If you’re looking to create a stunning website without spending hours designing it from scratch, you’ll definitely want to check out Elementor templates.
While being the most famous page builder on the market, Elementor provides time-saving options for building websites, like templates.
However, most beginners can’t grasp how they should utilize those templates for better workflow.
You could be stuck at some point too, so this article is meant to extend the border of your expertise with Elementor templates.
Here, you will learn-
- Basics about Elementor Templates.
- How to start using the templates.
- How to optimize the templates for the best performance.
- What are the best templates you can find.
What are Elementor Templates?
Understanding the Basics
Elementor templates are pre-designed layout or design structure that can be used as a foundation for building web pages using the Elementor page builder plugin.
Elementor team have created some awesome templates that could save your total time while accelerating your design game.
The templates can serve both ways-
- as a mean to save time while designing
- inspiring new angles in your existing design plans
The templates are created with the features provided by Elementor plugin and can be imported in one click.
This way, the designer can have an already completed design to work with.
And because Elementor made it easier to utilize its features, mastering Elementor templates for web design becomes a smooth journey.
As the templates are created by the Elementor team, 3rd-party integrations, and individual tech enthusiasts, you are going to find a variety of them based on different niches.
How Elementor Templates Simplify Web Design
Templates are meant to be efficient and accessible to both beginners and experienced designers.
Elementor made sure that the templates they serve can be used by everyone in all means.
As the idea is to simplify the web design process, these certain characteristics are found in those templates-
- Elementor Pro provides a vast library of pre-designed templates for various types of web pages, including homepages, contact pages, about pages, services, portfolios, and more.
- These templates are professionally designed and can be imported with a single click, providing a solid starting point for designing a website.
- Elementor’s signature drag-and-drop interface allows users to easily customize the pre-designed templates.
- Add or remove sections, rearrange elements, change colors, fonts, and other design aspects by simply dragging and dropping elements on the page.
- Built to be responsive as they automatically adjust and look great on different devices like desktops, tablets, and smartphones.
- Significantly reduce the time it takes to create a professional-looking website.
- Come with built-in features and integrations, such as contact forms, social media icons, image galleries, and more.
- Providing you with the flexibility to choose a design that suits your specific needs and preferences.
- Designed to be lightweight and optimized for performance, ensuring that your website loads quickly and efficiently.
- Help in creating stunning websites with Elementor templates.
- Always improving with new designs and consistent updates.
The mentioned points above answers the question you should be asking, “What are the advantages of templates?”
And you can find the exact answers in short.
Exploring Elementor's Template Library
We already covered the introduction and advantages. And now we will be diving into some action with Elementor’s Template Library.
Accessing the Template Library

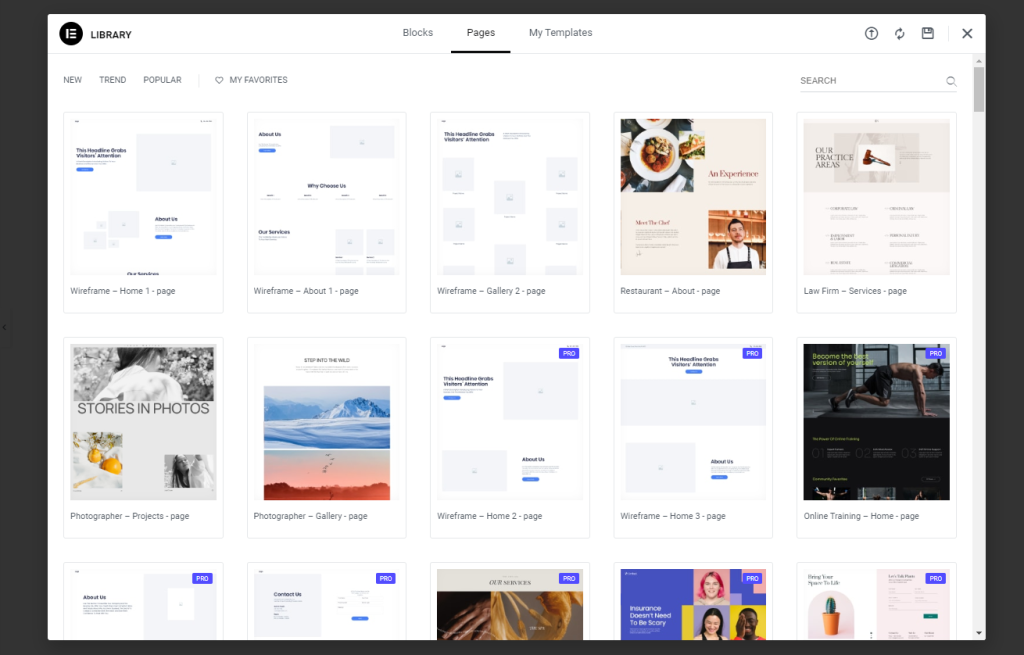
The Elementor Template Library is a floating window with sorted blocks, pages, and my templates sections.
