Elementor is a powerful and intuitive page builder that allows you to create stunning websites without any coding knowledge.
However, there may be times when you need to edit the HTML of a particular element on your page.
In this blog post, we’ll explore how to edit HTML in Elementor.
How To Edit HTML In WordPress Elementor?
When working with Elementor, knowing the steps on how things work is better.
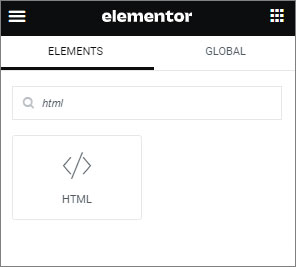
Step 1: Add HTML Element
Open the post or page and click on the “Edit with Elementor” button. To add Elementor HTML code to your page, drag and drop the HTML widget from the Editor Panel and paste your code into the text area.

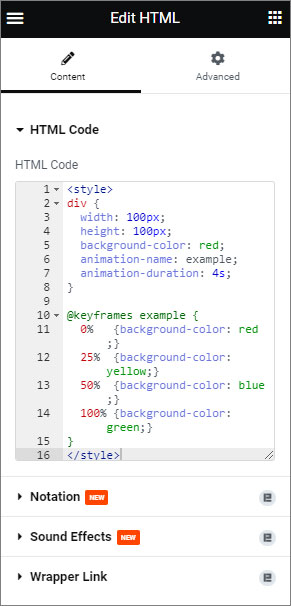
Step 2: Add Code
To apply CSS, enclose your code with style tags at the beginning of your code. Similarly, enclose Javascript code with script tags at the bottom of your code.

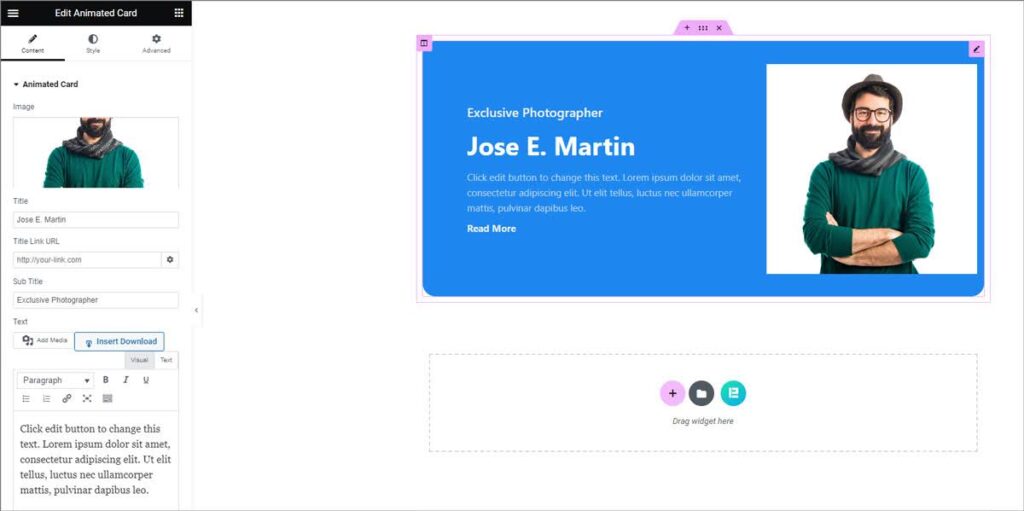
Step 3: Make Changes To The HTML
You can edit the codes anytime you want. All you need to do is click the html element and change the code.
Step 4: Save Your Changes
Once you have made your changes to the HTML, you need to save them by clicking on the Save button. This will update your element on the canvas to reflect your changes.
How Do I Edit A Website Page In Elementor?
Editing a website page with Elementor is easy. All you need to do is follow these steps:
- Log in to your WordPress website and navigate to the page you want to edit.
- Once you’re on the page, click the “Edit with Elementor” button. This will open up the Elementor editor.
- Use the drag-and-drop interface to add, remove, or edit elements on the page. You can add new sections, change the layout, and customize the design.
- To edit an existing element, simply click on it and make changes in the settings panel on the screen’s left side.
- Once you’re done editing, click the “Update” button to save your changes.

