This era is of rocket speed and high pressure. But can your WordPress website handle the pressure of heavy visitors at the same time?
That is where a stress test is needed. Learn how to stress test a WordPress website and make it strong.
Let’s get started.
What Is A Stress Test For Website?
A stress test for a website is checking if a website can handle a lot of visitors or traffic at once.
It helps you understand the durability of a website.
It helps you understand if your website will slow down or crash under heavy use.
A stress test ensures a good experience for your visitors, even during busy times.
The plugin calculate stress level and provides a recommendation based on the user’s responses to the questions.
Why Stress Test Your WordPress Website?
Stress testing is crucial for ensuring your website can handle varying traffic and usage levels without compromising performance and functionality.
If you do not perform a stress test on your WordPress website, there might be various performance issues and risks.
- Slow Loading Times: Without stress testing, you won’t know how well your site handles a surge in visitors. This can lead to slow loading times, frustrating users and potentially driving them away.
- Website Crashes: Increased traffic, especially during peak times, may cause your website to crash. This means visitors won’t be able to access your site at all, resulting in a poor user experience.
- Negative User Experience: A poorly performing website can frustrate visitors. If they have difficulty navigating or experience delays, they’re likely to leave, impacting your site’s reputation. Moreover, they might provide bad review to your website and support.
- Search Engine Ranking Drops: Search engines consider website speed when determining rankings. If your site is slow or experiences downtime, it may affect your search engine ranking negatively. Thus, it will be harder for people to find your website.
- Loss of Revenue: For businesses and e-commerce sites, a poorly performing website can lead to a loss of sales. If customers can’t browse or buy easily, they’re more likely to abandon their transactions.
- Security Vulnerabilities: Stress testing also helps identify potential security vulnerabilities. Without it, you may not be aware of weaknesses that could be exploited by malicious actors, putting your website and user data at risk.
How To Plan for Stress Testing?
Planning for stress testing involves a few simple steps. You need to make sure how well your WordPress website can handle a lot of visitors.
- Understand how many people usually visit your website. This helps you create a stress test that simulates a realistic situation.
- Figure out which parts of your website are crucial for its performance. This could be things like the homepage, product pages, or contact forms.
- Decide what you want to achieve with the stress test. It could be making sure your website doesn’t slow down or crash when lots of people try to use it. Set goals that make sense for your website.
How To Preparing Your WordPress Website For Stress Test?
Preparing your WordPress website for a stress test involves getting it ready so you can check how well it handles a lot of visitors or heavy traffic.
Here’s a guide to help you get your site ready:
Backup Your Website
Before doing anything, make sure to back up your website. This way, if something goes wrong during the stress test, you won’t lose important data.
Create a Staging Environment
Set up a staging environment, which is like a practice version of your website. This allows you to test changes without affecting your live site.
Disable Caching
Turn off any caching mechanisms you have in place. Caching stores parts of your website to make it load faster, but for the stress test, you want to see how your site performs without these shortcuts.
How Many Types Of Tests Are There?
To check if your software has any issues or glitches, there are several types of tests you need to conduct. These tests help make sure your software can handle different situations without causing problems or crashing.
- Load Testing: It checks how well your software handles the usual amount of work it’s expected to do in a set time.
- Stress Testing: This test pushes your website to its limits and sees how well it handles really busy and tough situations.
- Spike Testing: If your website can deal with a sudden and big jump in the number of people using it.
- Endurance (Soak) Testing: Checks how your software keeps up with a regular amount of work over a long time.
- Volume (Flood) Testing: The test is done to see how well your software deals with a lot of information or data coming in at once.
- Scalability Testing: Checks at how your software acts when more or fewer people start using it, figuring out how much it can handle.
How To Stress Test A WordPress Website
To conduct a stress test, you need to choose a tool with the best features and reviews. We’ll go with Loader.io.
01. Create a Free Loader.io Account
For the stress test, you need to verify you have a running website with proper domain and hosting. This is done to stop misuse because a load test can seem similar to a DDoS attack.
If you’re using the free Loader.io plan, you have to prove that you own the website. To do this, you’ll download a file from Loader.io and then upload that file to your server. If you’re using the paid version, you can also confirm ownership by adding a special record to your website’s DNS settings.