Inside the first two sections, you will find the pre-designed templates and blocks made by Elementor and others.
Blocks are parts of a page or you can say a piece of the template.
Then comes the page templates that include wireframes, landing pages, contact pages, and lots more options.
To find the existing templates list, please visit this page by Elementor.

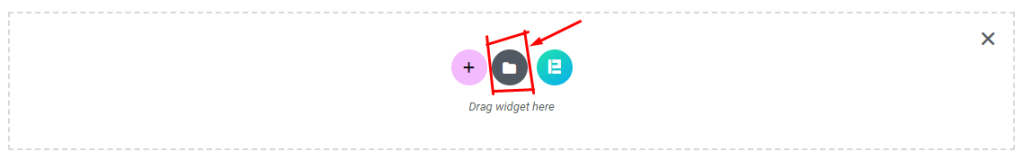
Anyway, Elementor provides a quick way to access their template library from inside the editor page.
It’s much easier for the users to just click on the template icon and import a design with a single click.
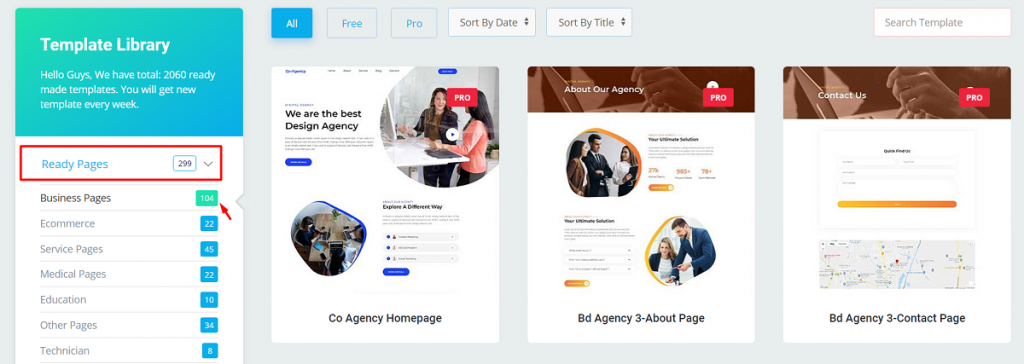
Categories and Types of Templates
Elementor categorizes its templates to help users quickly find and select the most relevant and suitable designs for their web projects.
This makes the template library more organized and user-friendly.
Plus, it’s an easy way to cover the vast number of niches.
Also, Elementor only put the major categories to make it simpler.

