Contact form opens an enormous way for businesses to drive conversion. They can help you build your email list, drive leads, increase trust, and provide better customer support.
At this point, how can you skip this amazing magic wand of rapid growth for your business? Go through this guide on ´how to add contact form in Gutenberg WordPress´ and take your business to the next level.
What is Gutenberg in WordPress
In WordPress 5.0´s update, WordPress introduced its new modern editor, replacing its classic editor. This editor has been given the name Gutenberg, which allows users to create, design, and customize their website using blocks.
Though it began its journey as a post-block editor in 2018, Gutenberg later introduced its full-site editor in the WordPress 5.9 update. It serves four user messages: Editing, Customizing, Collaborating, and multilingual.
You can create an entire website using the Gutenberg editor and pre-built blocks of Zolo Blocks. It comes with a bundle of blocks that you can´t even find in the Gutenberg block editor.
Using the Zolo Blocks plugin, the Gutenberg editor will become stronger than ever. Adding a contact form to create an entire website is just a matter of minutes with the WordPress Gutenberg editor.
How to Add Contact Form in Gutenberg WordPress in 6 Steps
Adding a contact form in Gutenberg is as simple as adding a new block in your modern WordPress editor. Here´s the simplest and easiest way of doing it–
Step 01: Access to your WordPress Website
To bring any changes to your already created WordPress website, you need to access your WordPress account first. So log into your account to begin the very first step of this journey.
Step 02: Open the page You want to Edit or Create a New Page
Now, if you already created a Contact Us page for your website, open the page to add a contact form to it.
However, if you still don´t have any specific Contact Us page, open the other existing webpage, for example, your Homepage, where you can add the form.
Step 03: Get Access to Your WordPress Block Editor
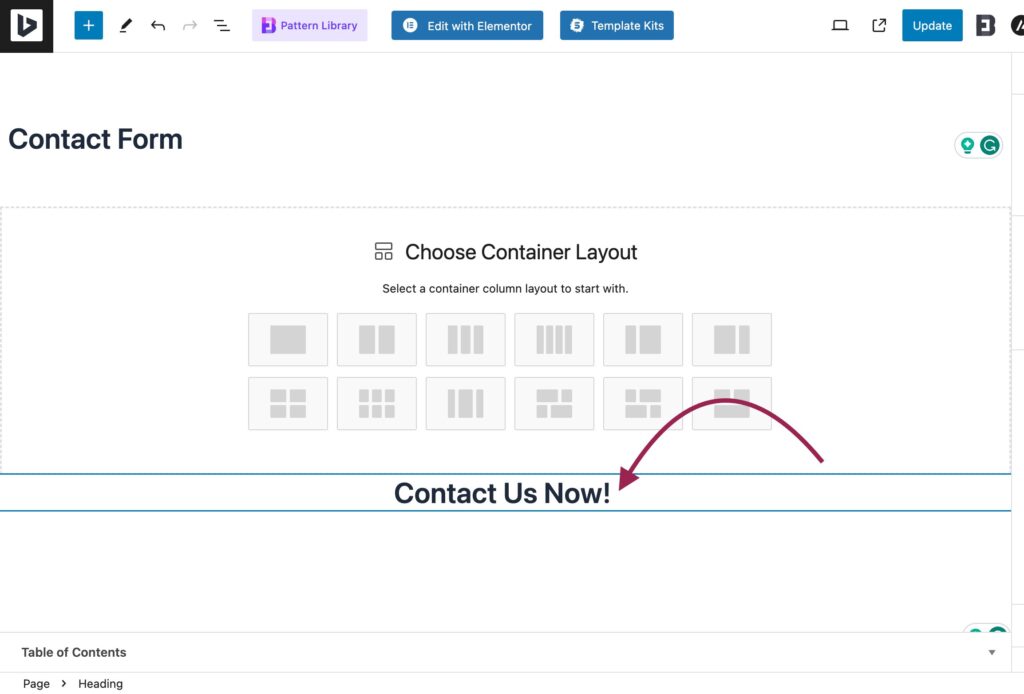
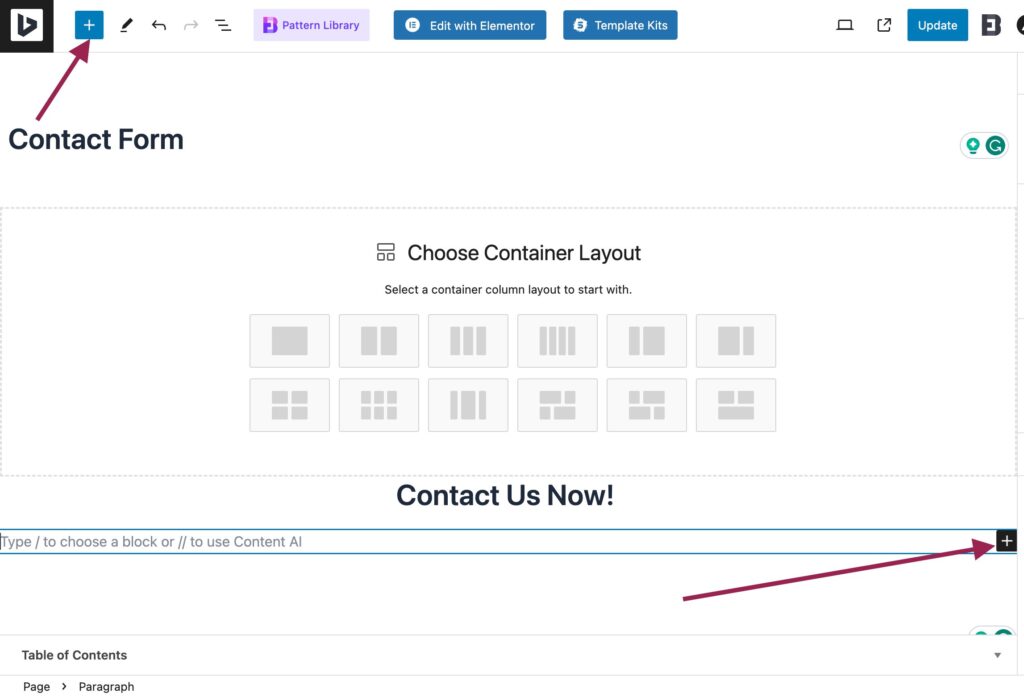
At this point, click on the section under which you want to place your Contact form. Press the Enter button from your keyboard to include a new block on your webpage.

Then click on the ´+´ icon to browse the available Gutenberg element library.

Step 04: Add Form
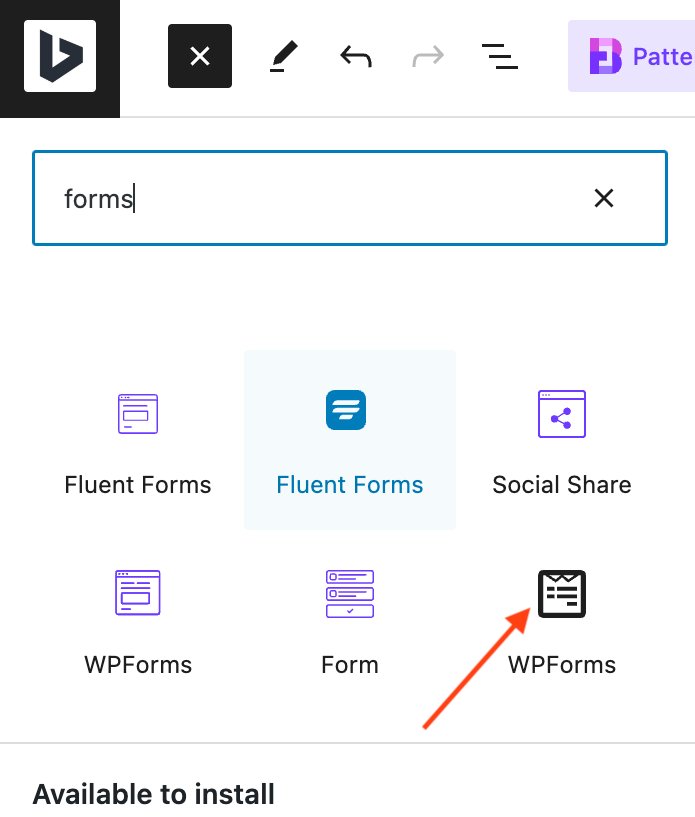
Here, you can select and add a contact form in Gutenberg WordPress using the available form builder´s templates. To do so, scroll through the element library or directly search for WP Forms to access its easy-to-use forms.

Select the WP Forms´s Bold icon to get its premade contact form templates.
However, you can select the normal icon from its left if you want to design and create a customized contact form for your site.