What Is Elementor Html Widget Shortcode?
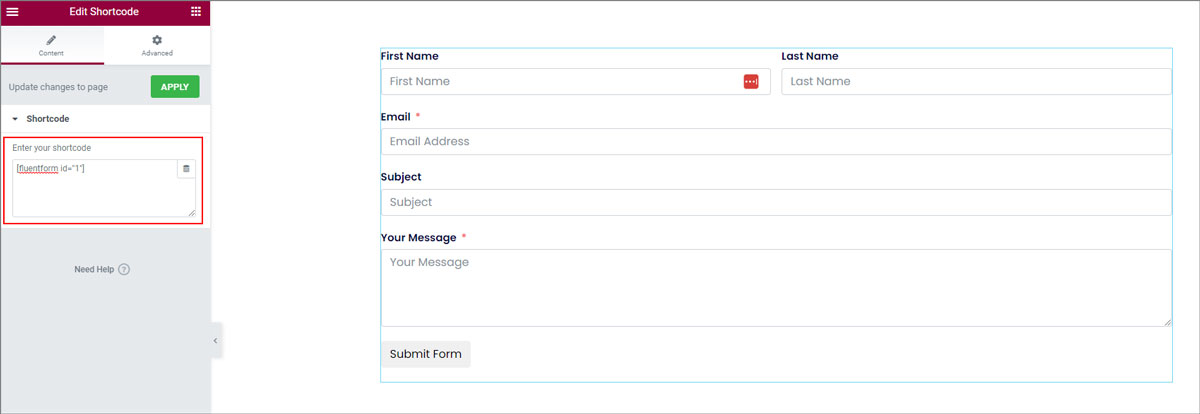
The Elementor page builder plugin offers users the ability to insert custom HTML code into their pages or posts using a shortcode, which can be added to any Elementor widget or block.
This feature enables users to display dynamic content, embed videos or forms, and seamlessly integrate third-party services and scripts into their website design.
You need to install plugins to support the shortcode. Such as- to insert a form in the webpage, you need to install a form plugin. Only then your shortcode will appear.

Finally
Editing HTML in Elementor is a straightforward process that can be done in just a few simple steps.
By following these steps, you can make changes to the HTML of your Elementor elements, giving you more control over the appearance and functionality of your website.
So go ahead and give it a try – you’ll be surprised at how easy it is!
Facing problems with Custom CSS Not Working? Check out How To Fix Custom CSS Not Working [5 Ways].
Frequently Asked Questions
Why Is The Elementor Html Widget Not Working?
There are several reasons why the Elementor HTML widget may not be working. Such as an outdated version of Elementor or a conflict with other plugins or themes. To troubleshoot the issue, you can try disabling other plugins, updating Elementor to the latest version, or contacting Elementor support for further assistance.
In Elementor How To Edit Header?
To edit the header in Elementor, you can use the Elementor Theme Builder feature, which allows you to create custom headers using Elementor’s drag-and-drop editor. To access this feature, go to Templates > Theme Builder from the left sidebar on the WordPress dashboard. After that, select “Header” from the Elementor Theme Builder’s left sidebar. Then choose your header and click on the “Edit” button.
How To Edit Footer In Elementor Free?
To edit the footer in Elementor, you can use the Elementor Theme Builder feature, which allows you to create custom footers using Elementor’s drag-and-drop editor. To access this feature, go to Templates > Theme Builder from the left sidebar on the WordPress dashboard. After that, select “Footer” from the Elementor Theme Builder’s left sidebar. Then choose your footer and click on the “Edit” button.
How To Add Button HTML Code In Elementor?
- Open Elementor and select your page.
- Add a Button widget to your section.
- Customize its text and style.
- Switch to HTML mode in Elementor.
- Input your HTML button code. The HTML code for a simple button typically looks like this: <button type=”button”>Click Me</button>
- Preview and publish your changes.
How To Save Changes In Elementor?
Saving changes in Elementor is quite simple. Here’s how you do it:
- After making your desired changes in the Elementor editor, look for the green “Update” button at the bottom left corner of the screen.
- Click on the “Update” button to save your changes.
- If you’re working on a new page and want to save it for the first time, you’ll see a “Save Draft” button instead. Click on it to save your work as a draft.
How To Add JavaScript To Elementor?
To add JavaScript code to Elementor, follow these steps:
- Open Elementor and select your page.
- Add a Code widget to your section.
- Paste your JavaScript code into the widget.
- Update and preview your changes.
- Publish your page.
How To Add Shortcode In Elementor Button?
To add a shortcode within an Elementor button, you can use the following steps:
- Open Elementor and select your page.
- Add a Button widget to your section.
- In the button text field, paste your shortcode. For example, if your shortcode is [example_shortcode], you would paste it into the button text field.
- Update and preview your changes.
- Publish your page.