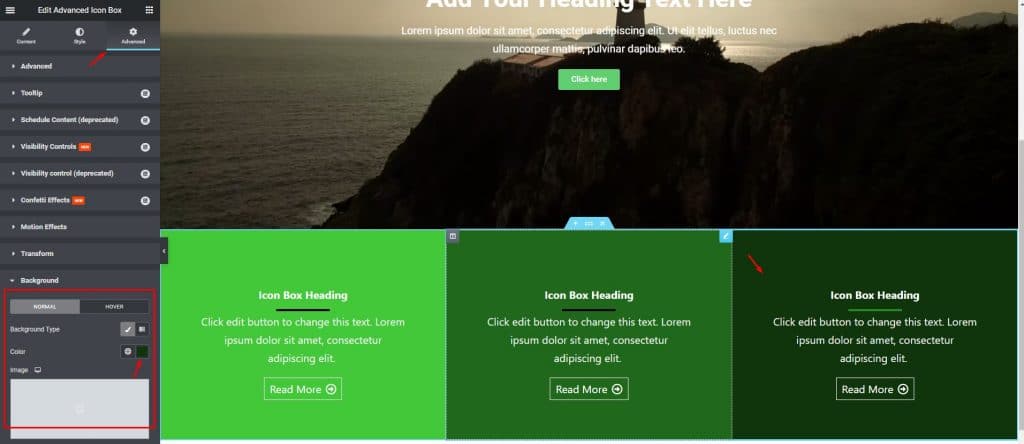
Change the colour of the heading, text, separator, and button to white. Give a thin border, some padding to the button. Set the background colour to Green or Blue or as you wish.

Now, make copies of this column as set up the rest of the features the same way. Make slight changes that will show some difference in the eye of the visitors. You can do this by clicking on the ‘Advanced’ tab and clicking on the background in the lower-left area.

We are not so far to the finishing! Let’s do some tasks to complete this step.
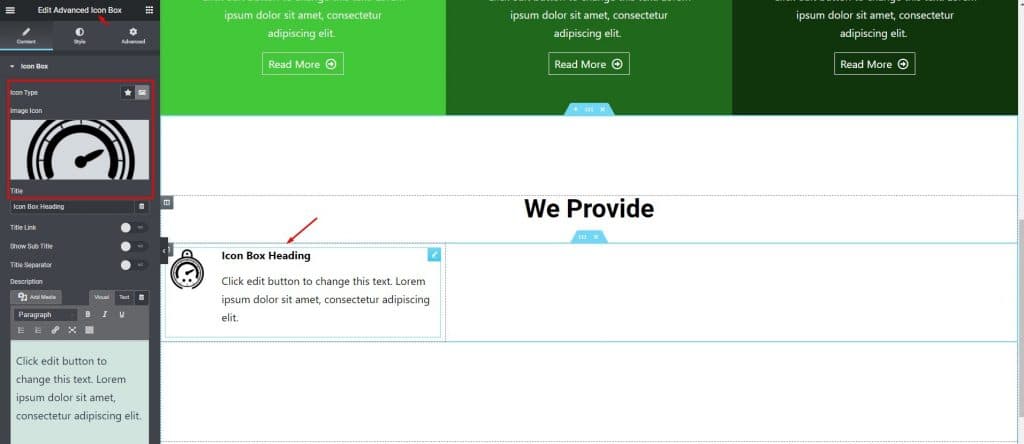
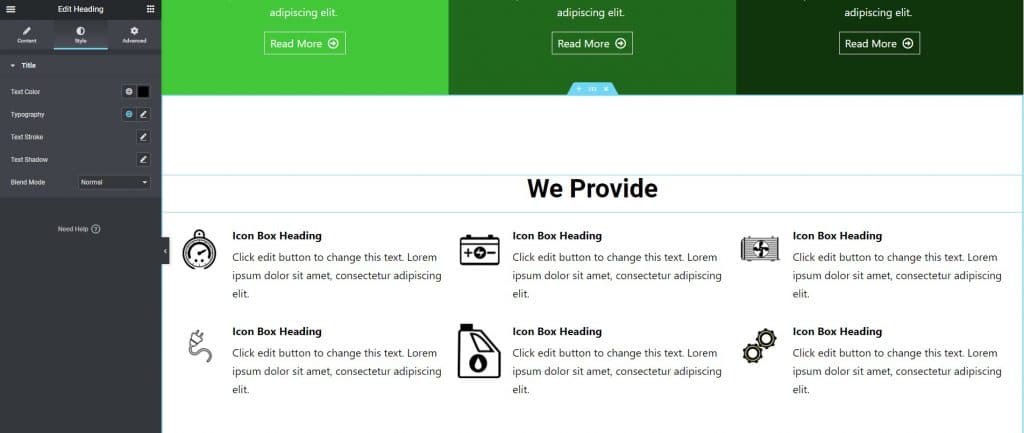
Take another section below and give padding to 150 to the top and bottom. Give a title and an inner section below it containing three columns. Set the advanced icon box in the first column by selecting an image, align left, measure the spacing, change the image size from ‘Style’.

