Remove Page title in Elementor website is not a hard thing to do. Within few clicks, you can make it happen very easily.
You can hide, remove or even temporarily disable the Elementor page title in your site. And, it’s super easy.
To remove page title in Elementor, go to Pages and select the page which title you want to remove. Hit “Edit with Elementor“. On the page, go to Page settings >> Page titlebar. Simply select “Disable” from the drop-down menu. And, your Elementor page title will be hidden/removed from the page.
In this blog we will describe, three method to hide page title in Elementor website.
- With WordPress default editor
- With Elementor widget editor
- By Using CSS Class
Lets Hide and See!!
How to Remove Page Title in Elementor | 2 Methods
When we talk about removing Elementor titles, we actually mean temporarily removal. So, it’s actually the process of hiding/disabling the page title for a short time.
And, you can hide your page title by 3 different methods. We will describe them one by one so that you can try them as your wish.
1. By WordPress default editor
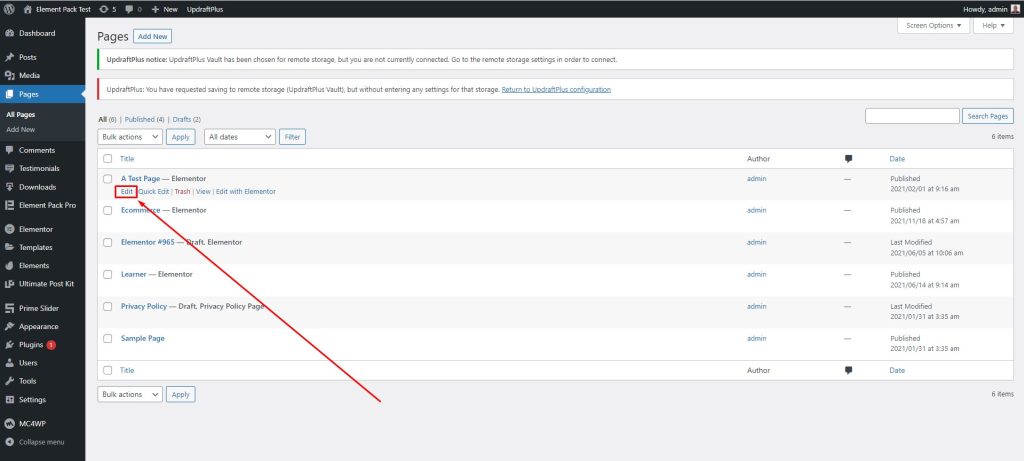
Step-1: Go to the Edit option
First, select a page, and go to the Edit option.

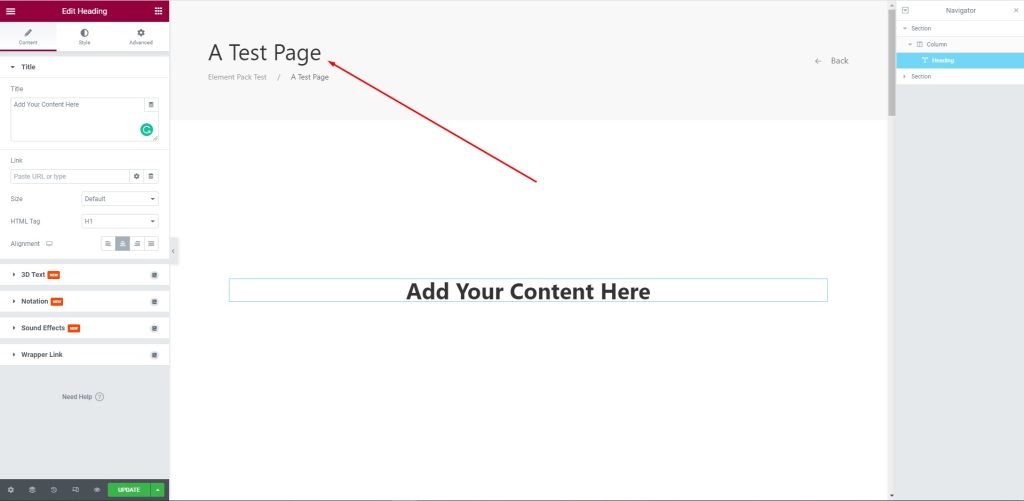
Step-2: View the page
After that, the page title will be seen in its place.