Here, I preferred the pre-made form as it saves my time, and does not require me to go through in-depth WordPress customization.
You can get all your installed form builder plugins in this area. You might be wondering why I prefer this over the others.
WP Forms is the most powerful drag-and-drop form builder that is trusted by more than 60,00,000 users worldwide. You can easily create powerful forms within minutes with the help of this significant form builder.
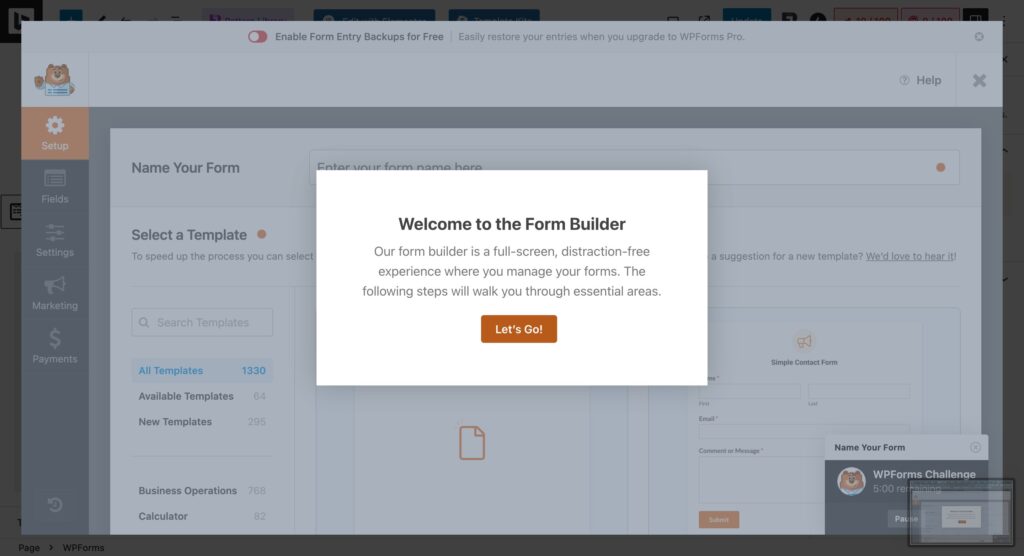
However, here´s a simple introduction to WP Forms´s form builder. Click “Let´s Go” to get into the form builder editor.

At this point, you will get a complete library of 1330 premade form templates that are ready to implement in this section.
Select the ´Use template´ button of the ´Simple Contact Form´ template.
Step 05: Customize The Form and Preview it.
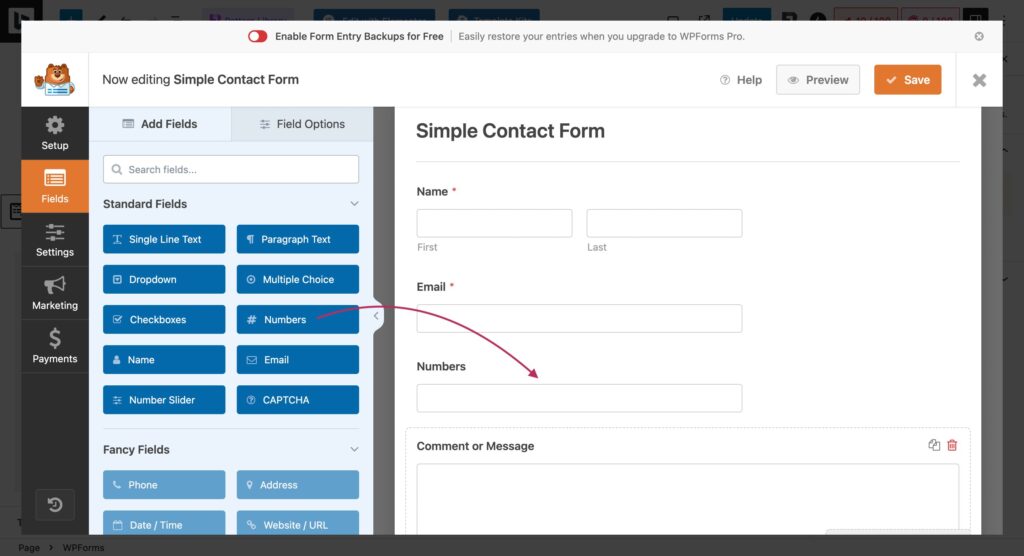
Once you select the template, the WP Forms builder will open an editor from where you can edit, customize, and repurpose the ready-made template.