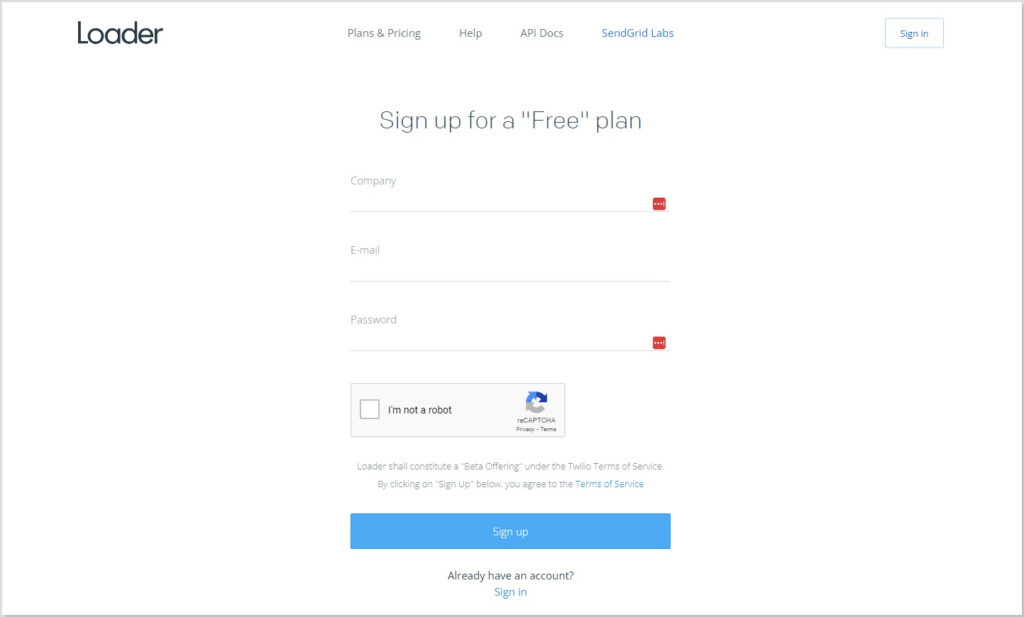
But the first step is to create your account in Loader.io. Go to the Loader.io website. Just click on the “Sign Up Now” button to begin the process with a free plan.

02. Verify Your WordPress Website
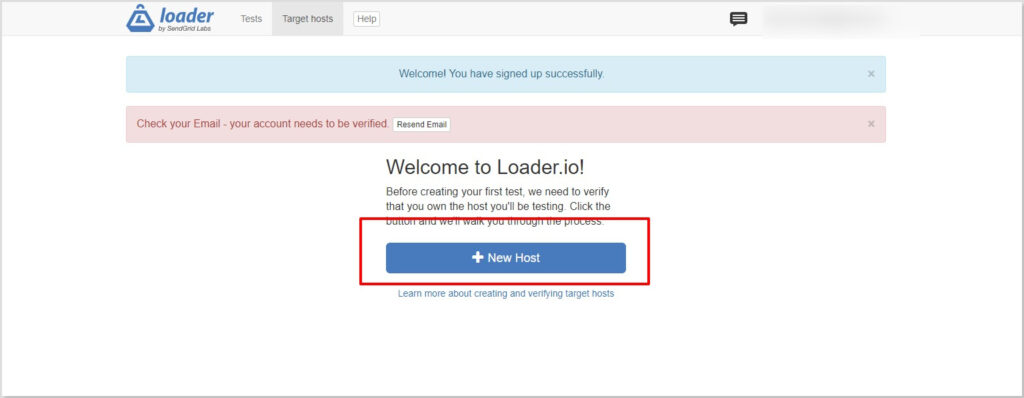
Once you’ve made your account and confirmed your email, go to the Loader interface and find the “New Host” button. Click on it.