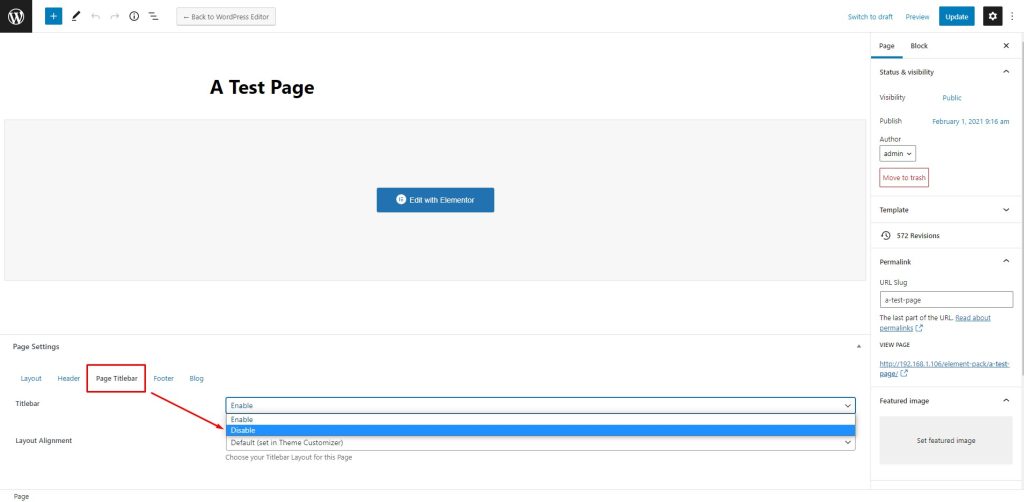
Step-3: Disable the Page Titlebar
Now, go to the Page Titlebar menu, then select Disable to remove the page title.

Step-4: See the result
After disabling the page title, it is removed from the page. See the result below!

Well done! You have successfully removed the page title in Elementor.
2. With Elementor Widget Editor
You can also hide your page title just by using a simple elementor hacks .
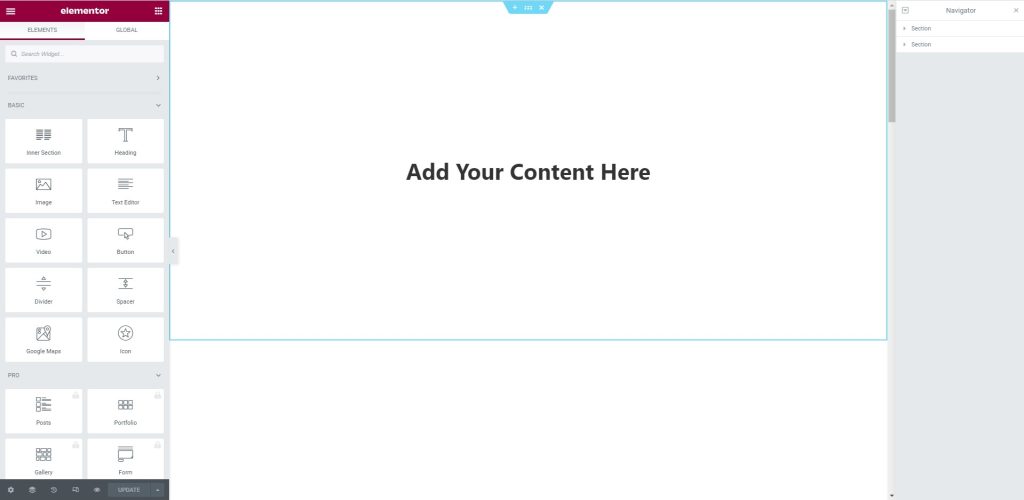
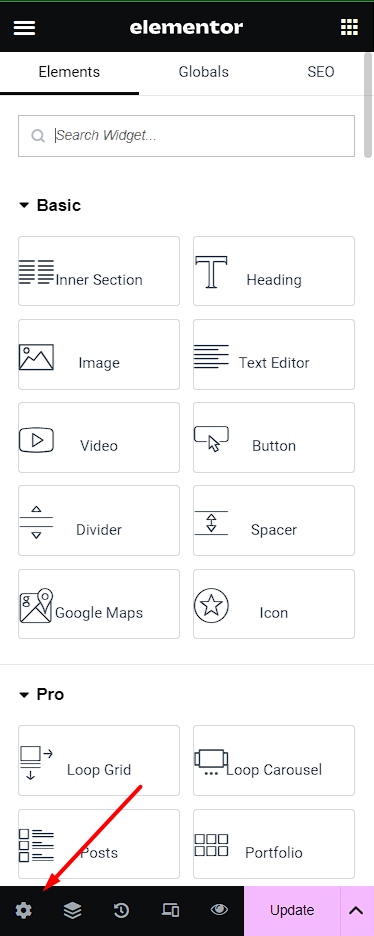
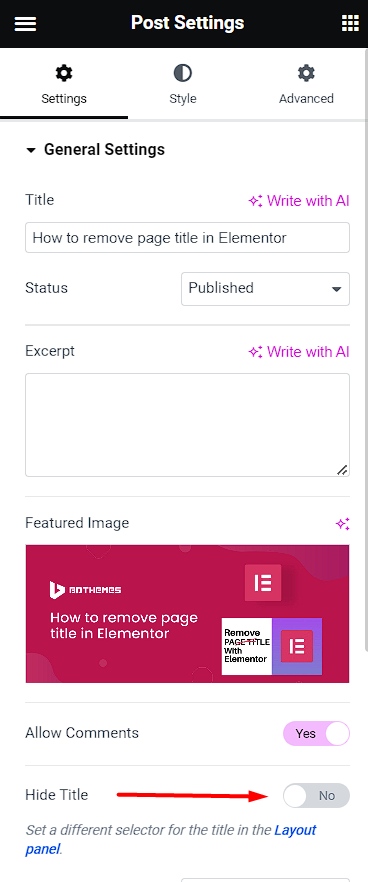
1. From Elementor Widget Panel, go to setting

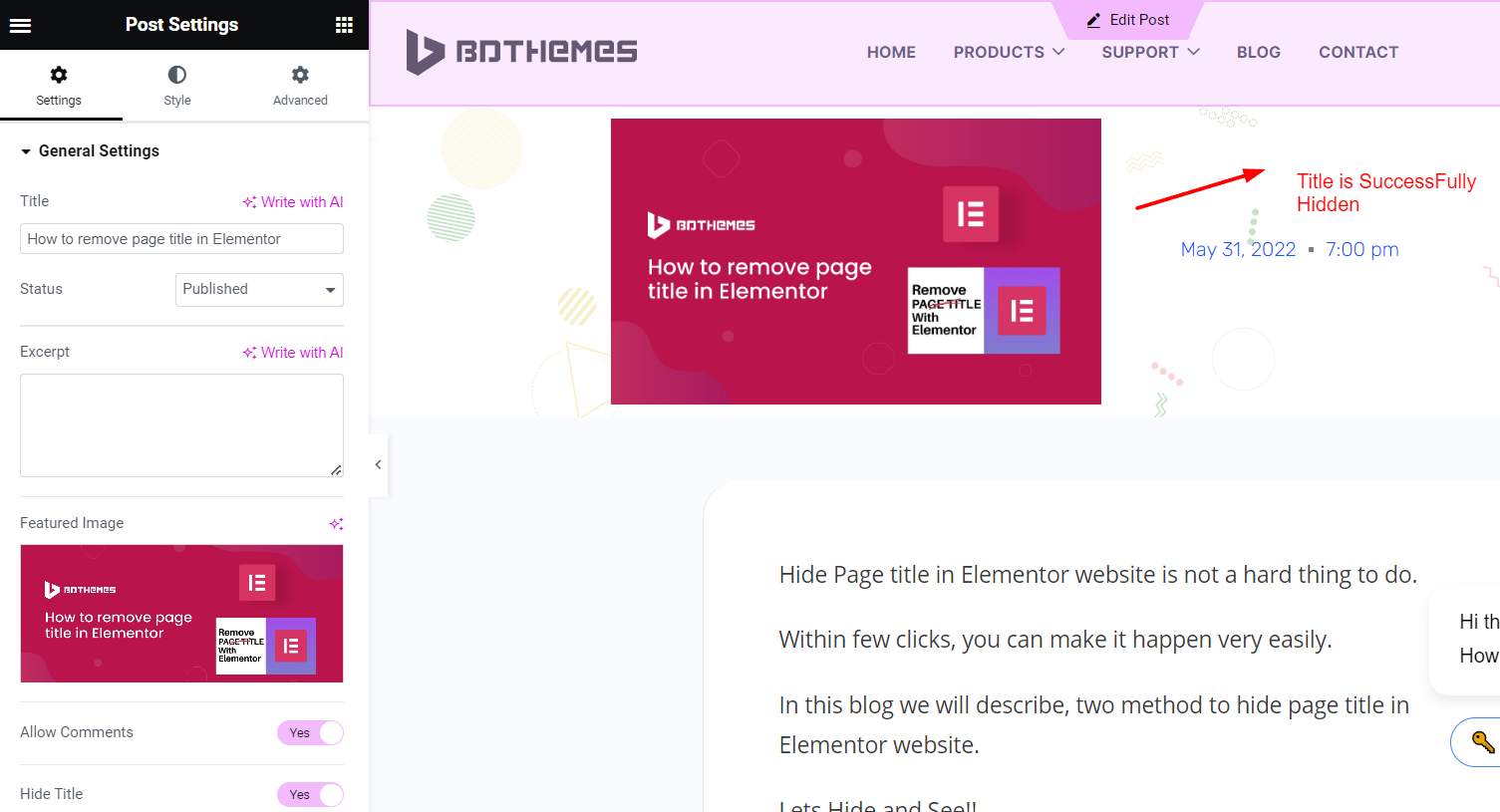