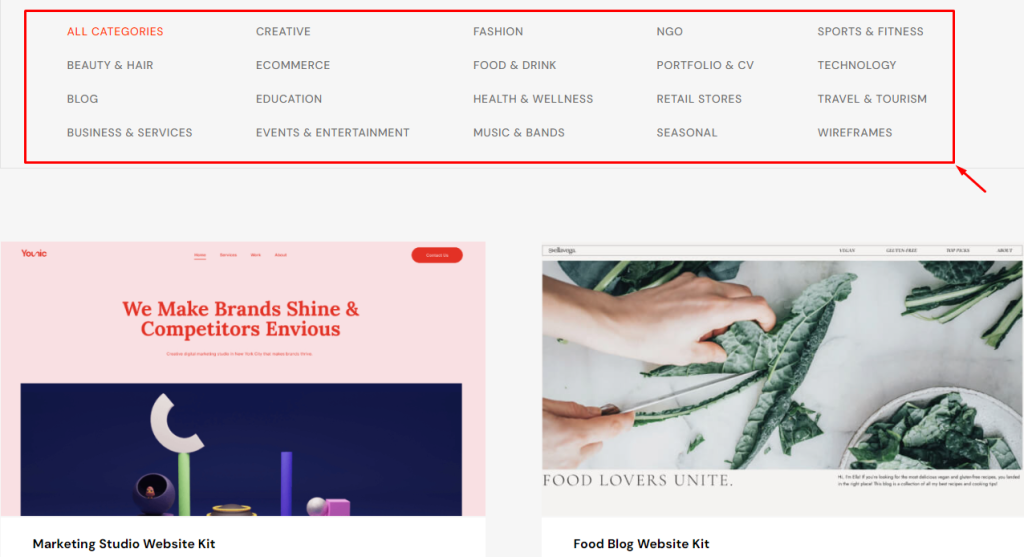
Here are the current Template categories on Elementor-
With such an amazing category of templates, you can easily go for your niche-related template.
Now that you know how many amazing things Elementor has to offer, let’s start with the beginner’s guide to Elementor templates in action.
How to use Pre-designed Templates
As you already know that having Elementor templates inside the editor page makes it easier to use and customize them.
You just have to go for the right one to jump-start your website almost instantly.
And in order to use Elementor templates effectively, you have to know what kind of purpose they serve.
Selecting the Right Template for Your Project
Elementor team already knew that you might be in trouble selecting the right template for your website.
That’s why the template category exists.
A good number of Templates have been already sorted into those categories.
That means each category may have more than two or three web templates.
Moreover, they come in variations in design, page structure, layout, and CTA placements.
This gives room for adopting unique landing pages for your business or blogs.
These questions helped thousands find their templates easily-
- What is your niche?
- Are you looking for a specific design style? (e.g., modern, minimalist, creative, classic, etc.)
- Are you seeking templates for specific pages? (e.g., homepage, about us, contact, services, etc.)
- What is the primary goal of your website? (e.g., showcase products, generate leads, share information, etc.)
- Where to show CTA?
Fact- You might have noticed that the questions do not have any citations for devices.
That’s because Elementor provides only the finest quality templates that are optimized for all devices.
Which means they are very responsive right from the start.
So, you may just go for the template after finding it by answering the questions.
Customizing Templates Your Way
We already mentioned that Elementor not only provides templates but also lots of customizations.
And this is how it is.
You simply go for the template you want for your website and then start customizing parts of it for the final design.
Here, you can just edit the current layout, remove elements from it, add new elements to it, or whatever.
The templates are flexible enough to give you enough room for personalization.
It’s just that, you need to keep an eye for some options as a beginner, like-
- Z-Index :- is used to move a layout to the front and send others to the back.
- Section Background :- sections might have a background image inserted beforehand, not an image widget though.
- Page Color :- templates may have unique page colors that overwrites the default page color.
- No Images :- some errors may block new images from importing and an image-less template is displayed.
- Blank Sections :- could be a wireframe template that has less element inside.
- Editor Loading Issue :- you can solve it with this article on Elementor Stuck on Loading Error.
Small issues like these can ruin your first experience with Elementor templates or even the Elementor plugin.
But most users don’t actually face them, only a small percentage do.
