According to Zippia, WordPress has a 64.2 % market share among the other CMS platforms.
Thanks to its updated Block Editor, creating a website and content has become efficient. Using its intuitive features, you can even write, edit, and customize them in the shortest possible time.
Changing the font of your content is one such feature.
In this blog, you will get a beginner guideline on the topic “how to change the font in Block Editor WordPress.“
So, sit tight, grab a cup of coffee and jump right into this fun post of learning something new today—-
What is Block Editor?
WordPress´s Block Editor is the modern version of its classic editor. It provides a flexible layout for building websites using Blocks. WordPress users can build and publish their websites and content more efficiently using this up-to-date and handy editor.
Every content and element you use will be implemented on your site as different blocks. Just like a kid uses Lego blocks to build a building, WordPress users can use the element blocks to create a complete website on their own.
The Block Editor consists of three parts- 1) The Inserter 2) The Canvas and 3) the Setting Sidebar.
From the Inserter, you can insert elements to the canvas to build your webpage. Similarly, you can bring several changes to the inserted element´s settings from the sidebar editor. It has an easy learning curve. So, it can give you a seamless experience within the WordPress environment.
Extra Tip: New to WordPress? Get the complete guidelines on using Elementor on WordPress.
How to Change the Font in Block Editor WordPress
At this point, you can utilize the Block Editor for various purposes. For building a webpage, you can get it from the ´Pages´ section of your dashboard. However, as we are going to get familiar with the process of changing fonts in the block editor, we will go to the ´Posts´ section.
Now, let’s click on ´Add new post´ from the ´Posts´ area. Write some text in the blank post area. However, I am copy-pasting some ´Lorem ipsum´ dummy text so we can start immediately.
As we have texts to work on on the post editor, let´s go through different ways of changing fonts in WordPress.
1. Changing the Font of Headings
Heading tags are vital tags for blogs and articles. They indicate to the browsers how they should display and format the specific texts of your post. Besides, heading tags resemble good alignment of your writing. They improve the readability and accessibility of your website content.
You can set various heading tags on your blog posts like Heading1, Heading2, etc.

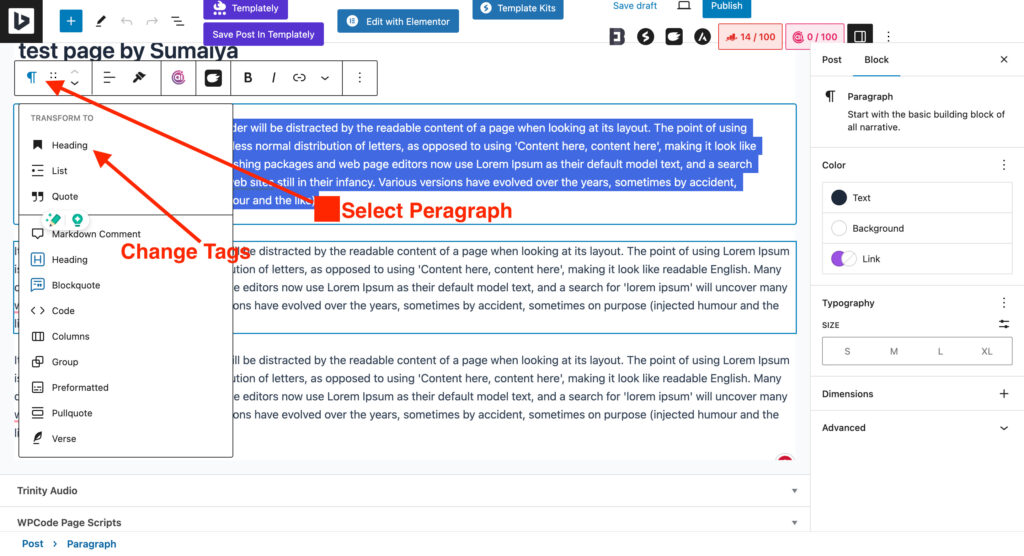
- Now, click on the ´Paragraph´ icon, and a drop-down menu will appear beneath it.
- Select ´Headings´ to turn your selected sentence into a Heading tag.
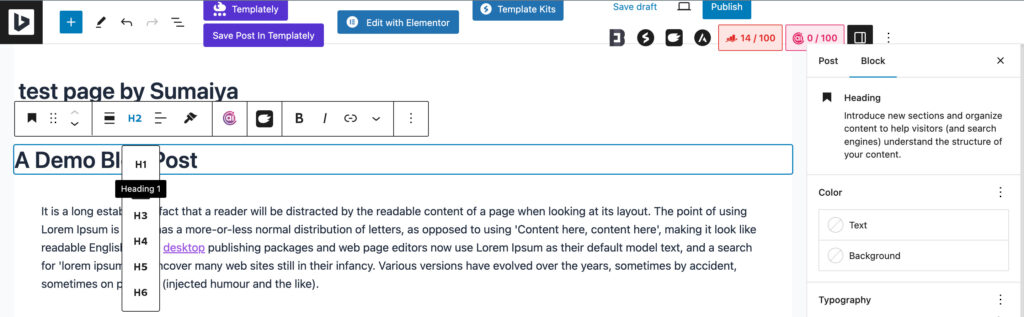
- Now, the ´Headings´ level will appear in the inline editor. Click on it to change the levels of your heading tags.