2. Select the “hide page title” at the left panel and “Disable” the toggle to hide the page title

3. Voila, Your page title has been hide!!!

3. By Using CSS Class
Sometimes the methods we shared above wont work in some cases. But you can change it by using your theme’s header class.
But why?
Sometime your theme is using a different class for the title, this option won’t automatically work and you will have to manually set it.
The default class for most themes is:
<h1>Title</h1>Just follow the step below!
- Click “edit with Elementor” for any Post or Page
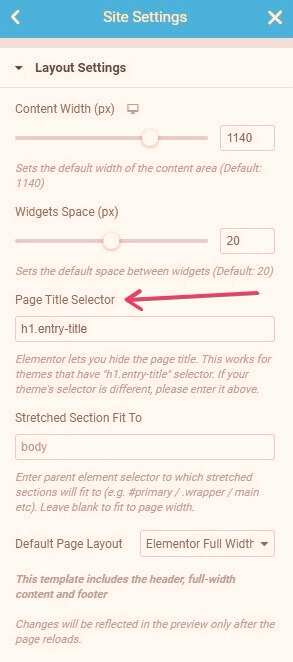
- Click the hamburger menu icon in the upper left corner of the Elementor Widget Panel, and click on Site Settings.
- Under Settings, click Layout.
Here you will see the Page Title Selector field with the description:Elementor lets you hide the page title. This works for themes that have the “h1.entry-title” selector. If your theme’s selector is different, please enter it above.
Now, add your theme’s selector for the title, and the hide title functionality should now work.

And, this way you can turn off the elementor page title easily.
What are the Reasons to Remove Page Title in Elementor?
You can create any page with drag and drop in the Elementor page builder. Although a page title can improve SEO and inform the visitors what the page is about, sometimes for any reason, you need to remove the page title in Elementor.