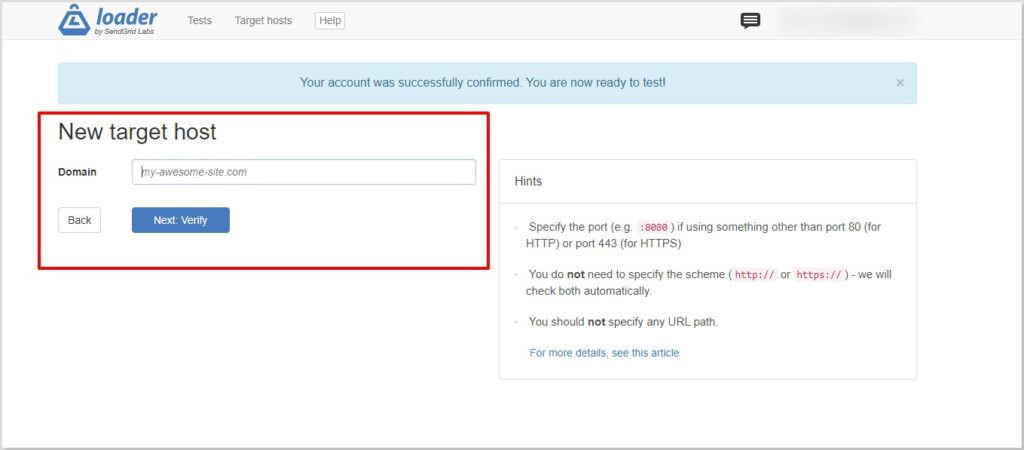
Now, on the next screen, type in your website’s name and press “Next: Verify”.

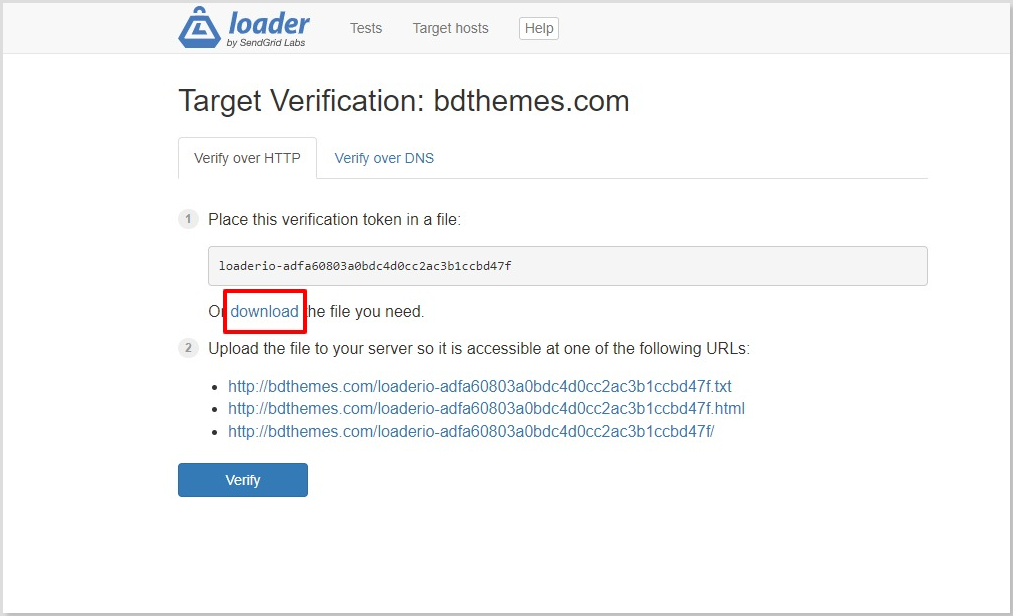
You will be given a verification token fie. You have to download that.

03. File Manager
You have to connect Loader.io to your website and verify the codes to run the test. A short possible way exists within your WordPress dashboard.
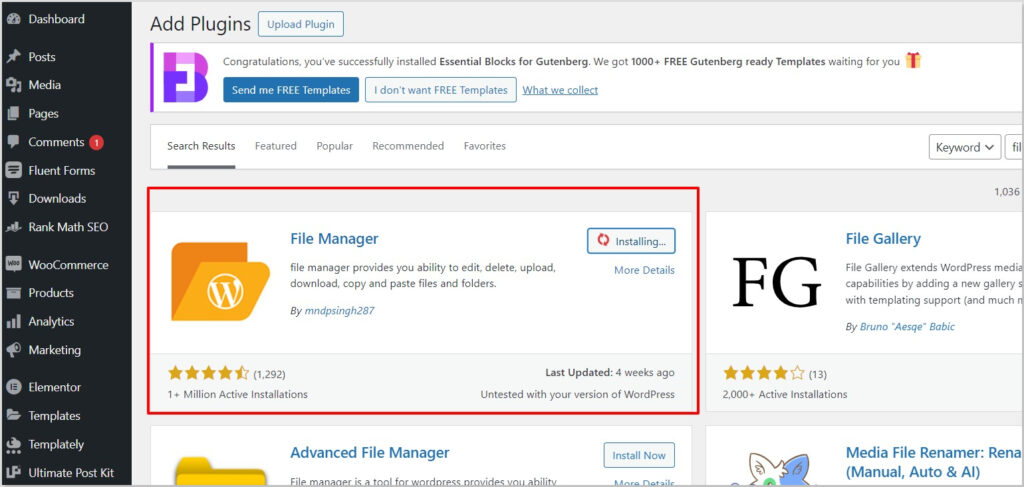
- Log in to your WordPress dashboard and go to the plugin section.
