As a beginner, you might be wondering how to create a block in WordPress. The scattered elements and block section might confuse you.
But do you have to worry if you get guidance on how to easily add a custom block to your WordPress website?
I don’t think so!
The methods are simple and easy. All you have to know is what it is, why it is and how you can do it.
Let’s get started.
What Is WordPress Blocks?
WordPress blocks are like building blocks for your website. They’re individual pieces of content or features that you can easily add, move, and customize in the WordPress Block Editor.
Blocks let you work with different elements instead of dealing with a single large chunk of text. Elements such as paragraphs, images, buttons, and more make creating and designing your web pages simpler.
They give you the flexibility to arrange and style your content how you want without needing to be a coding expert. WordPress blocks make it easy for anyone to create and customize their website without the technical hassle.

How To Create A Block In WordPress?
Creating a custom block in WordPress is like making a special content section that you can use and reuse easily. Here’s a simple guide to do it:
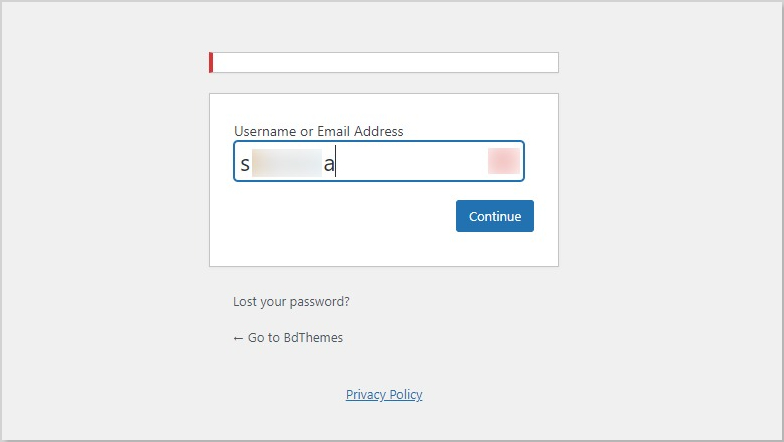
Go to Your WordPress Site
Log in to your WordPress website.

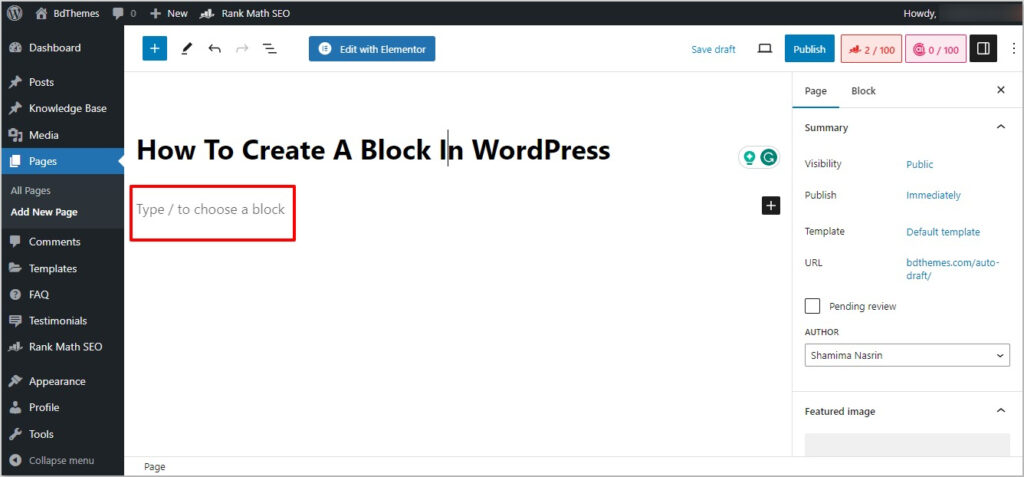
Access the Block Editor
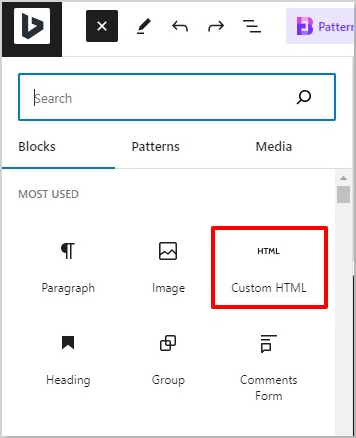
Open the post or page where you want to add the custom block. Click on the “+” icon to open the block editor.