For example, let´s say you want to add a Captcha or a Numbers field to the selected form template.
Here, you can simply click on the fields from the sidebar and it will be added to your form template. Even, if you want to change a Field´s position, you can simply drag and replace the Field where you want it to be.

Once you are done with the customization process, click on ´Preview.´ If no further editing is needed, click ´Save,´ and the form will be added to your website.
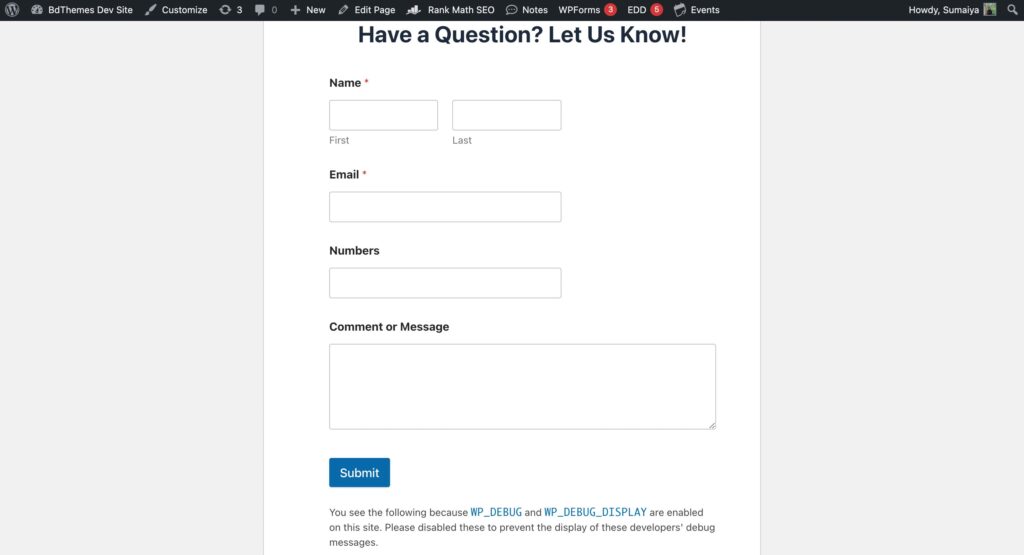
Step 06: Publish Your Contact Form
Your contact form has been successfully added to your site. So click on ´Publish,´ and we are all done with this journey of ´How to Add Contact Form in Gutenberg WordPress.´

If you still want to change the styles of the form´s elements, utilize the styling option from the Settings editor and make a unique contact form in Gutenberg WordPress.
What are The Must-Have Fields of a Contact Form?
Well, you can decorate and organize your contact form in various ways as per your purpose. But there are a few elements you should not miss out on while creating a contact form to add to your website. Fields that might end up with a lower conversion rate if not utilized in the right way–
- Name field: This is an area where the user can input their name. It can be a field to collect the full name or two first-name and last-name input fields.
- Email Address/ or Contact Number: A way to get the user’s responses and provide your correspondence through it.
- Message: A full-width, comparingly larger field to let the user drop their message.
- Call to action: An interactive CTA button to help the visitor submit their query.
- Security Features: Captcha or Anti-Spam Questions might not be a necessary element for your user, but it´s a crucial element of a form. It will prevent spam submission and ensure human interactions only.
- Confirmation Message: on website design, user-friendly design is a must. Therefore, a confirmation message like ´Thanks for your message´ is an immediate thumbs up from your brand to the user who sent you the message.
However, you might utilize additional fields like Address, File upload button, and drop-down menu as per your purpose.
There´s no limit to making a website as interactive as you can to drive more conversions. You have all the magic spells to be pronounced in the right place!
3 Best Contact Forms Examples to Increase Lead Generation
Adding a contact form on your site can not be the last option for you to drive conversion on your website. Even, there are endless opportunities arise along with the form to drive conversion to a new height.
Here are 3 best contact form examples you can get inspired from–
1.