And once you spend a little bit of time with the templates, you will see how easy and helpful they are to help you with page design.
Now, let’s move forward.
Creating Your Own Elementor Templates
Did you know you can create your own Elementor templates and use them later on?
This is commonly know to the Elementor community and most web designers use personalized templates that they have created.
Is there any benefits? Why not use templates from Elementor?
Well, the Elementor templates are quite unique and good for web creation.
But, there are certain pages or sections that represent your brand and you must want them to be saved separately so you can use them later.
That’s why Elementor lets you save custom templates that you have created or customized.
You can do that by-
- Designing templates from scratch
- Saving custom templates for reuse
That means you can create a page from the ground up and save it as a template.
Or just customize an Elementor template with your branding and save it for later.
All you have to do is click on the tiny arrow beside the update button and then select Save as Template.
Like this, you can instantly save your creations as templates and use them for as long as you need.
Best Practices for Utilizing Elementor Templates
Once you have your template ready, there’s still some things to be done in order to optimize the performance with Elementor templates.
These bullets may help you with that-
- Consistency in Branding: Ensure that the Elementor templates you use align with your brand’s identity, including color schemes, typography, and overall design elements.
- Mobile Responsiveness: Always check how the templates appear on different devices and screen sizes.
- Customize Templates to Suit Your Content: While templates offer a great starting point, make sure to tailor them to your specific content and requirements. Adjust the layout, text, and media elements to align with your message and goals.
- Use High-Quality Images: Replace generic or low-quality images in templates with high-resolution, relevant visuals.
- Optimize Page Loading Speed: Users expect fast-loading websites, and search engines consider page speed in their ranking algorithms. So, better remove/shift heavier objects.
- Organize Content with Sections: Structure your content using Elementor’s sections and columns for better readability.
- Test Cross-Browser Compatibility: Verify that your templates display correctly on various web browsers (Chrome, Firefox, Safari, etc.).
- Utilize Global Widgets and Theme Styles: Save time and maintain consistency across your site by creating and using global widgets and theme styles.
- Regularly Update Elementor and Templates: Stay up-to-date with the latest version of Elementor and any templates you’ve used.
- Minimize Plugin Conflicts: Be cautious when using multiple plugins alongside Elementor, as conflicts may arise.
- Back Up Your Site: Before making significant changes to your website using templates, create a backup to ensure you can revert to a previous version if needed.
- A/B Testing for Optimization: Experiment with different variations of templates using A/B testing to identify which layouts and designs yield the best results for your goals.
- Learn from Other Templates: Analyze successful websites built with Elementor to learn from their design choices and apply similar principles to your templates.
- Get Feedback and Modify: Gather feedback from users and colleagues to continuously improve your templates.
You can also read – “DO’s and DON’Ts in Landing Page Design in WordPress 2023” to learn about important pointers related to templates.
Do You Want More Amazing Templates For Your Web Design Projects?

There’s good news for you.
Element Pack is one of the most versatile Elementor addon that packs more features than anything else on the market.
And it comes with a huge template library consisting of more than 2600 ready-templates.
You can access their template library from their official website.
Also, you can find it inside the Elementor page editor, just beside the Elementor’s template library button.
Awesome, right?
That’s not all! Element Pack costs less than the competition while having more widgets & templates.
The Pricing starts at $49/year for 1 site.
So, it’s super fun using the Elementor template library made by Element Pack.
Let’s see how to use these Elementor templates.