- Now click on “Add New Plugin”.
- Look for “File Manager”.
- Install and activate it.

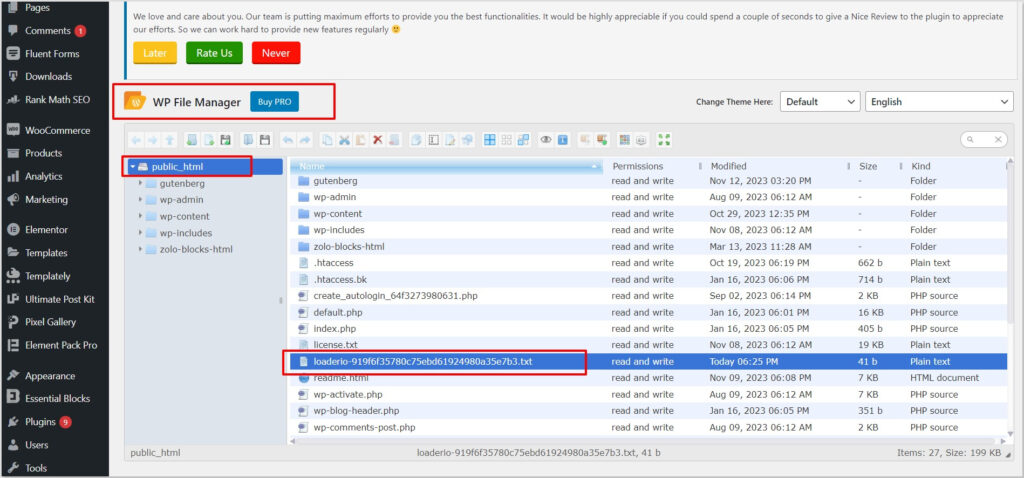
04. Connect File Manager
Now click on “WP File Manager”. Now upload the previous downloaded verification file here.

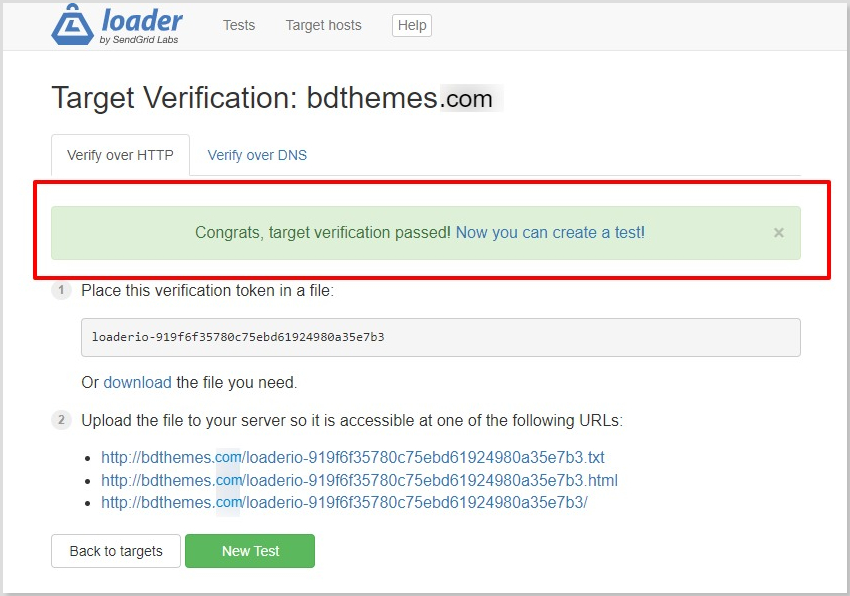
05. Verify Domain
Now go back to your Loader.io account. And click on “Verify”.