There may some good reasons that you may want to remove a page title. Since you don’t need any coding knowledge using Elementor, you can do this task with a single click.
Here are the most common reasons to remove a page title:
- Landing/sales pages- The landing/sales pages are usually built on plain canvas without a header, footer, or title.
- To mismatch between the page URL and title- WordPress automatically uses the given page name as the page URL. We often would like to have different names for them each, so we need to remove or hide the title.
- To redesign the default style- a page title automatically inherits the CSS rules of the used theme. If we like to change the look of it, we need to remove it first and restyle it with Elementor after.
Whatever the reason may be, removing the page title in Elementor is a really easy process. You have to follow several steps to remove the page title in Elementor.
Elementor Hide Page Title Not Working
Sometimes, users faces issues with hide page title for Elementor pages. Well, it’s true that in certain senarios the hidden/remove page title option isn’t available or continues to showing on pages even after disabled.
So, here’re some common issues of Elementor hide page title fails to work and the corresponding fixes:
- Compatibility Issue
Not all WordPress themes are fully compatible with Elementor’s “Hide Title” option. Elementor simply adds a CSS rule (display: none) to the page title.
However, many themes especially block-based ones like Twenty Twenty-Five, Astra’s older versions, or themes with heavy customization don’t use the same CSS selectors. As a result, Elementor fails to identify and hide the correct title element.
Fix:
- Go to Page Settings → Page Layout inside Elementor. Switch the page layout from your theme’s default to Elementor Canvas (removes header, footer, and title) or Elementor Full Width (keeps header/footer, but removes title).
- Use latest versions of themes or more compatible theme like “hello theme”
- Theme Hardcoding the Title
Some themes are built in a way where the title is “hardcoded” directly in their template files (page.php, single.php, or even template parts). In this case, the page title is wrapped in HTML (<h1> or <h2>) that Elementor doesn’t control at all. So even if you enable Hide Title, the theme still renders it because it doesn’t check Elementor’s settings.
Fix:
- Go to page.php and add custom CSS to hide the hardcoded title:
.entry-title, .page-title { display: none !important; }- If you’re using Elementor Pro, then create your own Single Page Template and remove the Post Title widget. This completely bypasses the theme’s template.
- Global Styles or Template Kits
If you’re using a pre-built template kit, Elementor Theme Builder, or even global settings, the “page title” may not actually be the default WordPress title. Instead, it might be added through a Post Title widget or custom heading placed in a global template.
In this case, hiding the title from Elementor’s settings doesn’t work because the source isn’t WordPress, it’s Elementor’s own widget or imported design.
Fix:
- Go to Elementor → Theme Builder → Single Page (or Single Post) templates.
- Edit the template → remove or disable the Post Title widget.
- If it’s a custom heading widget, delete it manually.
- Cache or CSS Conflicts
Sometimes Elementor is hiding the title, but you don’t see the change due to cached files. Caching plugins like WP Rocket, LiteSpeed Cache, or server-level cache can hold onto old CSS.
Also, if your theme or a plugin has stronger CSS rules (!important), they may override Elementor’s “Hide Title” CSS.
Fix:
- Clear browser cache and any caching plugin you’re using.
- In WordPress Dashboard → Elementor → Tools → Regenerate CSS & Data.
- Temporarily deactivate plugins to see if any are overriding CSS.
| Pro Tip: If you need a quick and universal fix, apply the CSS snippet above. This works across all themes. |
Frequently Asked Questions
What is a page title?
A page title, also known as a title tag, is a short description of a webpage and appears at the top of a browser window and in SERPs. It is an important element of an optimized SEO page. A page title should include a page’s keyword in the title tag.
How to hide elementor page title?
To hide page title in Elementor, go to Pages >> select the page. Hit “Edit with Elementor“. On the page, go to Page settings >> Page titlebar. Simply select “Disable” from the drop-down menu.
Conclusion
We have shown you the process of how to remove page title in Elementor. Now that you have learned the process, we hope that it helped you a lot, and you can implement it on your own website as you need.
Thank you for reading this article. Have a good day.