Use Elementor templates from Element Pack

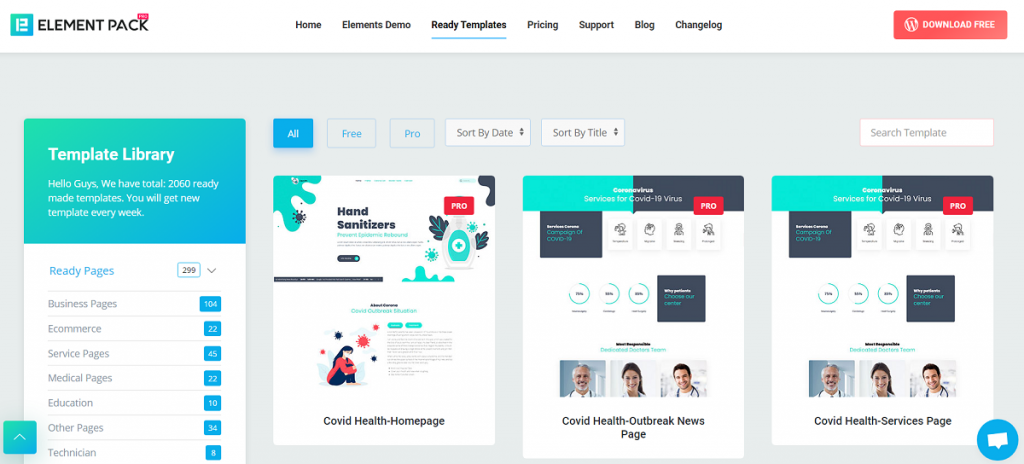
Element Pack has its template library inside its official website.
It is broken into categories so that users can easily pick their stuff.
To use these Elementor templates, you must have Element Pack installed on your WordPress site.
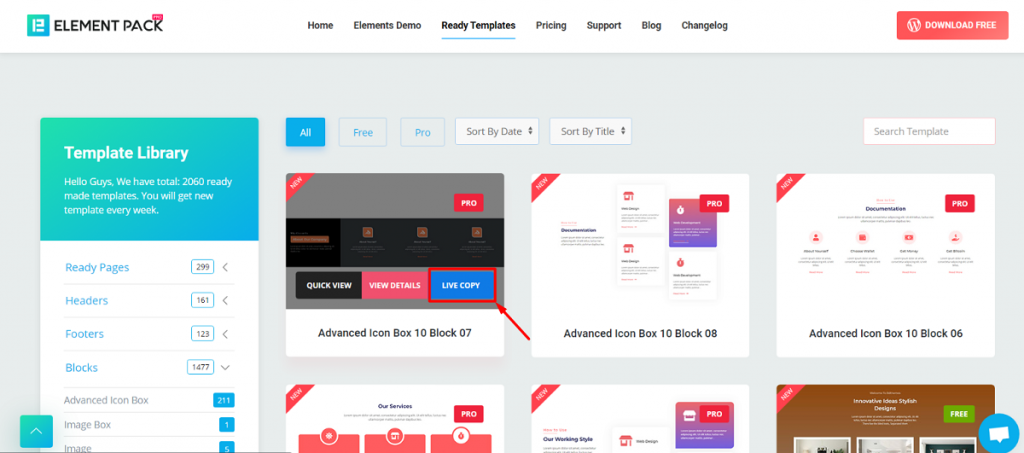
The template library comes with a Live Copy-Paste option that allows you to insert templates with a simple click.

Just choose any template or block and click the Live-Copy button on the side.

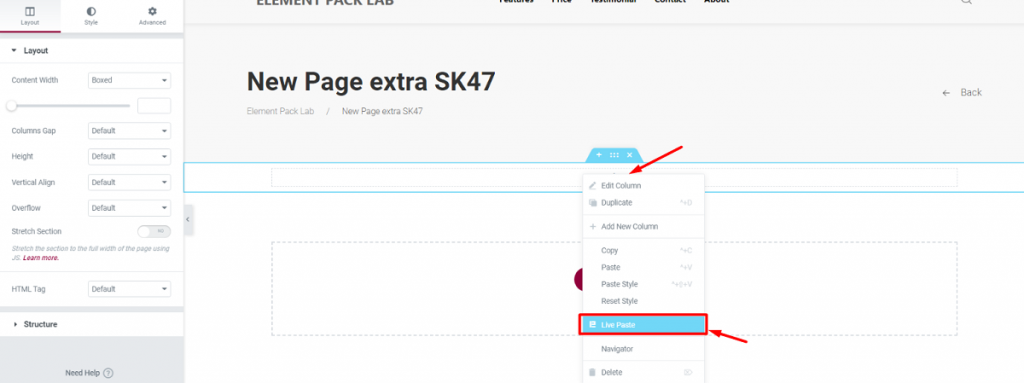
Then paste it inside your Elementor page editor.