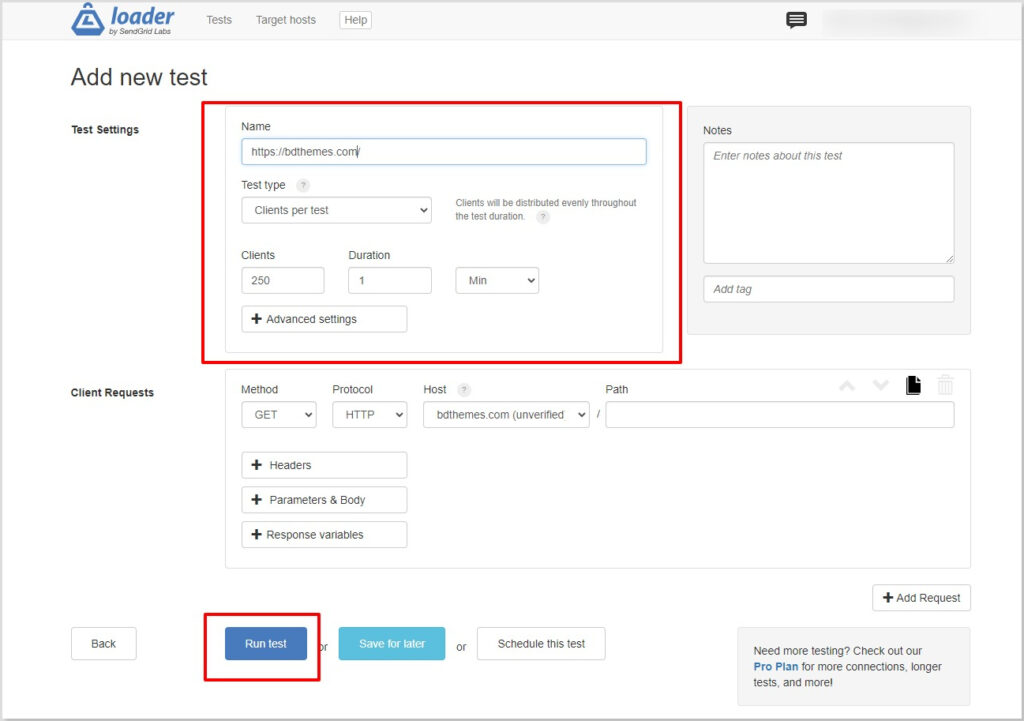
06. Test Website
Now click on “New Test”. Provide the domain name and fill up everything for the test.
There are three options for Test type.
- Clients per test: This lets you check how your website handles a specific number of visitors over a set time. You decide how many visitors (clients) and for how long.
- Clients per second: This test checks how well your site performs when it gets a certain number of requests from visitors every second.
- Maintain client load: In this type, your site is tested under a steady number of visitors for the whole test duration. It helps see how your site copes with a constant load over time.
It is a good idea to perform multiple tests for each type. This way, you can find out if your site has any problems in different situations.
You will find settings for Client Requests in the below section. For normal testing, it’s usually fine to stick with the default settings – you don’t have to change anything.
When you are done, click on “Run Test”.

