Wondering how to create a slider in Elementor for your WordPress website? Whether you’re a beginner or an experienced developer, crafting visually appealing and interactive sliders can feel overwhelming without the right tools.
What could be worse than the fact that visitors leaving your site due to the lack of engaging and dynamic content? Poorly designed sliders or the absence of one could mean missed opportunities to highlight your brand, products or services effectively.
Worry no more! This guide will show you how to create stunning sliders effortlessly using Elementor, one of the most user-friendly and powerful WordPress page builders.
With step-by-step instructions and insights into its features, you’ll learn how to build mesmerizing sliders that elevate your site’s design and keep your audience hooked.
Why use Elementor for creating a slider
Elementor is a popular WordPress page builder plugin with an impressive range of features for designing websites, such as creating sliders. A slider is a dynamic element on a webpage that displays images or text sequentially in an endless carousel or slideshow format.
Elementor makes creating sliders easier in many ways. Let’s find out why.

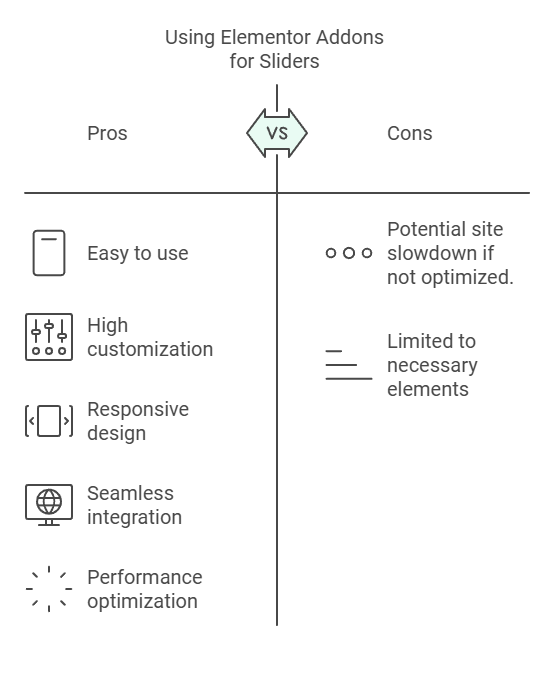
Ease of Use:
Elementor has a very intuitive drag-and-drop interface, making it effortless to create and customize sliders without needing any code knowledge. All it takes to build professional-looking sliders is some basic drag-and-drop action!
Customization Options:
Elementor offers you better control over the appearance of your slider. You can control the size, animations, timing and transition between slides to add text, buttons or other interactive elements. So that your slider looks more engaging and interactive.
Responsive Design:
One of the best features of using Elementor is that creating a Slider using Elementor is by default responsive. This means you don’t need to worry about the device, as they will adjust automatically to look great on any device. This feature is essential to make an optimal user experience across devices.
Integration with Other Features:
Elementor is designed to seamlessly incorporate slides with other elements and widgets on your website, including columns, text blocks, buttons or any other widgets that form part of its design. For instance, you could place one within one column.
Performance Optimization:
Although Elementor has so many widgets which may sometimes slow down your site. But if you only use the necessary elements like sliders. Then it won’t significantly slow down your website’s loading times, keeping visitors engaged while improving SEO rankings.
Elementor has pre-designed templates and widgets:
The pre-templates and widgets allow you to create a slider quickly. So you can customize it to meet your needs and save both time and effort. This can provide quick solutions or ideas when inspiration strikes quickly.
Interactivity and Engagement:
Sliders are a powerful tool to capture visitors’ attention by highlighting key content, showcasing products or telling compelling visual stories. With Elementor’s features, you can enhance this experience by incorporating interactive elements into your sliders.
Now let’s learn the easiest way how to create a slider in Elementor for free.
How to create a slider in Elementor for free?
To create a slider in Elementor you must have Elementor installed on your WordPress website.