Copy the portion 5 times and change the image or logo of every part as per your service requirements.

Now you just have to insert text as per your service. This won’t take much time with Elementor as we are showing you how to create a responsive homepage with GeneratePress & Elementor.
In this last section, follow these to accomplish your job.
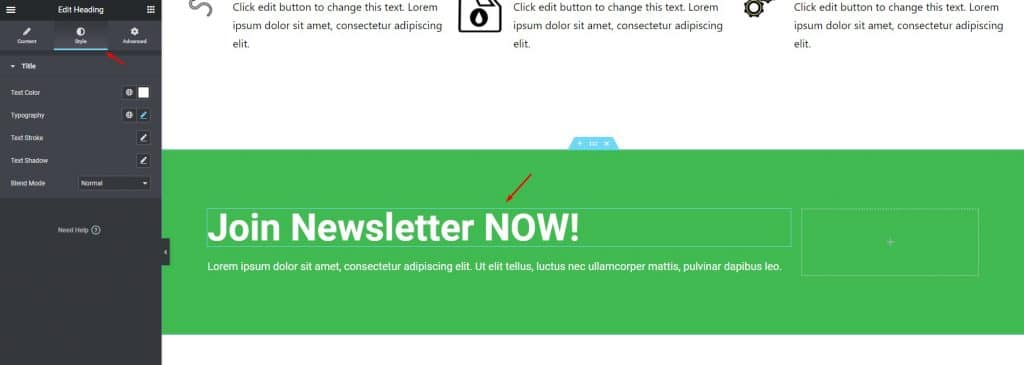
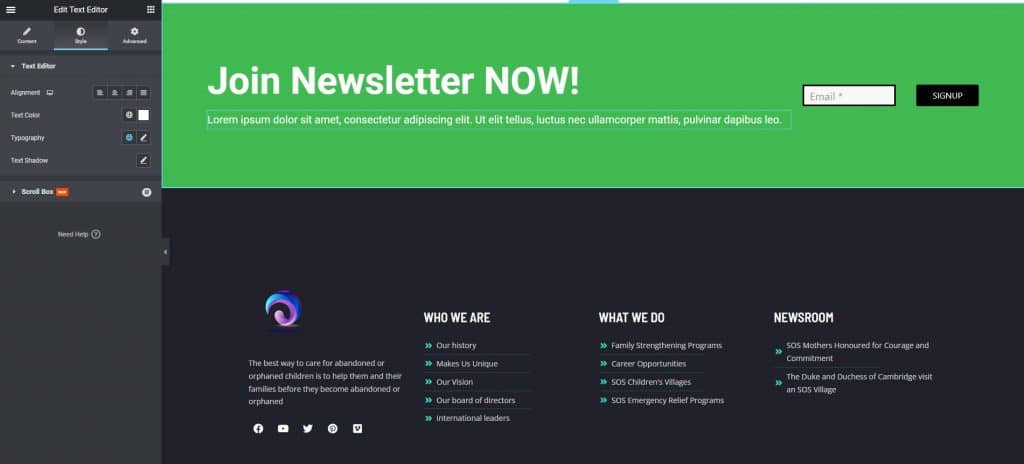
Take a new section below containing two columns and change the color of the background. Then, make one column bigger and insert a header and some text.