The templates are customizable.
Each block or the ready page may contain several pieces of widgets altogether.
Other than that, there are a wide variety of templates present in Element Packs’ template library.
Each category contains at least tens of templates, all are unique and have a good-looking build.

The ready pages offer stunning graphics and artworks, comparable to what Elementor Pro has to offer.
With these templates on hand, you can build blog sites, news portals, online shops, beauty salons, multivendor stores, and almost every kind of website you can dream of.
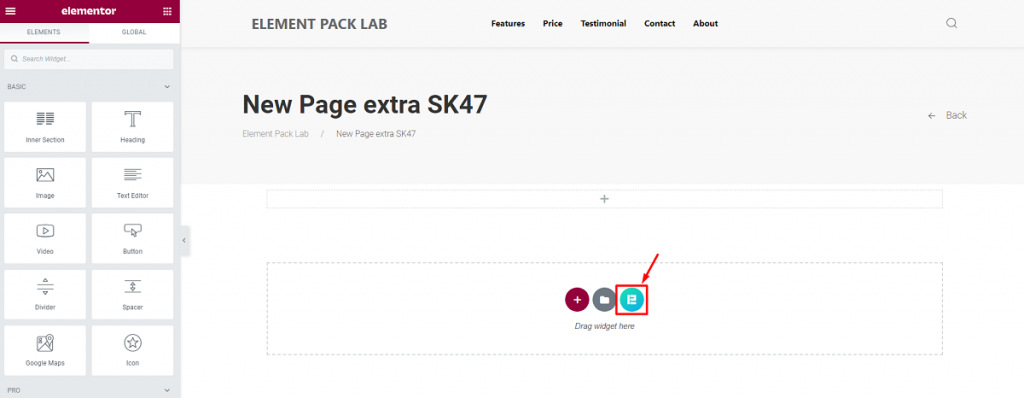
Template Library Inside Page Editor
As Element Pack is expanding day by day, its features are improving as well.
To help the users experience a smooth web-design sensation, the template library has been drilled into the editor page of Elementor.

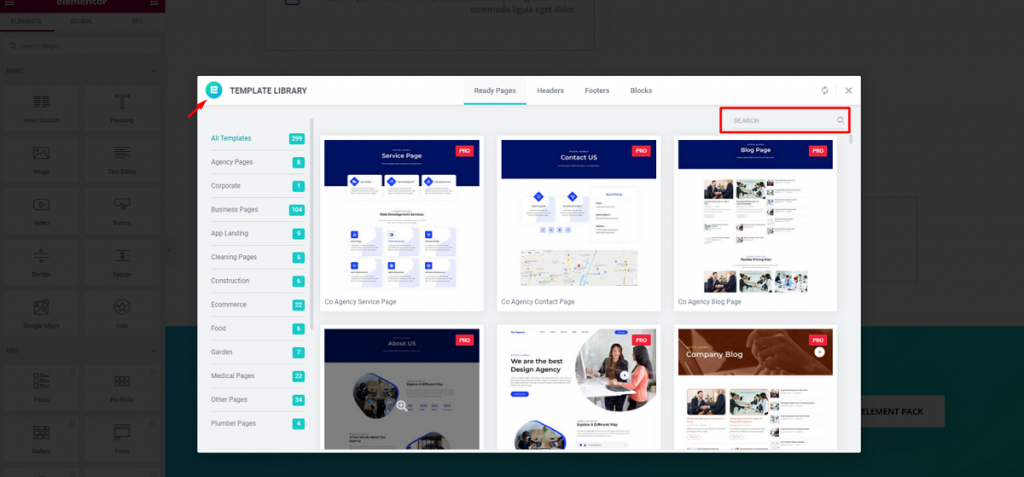
Now, you won’t have to go back and forth between your page and the template page.