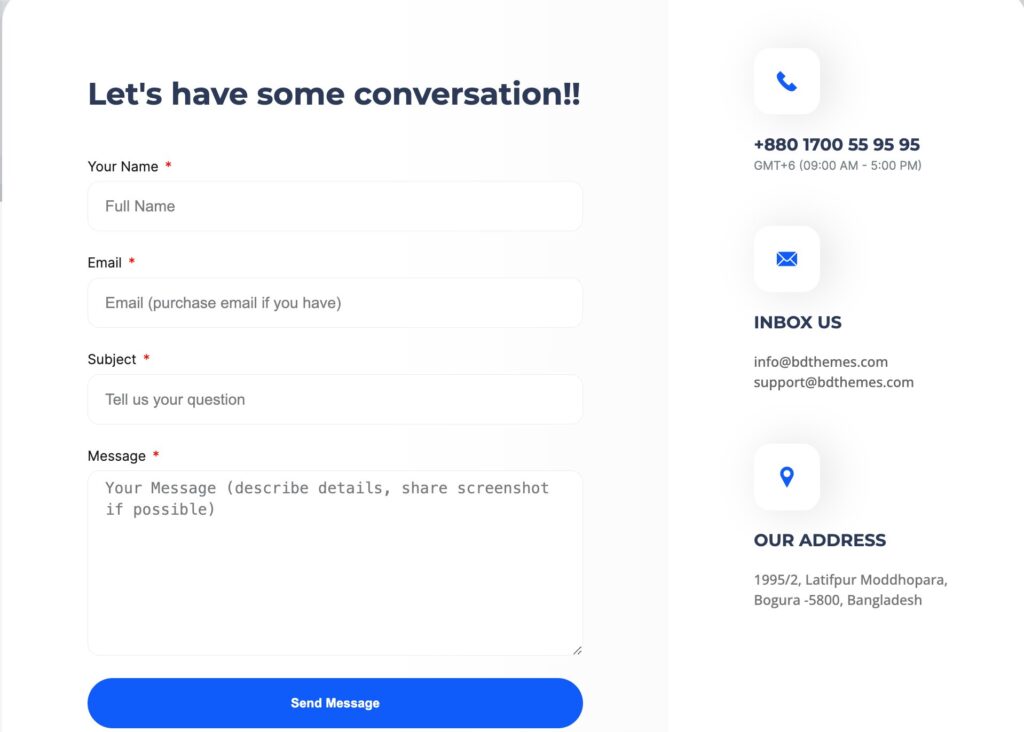
BDThemes
Descriptive levels of a form enhance its user experience. A detailed contact form not only decreases confusion but enhances its readability and accessibility.

Look how BDThemes added detailed annotations that can guide your eye and make it clear what each form stands for!
😎Key takeaway- Be detailed with your message.
2. Neil Patel
Are you interested in filling out a form that requires a bundle of fields to be filled out?
Not a fan, right? Nor are your users.
People are more likely to abandon a contact form that contains too many required fields. Therefore, brands face lower conversion rates for having complicated forms. Research shows that a brand can increase user conversion by 50% by deleting a single field of a form.
Here, you can take Neil Patel´s contact form as a great example. It is simple, straight to the point, and purposeful.
😎Key takeaway- Simplicity is the key.
3. Stripe
Creating a contact form allows you to engage your potential customers, create brand awareness, and build trust. But how would you do that?
Take a look at this best contact form example of Stripe. They utilized their brand logo and incorporated their trusted clients’ logos as social proof. They even added a microcopy of what the ´Payment volume´ means so visitors don´t get confused about what to share or not.
😎Key takeaway- Don´t Forget About Branding
Frequently Asked Questions
01: What is a Contact Form?
A contact form is a website or an App´s user input form that allows their audiences to share information with the web or app operators.
02: Why should I add a contact form on my website?
Adding contact forms brings boundless opportunities to your website including increasing leads, growing email lists, reducing spam emails, etc. Businesses can know more about their target audiences, prepare sales plans, launch successful email campaigns, and revamp sales growth.
03: Is it free to add a contact form to a WordPress website?
Yes, creating or adding contact forms on a WordPress website costs you nothing. Free WordPress form builders like the WP Forms, and Fluent Forms plugins can make it super efficient for you.
04: Do I need to install plugins to add contact forms to WordPress?
Yes, you need to install a plugin to add a contact form to your site. But, don´t get panicked! various free WordPress form builder plugins will allow you to create a conversational contact form without breaking the bank!
Increase Leads with Your Contact Form From Today!
Creating and adding a contact form is simpler like adding new paragraphs to your website content!
All you need to do is install the right plugin and you are all set for the journey of how to add a contact form in Gutenberg WordPress.
Use this easy and comprehensive guide to add a contact form to your site. Collect more leads, develop your email list, and improve your website performance to a new level.