2. Resizing the Font
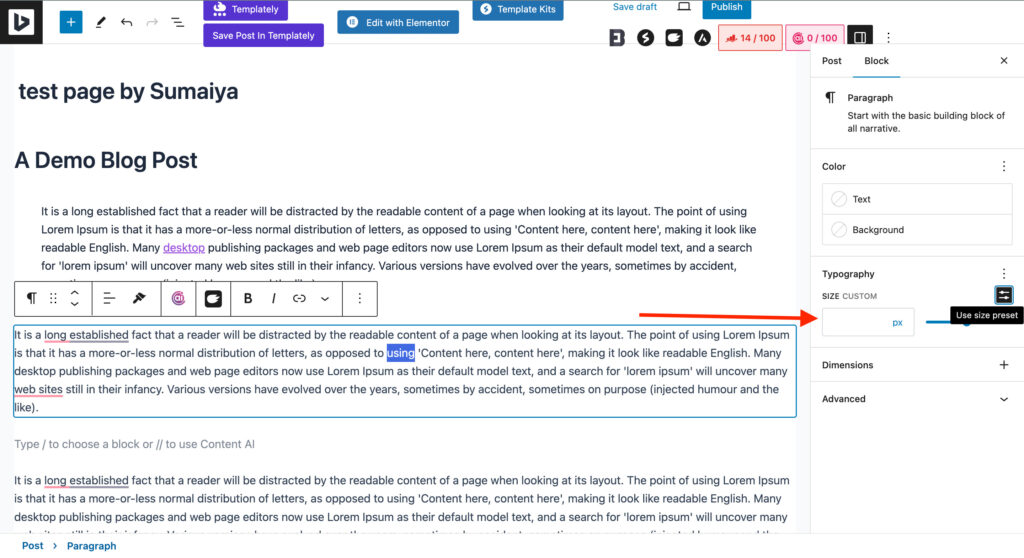
Now, look at the right side of your WordPress Block Editor. Yes, it´s the ´Setting Sidebar´ we will be working with.
Here, you can see the ´Typography´ setting. You can change the font size on your preferred pixels. Even, they also come with some default sizes- Small for 13px, Medium for 20px, Large for 36px, and lastly XL for 42px.

3. Changing the Styling of Fonts
Changing your font´s styles adds readability to your content. This easy but simple technique can be your most helpful go-to trick for ´how to change the block editor in WordPress´. Making a few words bold or italics saves your readers from skipping the important information you want to give them.
It also helps visitors to scroll over the text, validate a message, and save time. So, how do you do that on WordPress´s new Block Editor?
Easy! Select the text with a double tap, now check the toolbar right on top of your text block.
Click on the ´B´ icon or the ´I´ to bold or make your text italics.
4. Replacing the paragraphs
It is a very interesting thing about writing and editing. You inserted a satisfying paragraph, and the next moment, you may feel like you missed something to add. Or maybe you just placed the texts in the wrong place in the content.
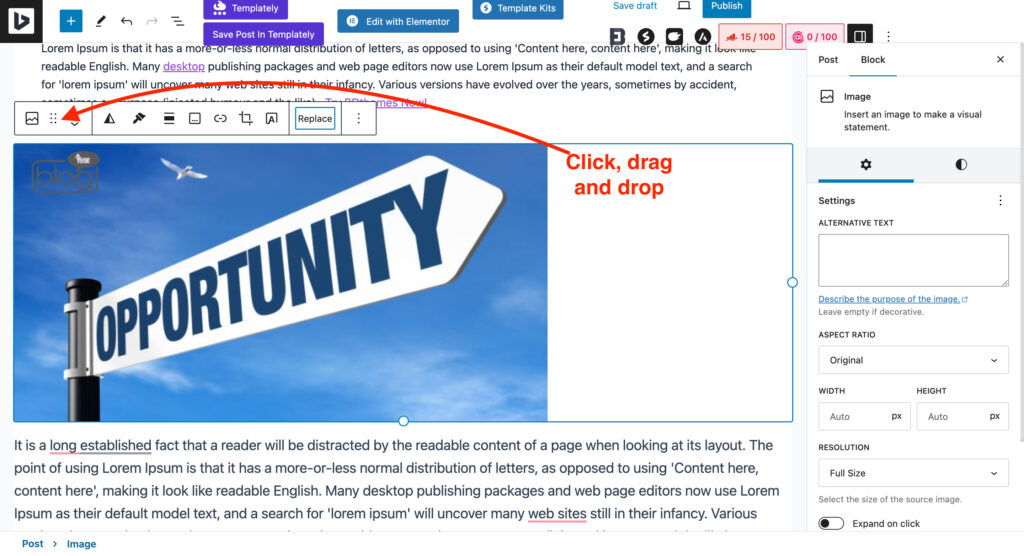
So, what to do? Instead of the classic copy-pasting, you can drag and drop the text, listing, images, and other elements of your content within the post editor.