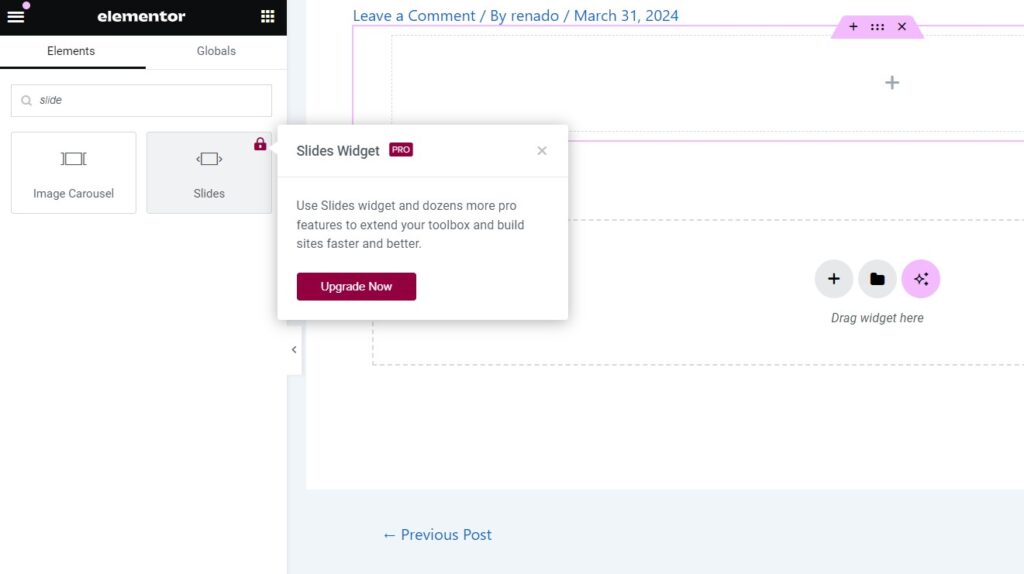
Unfortunately, a full-fledged slider widget is not available in the Elementor free version. By default you might see a basic Image Carousel widget, but you can’t go further with that one due to its lack of controls and features. To get a full-fledged slider, you need to purchase Elementor Pro.
Not to worry!
As promised, we’ll show you a way to add a full-blown slider to your WordPress website using a free Elementor addon.
Step 1: Installing Prime Slider
To this end, we’ll use a widget called Prime Slider. It’s a Elementor Slide plugin and is free with exceptional features. If you want to know in more detail why choose Prime Slider, you may look 10 Reasons to choose Prime Slider For your WordPress website.
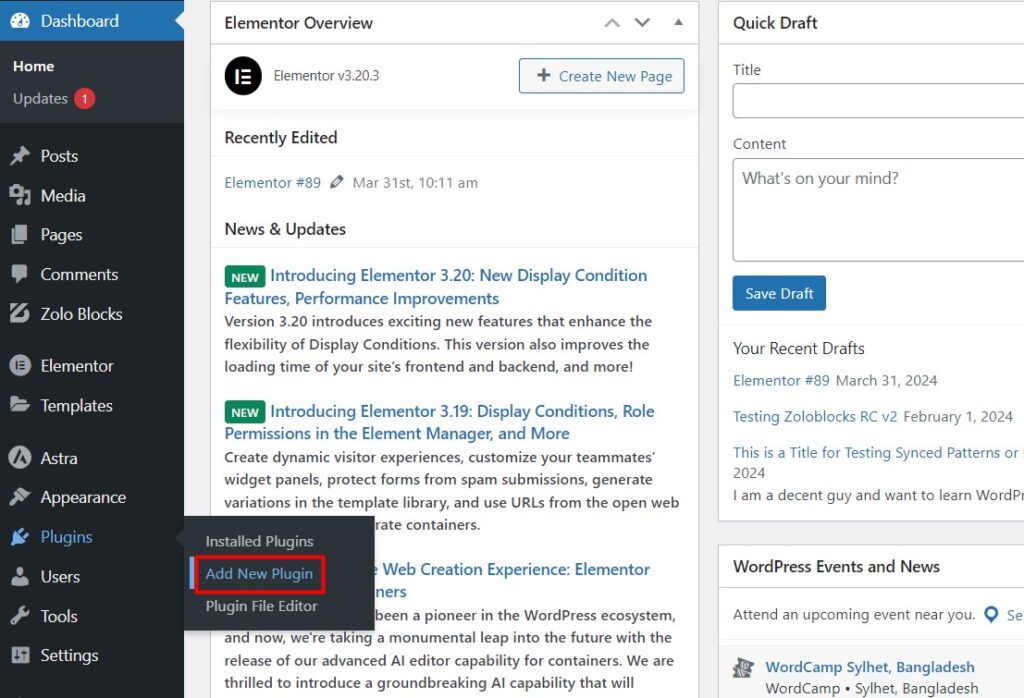
To install Prime Slider, simply go to your WordPress admin dashboard and navigate to Plugins -> Add New Plugin.

