- ProductsSigma Forms new
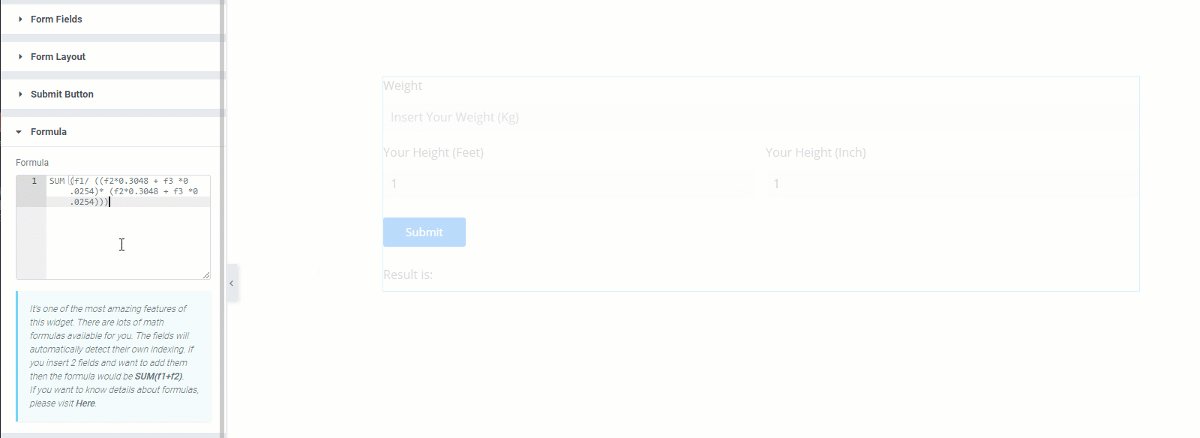
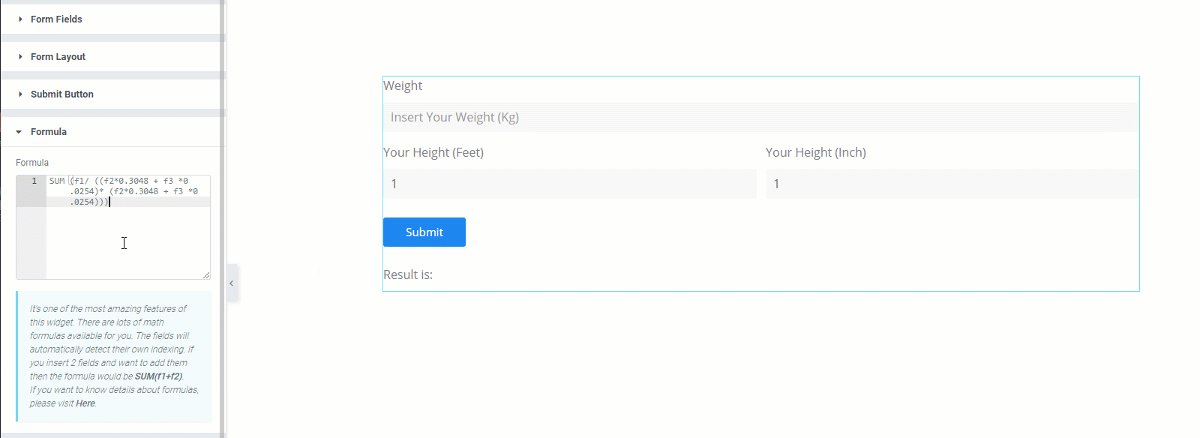
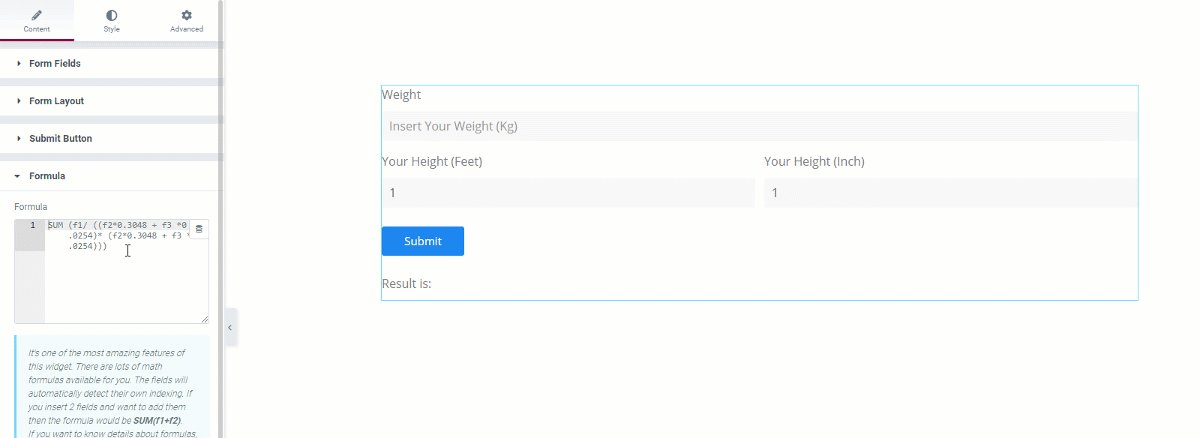
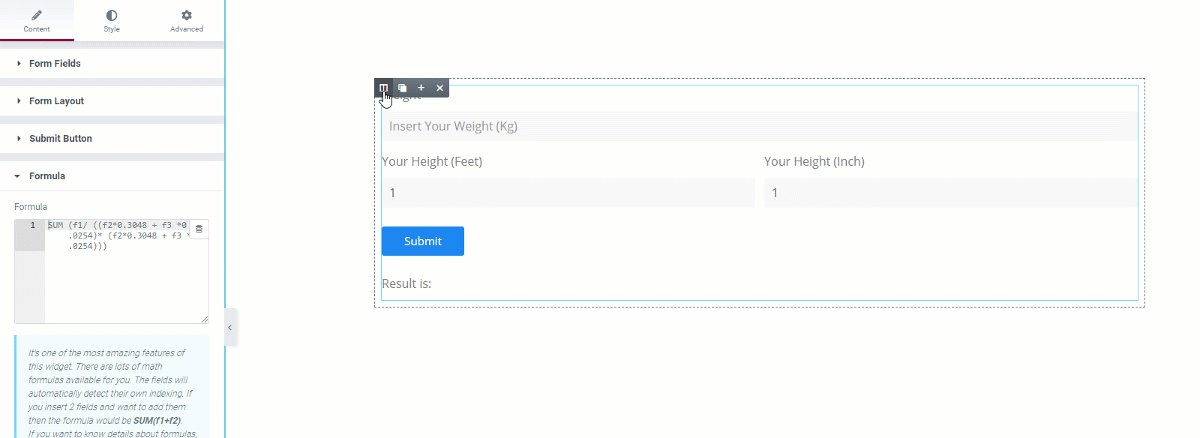
Build any WordPress form in minutes with Sigma Forms.
Launch Guard newComing Soon & Maintenance Mode Page Builder Plugin
One Accessibility newEasily make websites accessible One Accessibility
Smart Admin Assistant NewSimplify your dashboard with Smart Admin Assistant
Dark Reader NewDark Reader plugin is eye-friendly reading experience.
Element Pack popularA full Featured web design companion for Anyone
Prime Slider hotMost superior Slider in the Era of Elementor Slider
Zolo BlocksZoloBlocks helps you create stunning websites with the Gutenberg builder.
Ultimate Post KitThe only Compatible blogging widgets in Elementor for any Blog
Ultimate Store KitCreate next gen e-commerce website for your business in WordPress
Pixel GalleryOrganize your photos in a different angel every time with Elementor
Spin WheelBoost engagement and sales with the Spin Wheel WordPress plugin.
Instant Image GeneratorInstant Image Generator for WordPress powered by ChatGPT.
Live Copy PasteCopy & Paste any web design you like just with 2 clicks!
RootenA fully functioning theme for elementor with unlimited options
Blynex NewSmart Clean & Flexible Block Theme for Gutenberg
Swift Checkout newWooCommerce one-page checkout to boost conversions.
Sigma Store Locator newFind Nearby Stores Instantly with Sigma Store Locator
Sigma Media Manager newThe Ultimate WordPress Media Library Organizer
Explore package advantages - NewStore
- ResourcesGet Support
Find us 24/7 at your service. We are glad to help.
Knowledge BaseDetailed guidelines available for every features at BdThemes
ChangelogA changelog is a log or record of all notable changes made to a product.
Video TutorialLearn product usage, WordPress tips & tricks from our videos
Affiliate SignupEarn hefty commissions by joining us in the promotion
Share Widget IdeaWidget Idea Share is a great way to find similar widgets that you can improve.
- Blog
- Contact