Choose a Block Type
Look for the “Custom HTML” or “Custom” block type. Click on it to add it to your post or page.

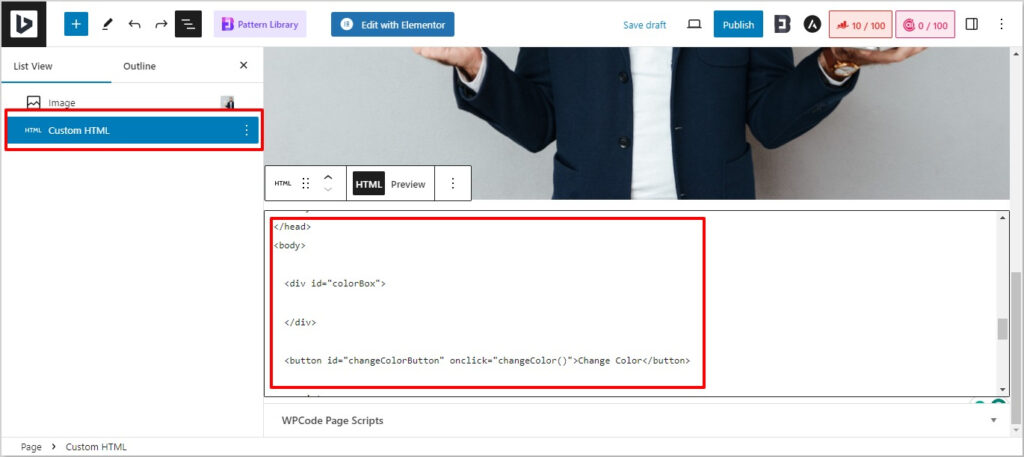
Add Your Content
Once you’ve added the custom block, you can put your special content inside. This could be text, images, or anything you want.

Customize Your Block
You might see options to change how your block looks. This could be colors, fonts, or other settings. Play around with them until you like how it looks.
Preview And Save
Before making it live, you can preview your post to see how your custom block will appear to your visitors. Once you’re happy with your custom block, save your changes.

Publish Your Post
If you’re ready for the world to see your post with the custom block, click “Publish” or “Update”.
Why Create A Custom WordPress Block?
WordPress has a handy editor that lets you build your posts and pages easily by adding different elements, like text or images, as blocks.
By default, WordPress gives you some common blocks to use. If you install plugins, they might add even more blocks for you to choose from.
But sometimes, you might want to make a special block for something specific on your website. Maybe the blocks you find don’t quite do what you need them to do.
Custom blocks let you add special features to your website that you can’t get with the regular blocks. This can make things easier when you’re creating content for your WordPress blog.
Start Creating Block In WordPress NOW!
Creating a block in WordPress is pretty straightforward.
You can use different types of built-in blocks to make your website more dynamic.
And if you are a coder or pro, you can be creative with a Custom HTML block.
And if you want to learn how to add Google Maps with WordPress Block Editor, here is the link!
Frequently Asked Questions
Yes, you can add styling to your custom block using the “Additional CSS Class” option in the block settings or by applying inline styles directly within the “Custom HTML” block.
For more advanced features and interactivity, it’s recommended to create a custom block using JavaScript, HTML, and CSS. This involves coding, and you may want to consider seeking assistance from a developer or using plugins that offer pre-built blocks.
It’s generally recommended to create a custom block within a plugin for modularity and flexibility. This way, the custom block functionality remains intact even if you switch themes.
In your theme’s functions.php file or your plugin file, you can use the wp_enqueue_script and wp_enqueue_style functions to load the JavaScript and CSS files for your custom block.
Yes, you can preview your custom block by previewing the post or page in the WordPress editor. This allows you to see how your custom block looks before making it live.
Yes, once you’ve created a custom block, you can easily reuse it on different pages or posts by adding the block from the Gutenberg editor’s block inserter.
Yes, there are plugins available in the WordPress repository that provide a variety of pre-built custom blocks. These plugins can be installed and activated to extend the functionality of the Gutenberg editor.