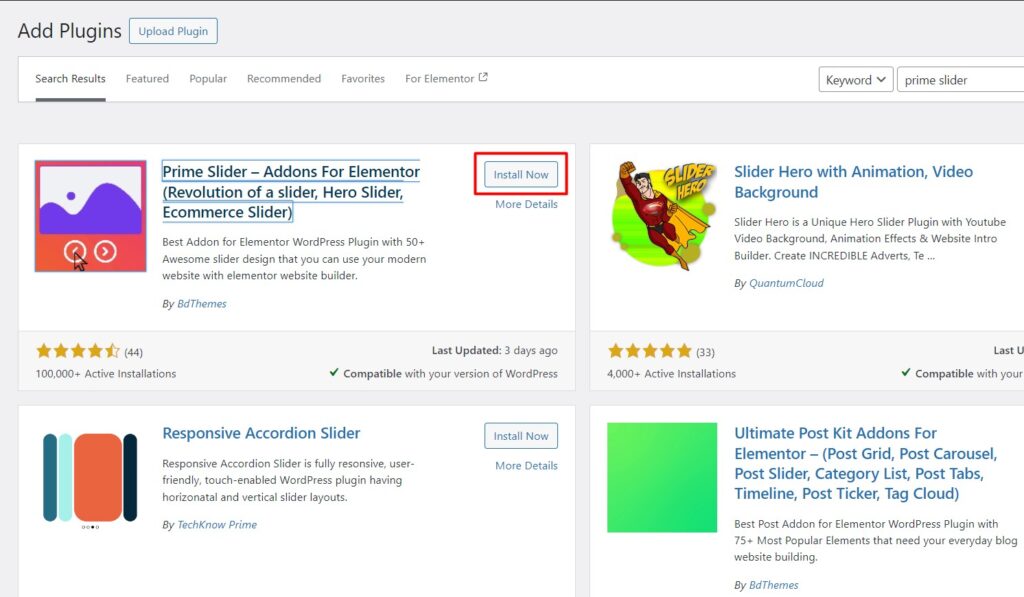
Now type Prime Slider in the plugin search, then install and activate the tool.

After activating the plugin go to a page or post and open with Elementor editor.
Step 2: Open the Page or Post to Edit with Elementor
Now, you need to navigate to the page or post you want to add the slider.
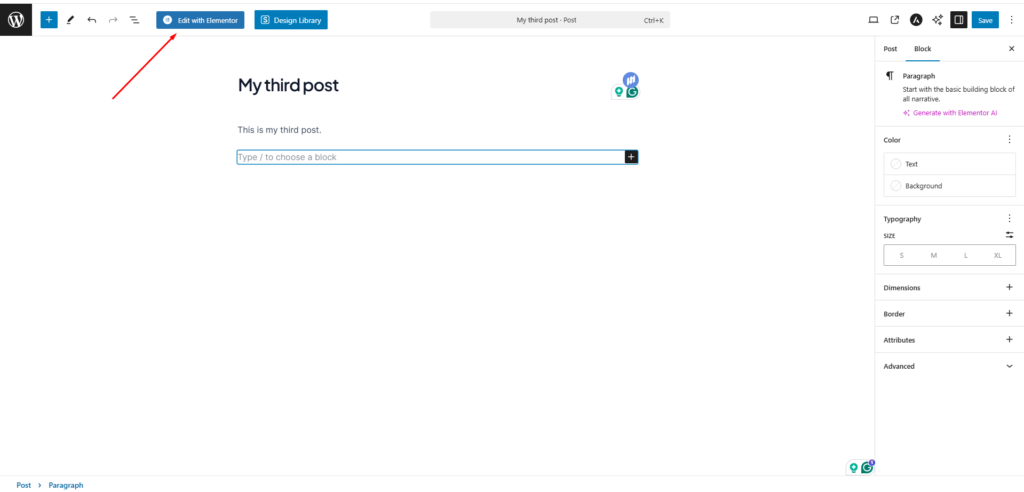
After that, just select the Edit with Elementor option to edit the page with Elementor.

