The Elite Carousel widget is a tailor-made element of the Ultimate Post Kit add-on. This tool helps you make the perfect blogging site by displaying posts into a carousel formation.
Let’s have a look at how it works!
Inserting widget

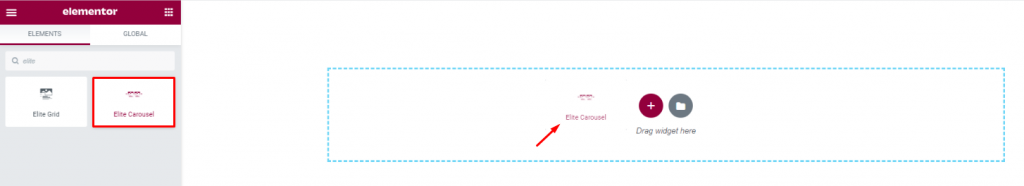
Find the Elite Carousel widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Elite Carousel widget.
Layout

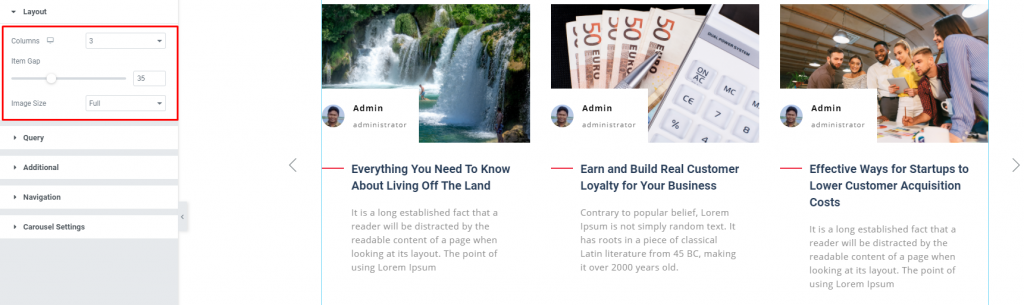
Go to Content> Layout
In this section, you can adjust column numbers and item gaps for the posts for the carousel slider. You can also change the image size by selecting the mentioned dimension according to your needs.
Query

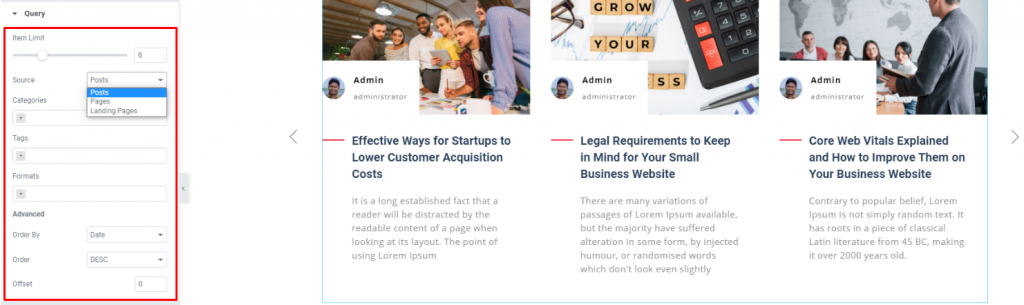
Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts for the image sliders.
Additional

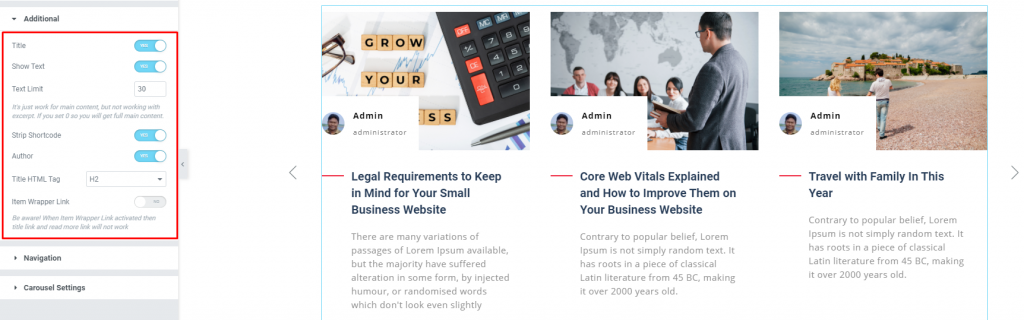
Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the post slider. These are for the titles, category, avatar, date, etc.
Navigation