Just select the block you want to replace and drag it to the place you want it to be.
5. Changing Text alignments
Maybe not in blog posts, but leveraging different alignments is a very popular practice in website content. Whether in a Headline, subheading or regular paragraph text, different alignment improves the visibility of your content.
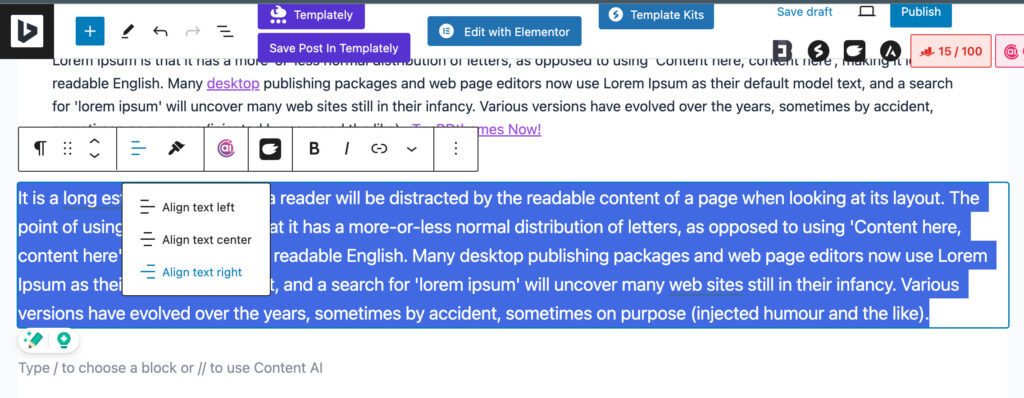
So, to add different alignments, select the texts and choose ´Align Texts´ from the toolbar.

Now, select your preferred alignment and give your content a brand-new look.
6. Formatting the texts
In a website, it can have various types of text. It might be a mathematical term or just a text with a strikethrough on it. Now, if we just focus on strikethrough, you can see the example below, that it is a very popular design idea that has been practised in the digital world.
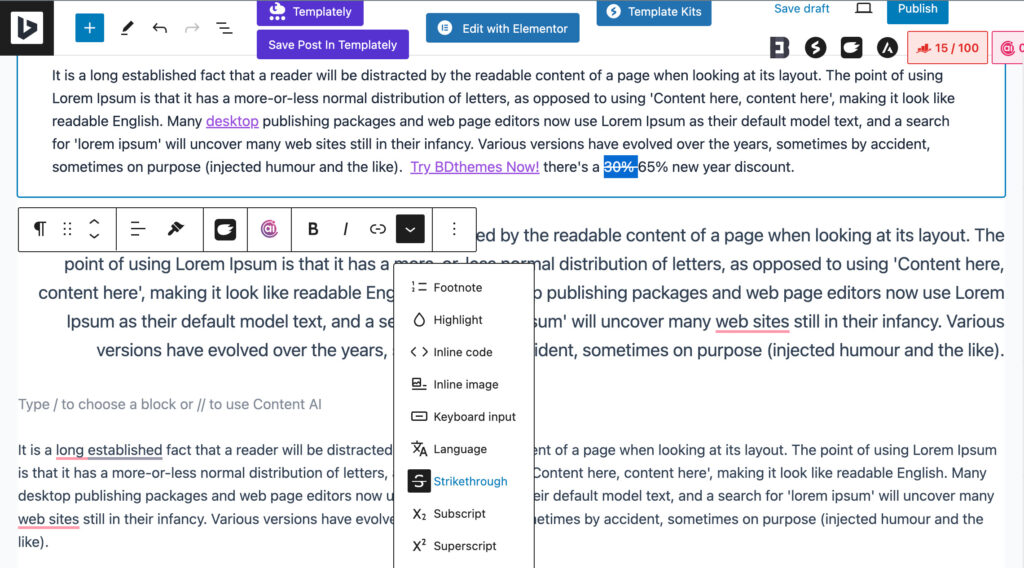
So, how can you do it? Click on the 🔽 drop-down icon of your toolbar. Now, choose your preferred format.

Here I selected a strikethrough to make the readers understand the amount of discount has been increased from 30% to 65% 😀.
It´s Fun, right?
Give Your Fonts a New Look Using Block Editor
Writing blog posts and content was easier in the WordPress Content Management System from the beginning. However, it became way more superior for users and writers with the use of Block Editor.
With this guide on how to change fonts in Block Editor WordPress, you have come across multiple ways to change your fonts. Now, it’s high time to bring this learning to life. Change your website content, improve readability, and help your visitors revamp the engagement rate!