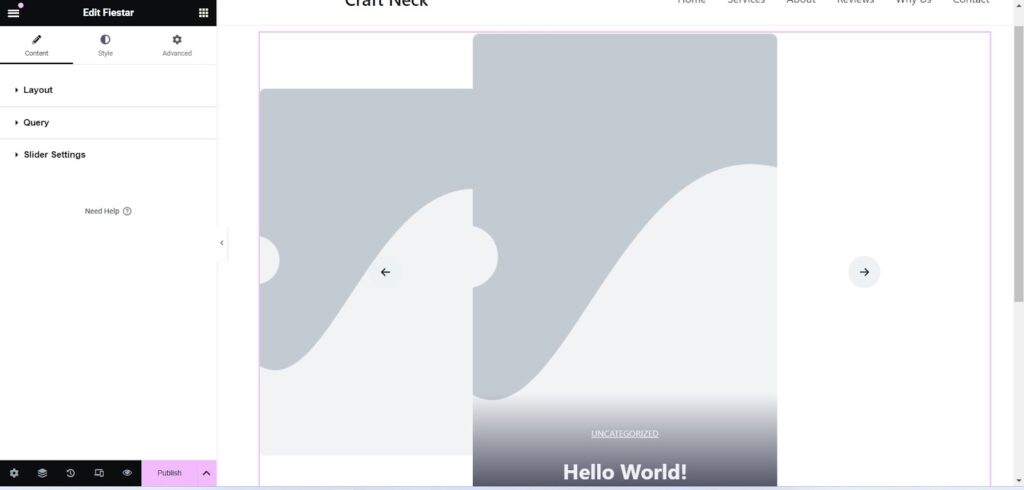
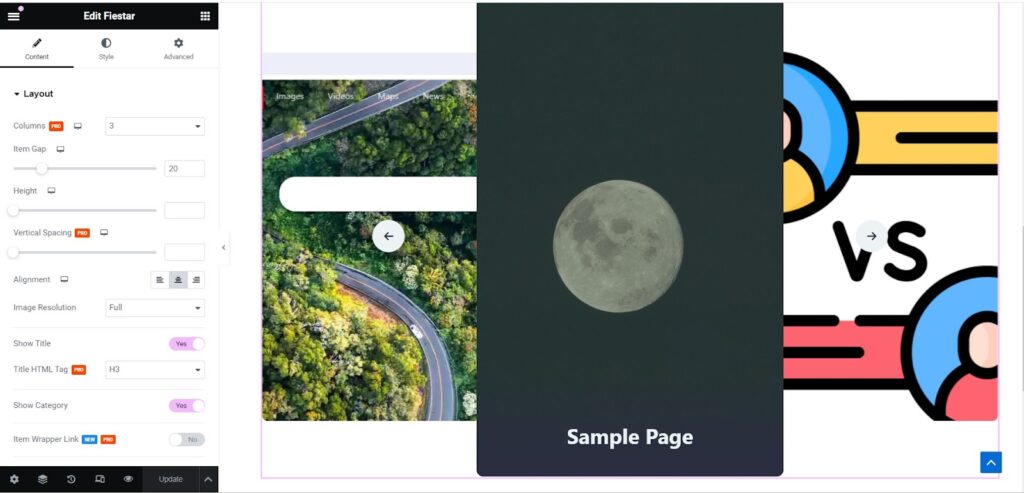
Step 3: Placing and Customizing Prime Slider
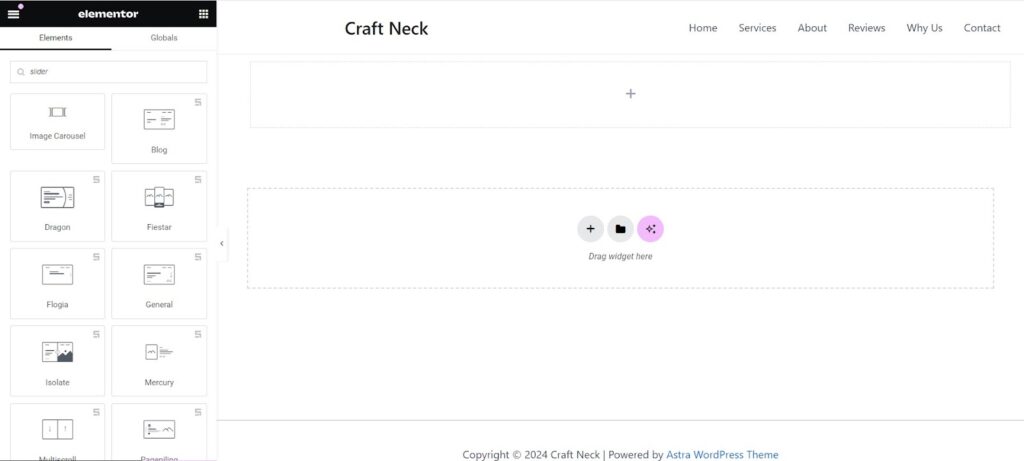
Now choose a section where a slider should appear (for instance “section or column”) then use the “+” button to add a new container.
Click on the container and you’ll find a search bar to find your desired widget.