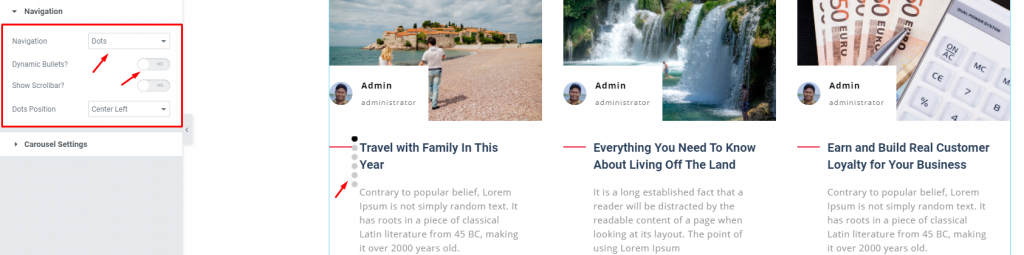
Go to Content> Navigation
The Elite Carousel widget has a separate section to display its navigation. It can either be arrows or dots, or both combined. You can select it from the options. Also, there are two switchers for displaying Dynamic bullets for the dots and a sliding Scrollbar below the posts.
Carousel Settings

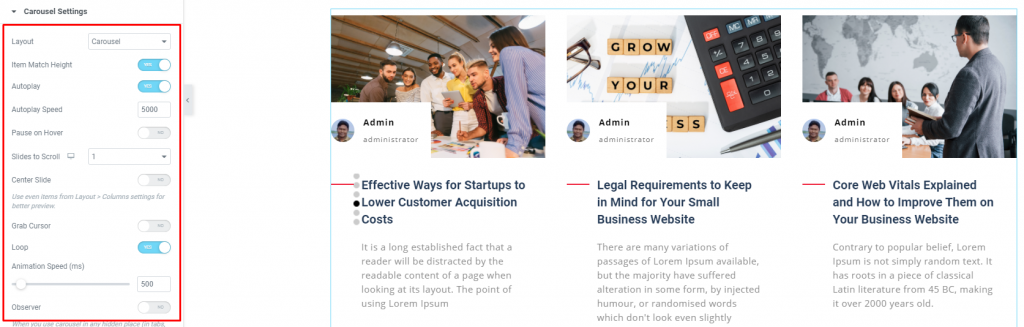
Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. The Layout is changeable between Carousel & Coverflow. You can set it to Autoplay mode and put a time value for the autoplay speed.
By turning on the Center Slide switcher, you can make the center post your post-representative and move the animations centering it. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel of the Elite Carousel widget.
Style tab
The style tab allows you to change or customize the appearance of the content layout for the carousel for blogs. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

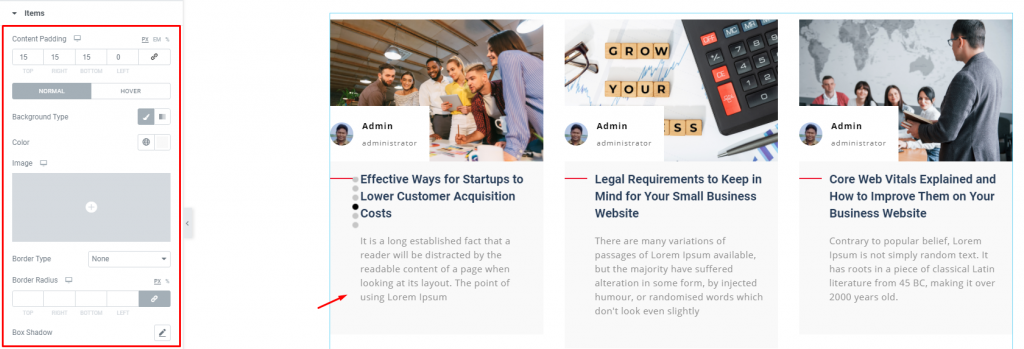
Go to Style> Items
Add borders around the posts with a decent radius and change the background color for both the normal and hover modes. Use the box-shadow option to add a 3D vibe to the post blocks.
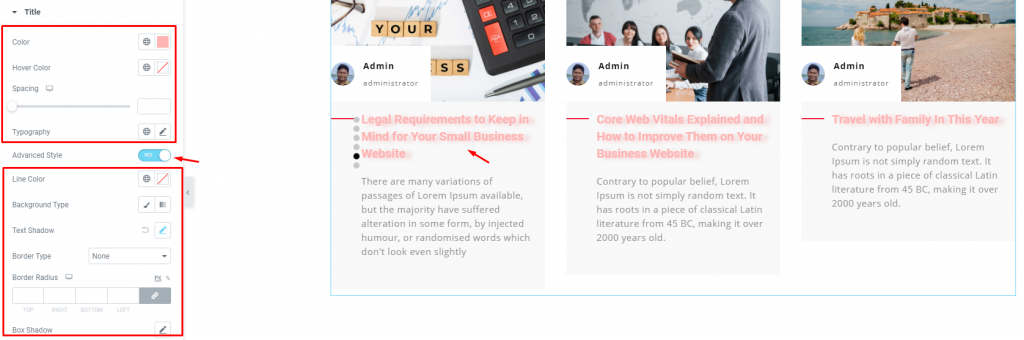
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles. The color option is available for both active & hover modes. There is another switcher called Advanced Style at the bottom.
Turning it on will reveal more options such as background type & color, text-shadow, border, padding, etc. These options will give extra visual effects on the titles of the carousel slider.
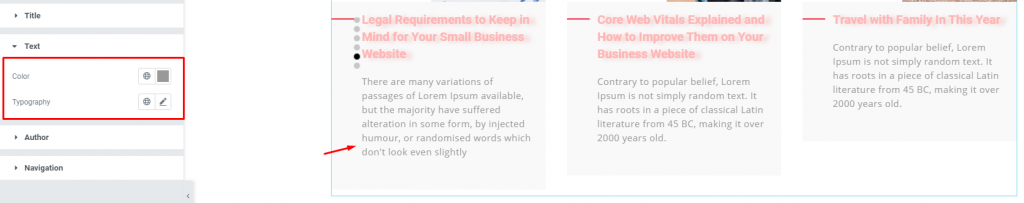
Text