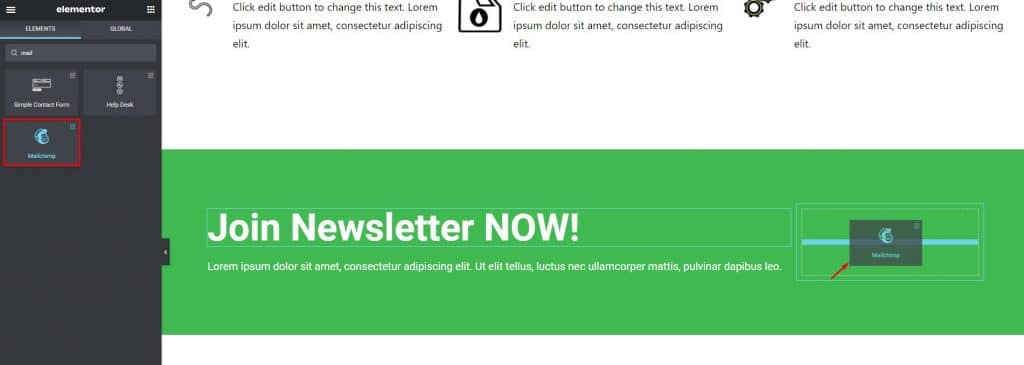
Then, select ‘Mailchimp’ for Newsletter in the next column.

For the lastpart, we already have our footer ready. Just change the site logo on the footer if necessary. The newsletter email field works perfectly as a in-built function of GeneratePress.

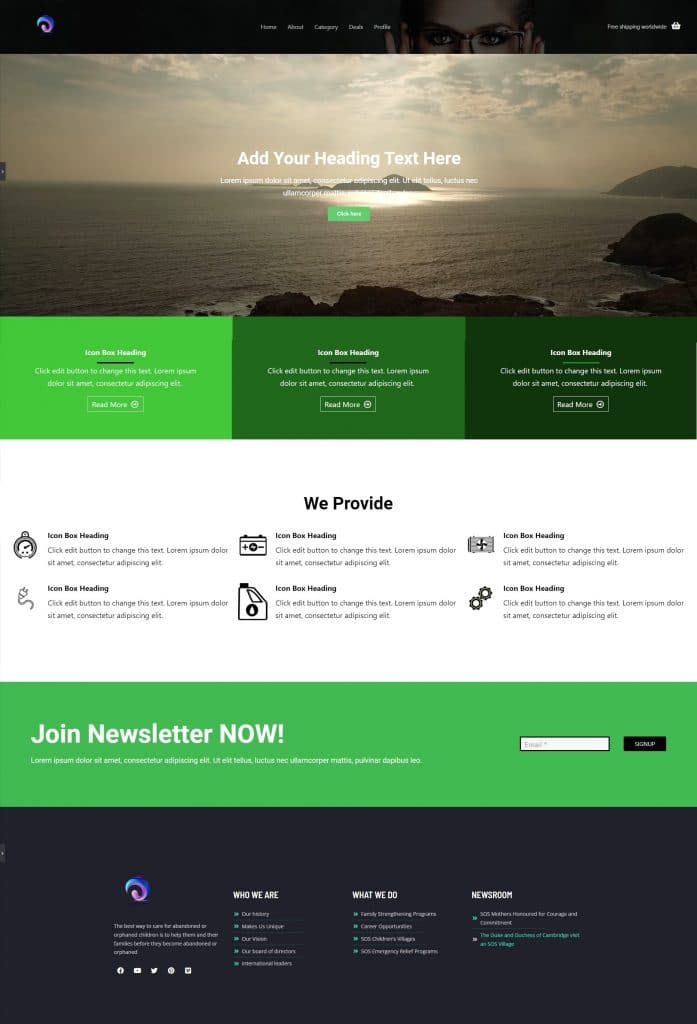
All done! Tada! You have successfully completed the creation and customization process of a responsive homepage using GeneratePress and Elementor. After customizing, the website looks like this. Awesome!

In this article, I have discussed how to create a responsive homepage with GeneratePress & Elementor, and I hope you liked it and understood how to do that very easily.
To get this type of tutorial content, keep an eye on BdThemes.com’s blog page.
Keep in touch. Have a good day.
Take advantage of fine-tuned plugins to speed up web projects without sacrificing quality. We offer a 60-days money-back guarantee.
Call or WhatsApp for assistance:+880 1700 55 95 95