Have you tried to fix Elementor text color not changing issue, but nothing happened?
One of the most common causes for text not changing colors is due to inheriting the source style.
This means that if you copy and paste content from an external source, such as another website or a Word document, the text may inherit the styles from the source.
You can face this issue for many reasons, So let’s see how to fix Elementor Text Color not changing.
How To Fix Elementor Text Color Not Changing?
Now there can be many reasons. You need to find the problem first before you jump to any conclusion. Here are some problems that might be causing the Elementor text color not to change.
Problem 1
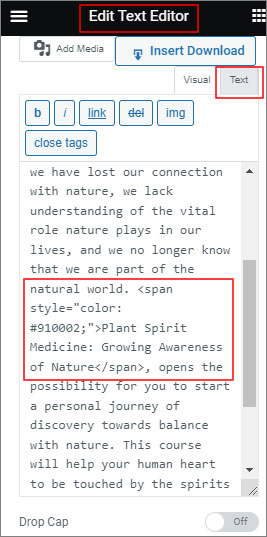
To troubleshoot this, you need to click on the text tab of the text editor to see the raw text. If you see unwanted HTML styling such as <span> </span>, this is causing the issue.

Solution
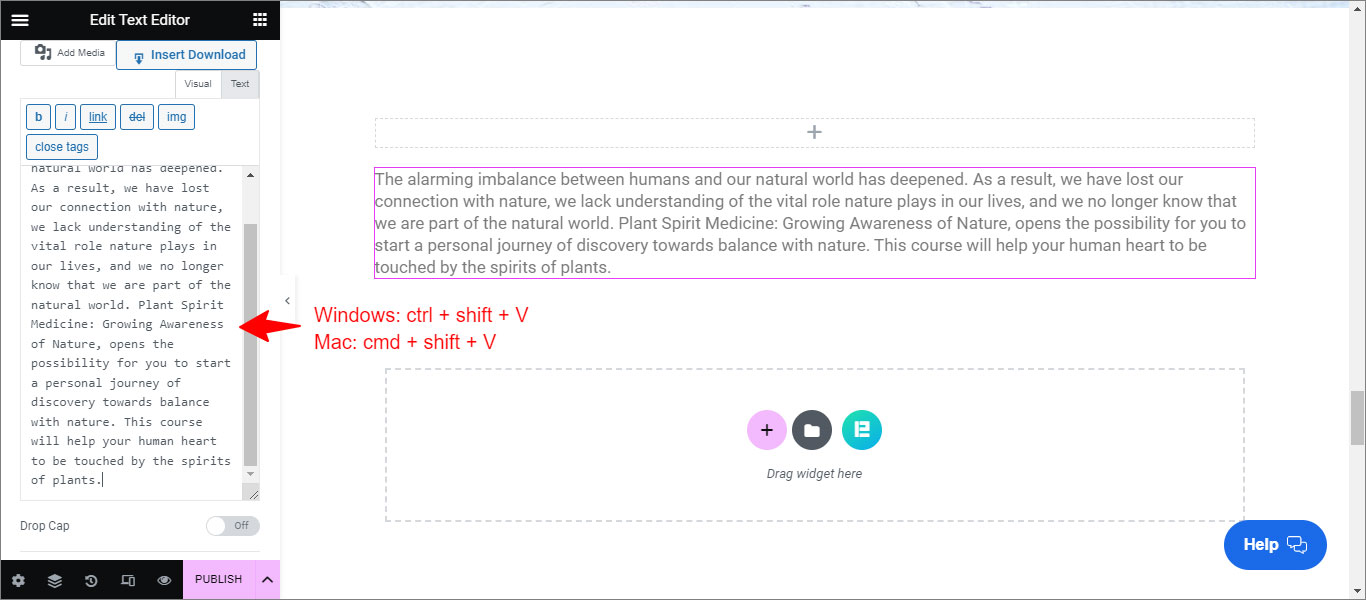
The solution to this problem is to paste your content into the Text Editor in the text tab to remove all formatting.