Go to Style> Text
Change color & typography of the post description from this section.
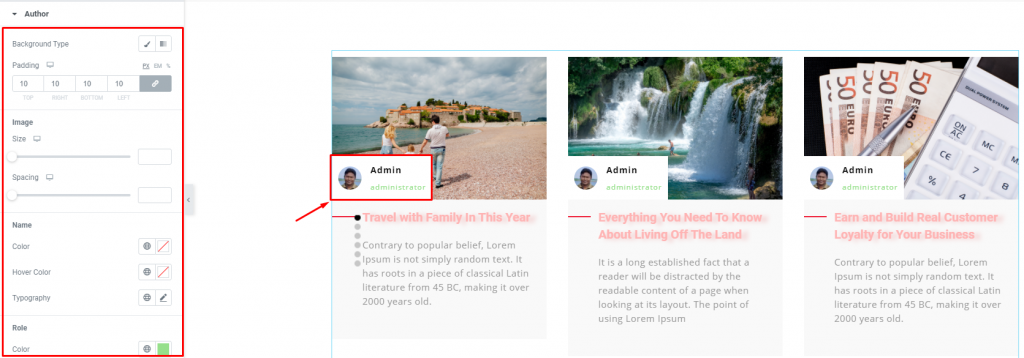
Author

Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post block. However, the author’s name can be customized by color & typography through this section of the image sliders.
The Author part on the Elite Carousel widget is box-shaped information. Increasing padding or image size affects the white box around the author info.
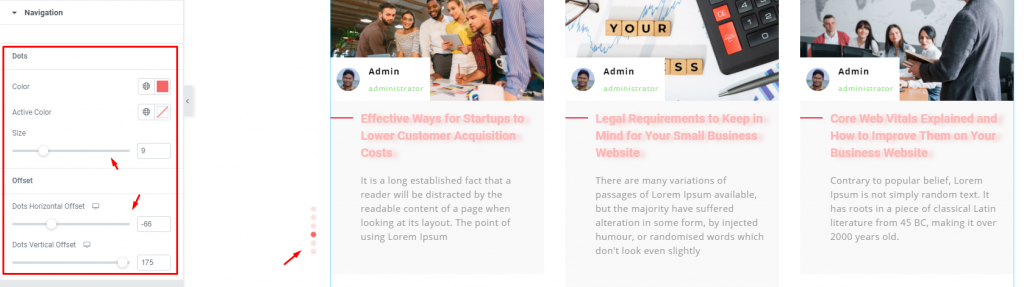
Navigation

Go to Style> Navigation
Lastly, you can customize the navigation pointers in this section. Notice that there are separate sub-sections for the dots, the scrollbar, and the offset settings.
This section displays different options for different type of navigation system.
Conclusion
Still stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.