Type Slider on the search and you’ll find different types of slider.
Choose a slider and simply drag and drop the slider widget into your container.

Great your slider just appeared, now you need to customize its appearance by modifying settings such as layout, transition effects, navigation and pagination.

Add content to each slide using images, videos or text. By taking advantage of Elementor’s design capabilities, you can craft visually striking sliders that align with your brand identity and engage users. You can engage your visitors more than ever by embedding a slider on any of your pages!
Once your slider has been designed, it’s time to integrate it with Elementor pages or posts. Simply follow these steps:
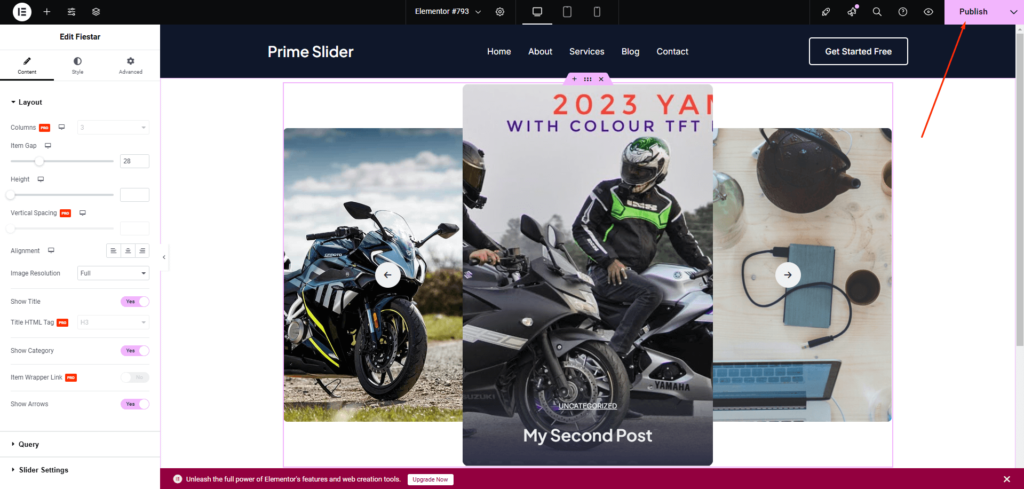
Step 2: Publishing Slider on Page or Post
Finally, click “Publish” to save changes.

You can also preview the page to ensure the slider displays as intended. if everything looks great click on the “Update” button for updates to become effective and your changes go live!
There you have it! Now you have fully integrated your slider into an Elementor page or post, increasing visual appeal and user experience. Repeat these steps to add sliders to multiple pages or posts on your website.
By following these steps, you can design and integrate sliders seamlessly into Elementor pages. Using Prime Sliders’ intuitive interface and customization features, you can craft eye-catching sliders that leave an impactful first impression on website visitors.
Wrapping up on How to Create a Slider in Elementor
Creating attractive sliders in Elementor doesn’t have to be complicated—or costly! While Elementor’s free version lacks a full-featured slider widget, tools like Prime Slider bridge the gap, offering powerful customization and ease of use without stretching your budget.
With just a few clicks, you can transform your website into a visually dynamic space that keeps visitors engaged.
So, why wait? Dive into Elementor’s intuitive interface and start building sliders that don’t just look great but also complement your brand’s storytelling. Whether it’s showcasing products, promoting services or simply adding a touch of flair to your site, sliders are a game-changer.
Now it’s your turn! Follow this guide, experiment with the tools and watch your web design skills shine. With Elementor and Prime Slider, the possibilities are endless—get started today and take your website to the next level!