Another option to remove the formatting from the copied content is to use the “Paste Special” (Ctrl + Shift + V) option on a PC or the “Paste and Match Style” (Cmd + Shift + V) option on a Mac.
This will prevent the text from inheriting any unwanted styles and allow you to modify the text color to your liking on Elementor.

Problem 2
The default styles of Elementor, such as colors and typography settings, may clash with the styles of your theme or theme builder.
Solution
To resolve this issue, you can disable the default Elementor styles by following these steps:
Step 1
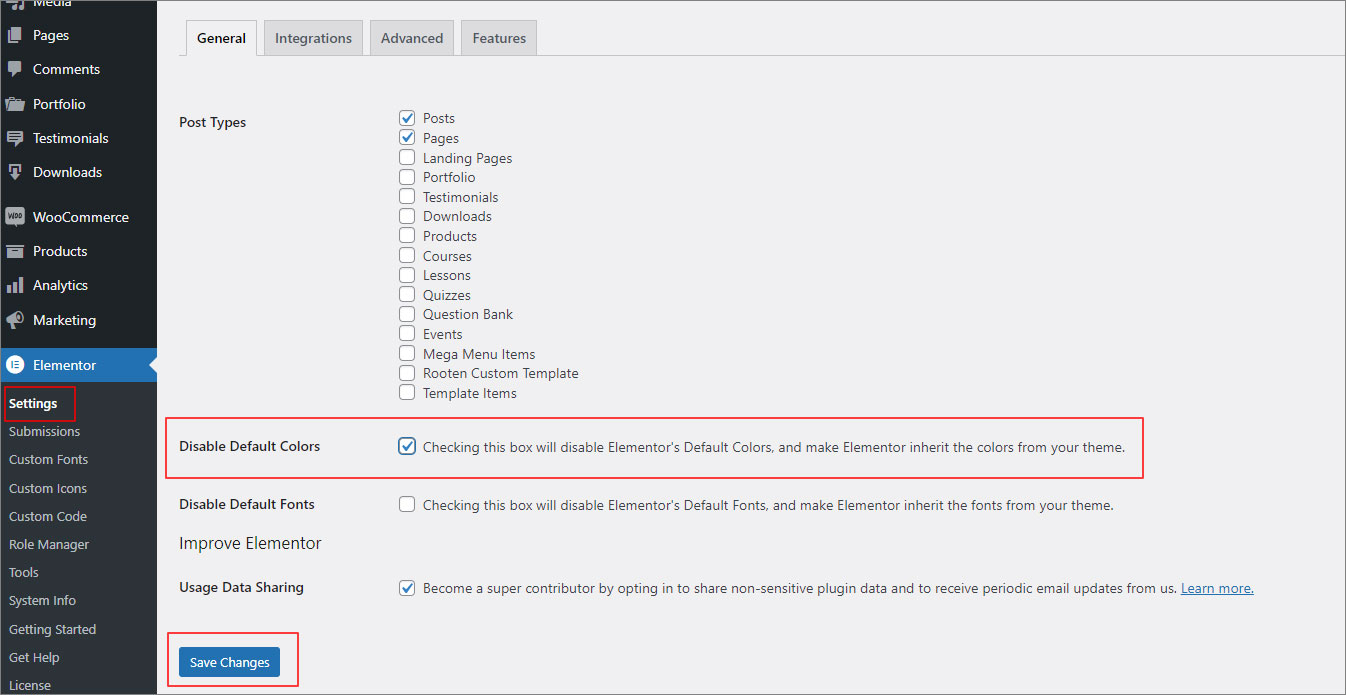
Go to the dashboard, and select Elementor.
Step 2
Navigate to Settings.
Step 3
Tick the checkboxes saying ‘Disable Default Colors’ to disable Elementor’s Default Colors, and make inherit the colors from your theme.

Other Problems And Solutions
There might be some other problems too that might cause the issue in the first place. But you can easily solve them and change the text color without hassle.