Users can easily browse through the templates by scrolling the pop up window.
To use the template, just hover over it and click the insert button located at the right-bottom corner of the template.
The template page would be retracted and the template will be on your page.

Again, there’s a search button at the top-left corner that you could use to dig up templates easily.
The header & footer templates work in the same way.
That’s how to insert Elementor templates with Element Pack.

After inserting the template, you can customize the whole thing piece by piece.
Not only that but also you could use any template in the original form without any copy-right issues.
Amazing, right?
That’s the kind of Elementor templates we are offering you to use.
Elementor templates Troubleshooting and Tips
1. Template Import Issues
- Check your internet connection and server resources. A slow or interrupted connection can cause template import failures.
- Verify that you are using the latest version of Elementor and your theme to ensure compatibility with the templates.
- If the template contains external links or dependencies, make sure they are accessible and functional.
2. Missing or Broken Styles
- Confirm that your theme and Elementor are both up-to-date to prevent compatibility issues that might affect the appearance of the templates.
- Check for conflicts with other plugins. Disable plugins one by one to identify if any are causing the style inconsistencies.
- Use Elementor’s safe mode during troubleshooting to isolate problems caused by third-party plugins or themes.
3. Template Not Displaying Responsively
- Double-check that the template you are using is designed to be responsive. Some older or poorly coded templates might not adapt to different screen sizes.
- Verify that you haven’t accidentally added any custom CSS or modified the template in a way that disrupts its responsiveness.
4. Slow Page Loading with Templates
- Optimize images and media files used in the templates to reduce their size without compromising quality.
- Minimize the number of external HTTP requests by using sprite sheets for icons and combining CSS/JS files.
- Implement caching mechanisms and a content delivery network (CDN) to speed up page loading times.
5. Template Element Misalignment
- Ensure that you are using the correct version of Elementor and your theme, as updates can resolve alignment issues.
- Check for conflicts with custom CSS or third-party plugins that might be affecting the alignment of elements in the template.
6. Overlapping or Clashing Elements
- Adjust the z-index of overlapping elements to control their stacking order and avoid visual clashes.
- Verify that you haven’t added excessive margins or padding to elements, causing them to overlap unintentionally.
7. Template Not Saving Properly
- Clear your browser cache and try again. A cache conflict might be preventing the template from saving correctly.
- Disable any ad blockers or browser extensions that might interfere with Elementor’s functionality.
8. Incompatibility with Specific Browsers
- Check if the issue is browser-specific. If so, search for browser-specific CSS fixes or consider using browser-specific custom code.
9. Template Updates and Data Loss
- Always back up your website before updating Elementor or any templates to prevent data loss in case of unexpected issues.
10. Template Customization Not Saving
- Verify that the template you are trying to customize is not locked or restricted from editing by other users or roles.
- Clear your browser cache and cookies, as outdated cached data can sometimes interfere with the saving process.
- Temporarily deactivate any security plugins or firewalls that might be blocking the saving of template changes.
- Try accessing Elementor from a different browser or device to see if the issue persists, as it could be browser-specific.
Have You Learned the Best Practices for Elementor templates?
Elementor templates reduce the time needed to design a webpage.
With all the stunning pages & blocks, no wonder people love this page builder so much.
So, have you been able to wrap all the info mentioned above in your mind?
It would be awesome if you did because then you are already ahead of 80% of Elementor users in terms of knowledge and experience.
And, to get the most out of it, have Element Pack Pro on your website and enjoy the overflowing templates with more than 260+ widgets & extensions at your disposal.
Don’t forget to check it out here.
Thanks for staying up!