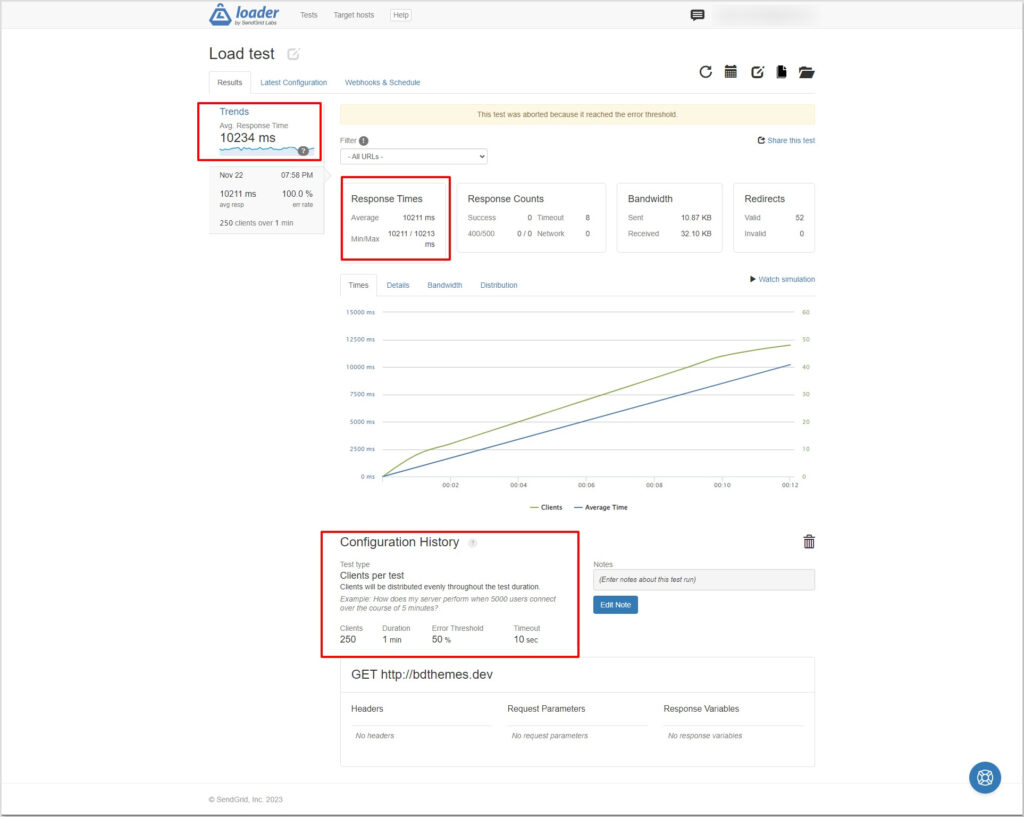
07. Check Test Results
Loader.io tests your website under heavy traffic, showing you results. Check the average response time – lower times mean faster loading for your visitors.

Tips for Optimizing WordPress Website Performance
If your WordPress website is getting slow when lots of people visit, there are simple things you can do to make it faster.
Upgrade Your Hosting Plan
If your current hosting plan has limits on how many visitors your site can handle, you might want to upgrade to a better plan. This gives your website more power to handle a lot of visitors at once, especially during busy times.
Use A Cache Plugin
A caching plugin is like a helper for your website. It makes your site load faster by showing people a simplified version instead of making the server do a lot of work each time someone visits. This makes your website snappier and gives visitors a better experience.
Try A Content Delivery Network (CDN)
To make your website faster, think about using something called a Content Delivery Network, or CDN. This helps your site handle a lot of visitors by getting some help from a global network provided by the CDN service. For better performance, don’t just store basic stuff like images on the CDN; also, save copies of your entire web pages there. Some hosting services automatically use a feature called Cloudflare edge caching, which helps speed up your site. If your host doesn’t do this, you can set it up yourself using a tool.
Fix Your Images and Videos
Big images and videos can make your site slow. Make your images smaller without losing quality, like squeezing them into a smaller package. If you have videos, consider putting them on YouTube or Vimeo and showing them on your site. This way, your website won’t have to work as hard to show them.
Clean Up Unused Stuff
Imagine your website is like a room. If you have things you don’t need, it can get messy and slow. The same happens with WordPress. If you have plugins or themes you don’t use, they can make your site sluggish. Remove them, and your website will be more nimble and quick.
Keep Light Weight Plugins
Heavy plugins can slow down your site by making your server do extra work for each pageview. If you can, get rid of these plugins or switch them out for lighter ones. To get the best plugins, check Best Plugins for WordPress.
Keep Your WordPress Site Stress Free
Stress testing helps you see how everything holds up when there’s a lot of activity on your site.
For a simple stress test, we suggest using the free Loader.io tool.
If you’re not happy with how your site is running, make sure you’ve followed the best practices for making WordPress work smoothly.
Still facing trouble? Just drop a message and we’ll help you out!
Frequently Asked Questions
Yes, stress testing is beneficial for a website as it helps identify potential performance issues and weaknesses under high traffic conditions. It allows website owners to ensure that their sites can handle increased loads without compromising user experience.
There are several free online tools for website stress testing. Some popular options include Loader.io, Apache JMeter, and Siege. These tools help simulate high traffic scenarios to assess a website’s performance under stress.
Some of the best WordPress stress test plugins include:
- Healomax Stress Assessment Plugin: Allows users to take a stress assessment on your WordPress website.
- P3 (Plugin Performance Profiler): Helps identify plugins causing performance issues.
- Query Monitor: Monitors database queries and overall site performance.