Update Elementor
Make sure you are using the latest version of Elementor by checking for updates in the WordPress dashboard. Updating to the latest version may fix compatibility issues that could be causing the problem.
Deactivate Conflicting Plugins Or Themes
Try deactivating other plugins or themes one by one to see if they are causing the Elementor text color not changing issue. If you find a conflicting plugin or theme, you can either replace it or contact the developer for support.
Check Elementor And WordPress Settings
Verify that the text color settings in Elementor and WordPress are correct. Make sure you are selecting the right color from the color picker, and that there are no conflicting settings that may be overriding the color choice.
Clear Cache
Sometimes, it could be a site cache that conflicts with the text color. Clear your website’s cache and refresh the page to see if the text color has changed.
Advanced Troubleshooting
If you have tried the above steps but could not resolve the issue, you can try the following advanced troubleshooting steps:
Inspect Element And CSS Codes
Right-click on the text element, select ‘Inspect Element’ and check the CSS code that controls the color of the text. You may identify if the issue is caused by conflicting CSS codes, which can be resolved by removing or modifying the code.
Manually Color Changing
As a quick fix, you can manually change the color using CSS code. To do this, select the text element, click on the advanced tab, and enter the CSS code to change the text color.
Contact Elementor Support
If no troubleshooting works, you must reach out to the Elementor support team for further assistance. Hopefully, it will take mostly a day or two to get the fix.
Final Thought
Although the issue can be frustrating, with the steps above, you can solve it easily.
But always remember to keep Elementor and WordPress updated, and don’t hesitate to seek further help if needed.
Hope now you can solve if you need to fix Elementor text color not changing problem.
Frequently Asked Questions
How To Change Text Color In Elementor?
Elementor allows you to customize the text color of your website easily. To change the text color, follow these simple steps:
- Select the text element you want to change the color of.
- In the Elementor panel on the left-hand side of the screen, go to the ‘Style’ tab.
- Click on the color picker to choose the new color you want to use for the text.
- Alternatively, you can enter the specific color code if you know it.
- Once you have selected the new color, the text on your website will update automatically.
Why Is My Elementor Font Size Not Changing?
If you are experiencing issues with the Elementor font size not changing, try these troubleshooting steps:
- Ensure you select the correct font size in the Elementor Style tab.
- Clear your cache and refresh the page to see if the font size has been updated.
- Check for conflicting CSS styles that may be overriding the font size settings.
- Check if any global font style is selected.
- If you use a third-party font plugin, ensure it is compatible with Elementor.
Why Is Elementor Background Color Not Showing?
If you face this issue, try these troubleshooting steps:
- Ensure you have selected the correct element in Elementor with the background color.
- Verify that the background color settings are correct and have not been overridden by conflicting CSS styles.
- Clear your cache and refresh the page to see if the background color has been updated.
- Try changing the background color using CSS code.
Reason Why Are Elementor Global Colors Not Working?
If your Elementor global colors are not working, try these troubleshooting steps:
- Make sure you have selected the correct global color in Elementor
- Verify that the global color settings are correct and have not been overridden by conflicting CSS styles.
- Clear your cache and refresh the page to see if the global color has been updated.
- Try changing the background color using CSS code.
Elementor Typography Not Working
If Elementor’s typography is not working, it means there’s an issue with changing or customizing the text style on your website using Elementor. You might not be able to change the font, size, or other text settings as expected. To fix this, you can try checking if you have the latest version of Elementor installed, clear your browser cache, and make sure there are no conflicts with other plugins or your theme. If the problem persists, you may need to contact Elementor support for assistance.
How To Do Elementor Dual Color Heading?
To create a dual-color heading in Elementor, first, add a Text Widget to your page and type in your heading. Next, highlight the part of the text you want in a different color, and look for the text color options in the toolbar. Choose the color you want for the highlighted text, and then save or update your page. Now, your heading should have two colors, making it stand out with a visually appealing dual-tone effect.