It’s very well known that a header is a crucial part and a vital factor for a website. And now, a sticky header in Elementor is essential to prevent bounce rates. Using a sticky header in Elementor is very easy for the experts. But for the new users? It’s not so hard at all! In this article, we will inform you about the sticky header in Elementor.
A sticky header in Elementor is very helpful for a website that brings more traffic towards it, and you can use it for your site smoothly.
Here’s a situation- visitors who roam online are charmed by your site’s header and hop on it to see what’s inside.
And after that, they may want to switch to another link or menu from any position they are on the site, and if they have to scroll up a long way to do that, it will be disturbing & hazardous for them, and leave instantly. This might not happen if a sticky header in Elementor was used.
That’s why a sticky header is badly needed for your website. Now, we are going to talk about the sticky header that will help you grow more visitors.
Let’s start!
What is a sticky Header in Elenemtor
A sticky header in Elementor or a persistent header is the header that stays at the same place and keeps showing near the user’s reach at any position on the site.
Using the sticky header in Elementor, the users can easily go to any other links or menus quickly. It’s not much to say that the sticky header in Elementor is a trend nowadays and growing faster.
Simple and easy ways to make a sticky header in Elementor
You can make a normal header into a sticky header in Elementor within a few seconds! There are some simple and easy ways to do that. You can do it with both Elementor Pro and free. The procedures are shown below:
You can make a sticky header in Elementor with Elementor Pro. To do that, just follow the steps:
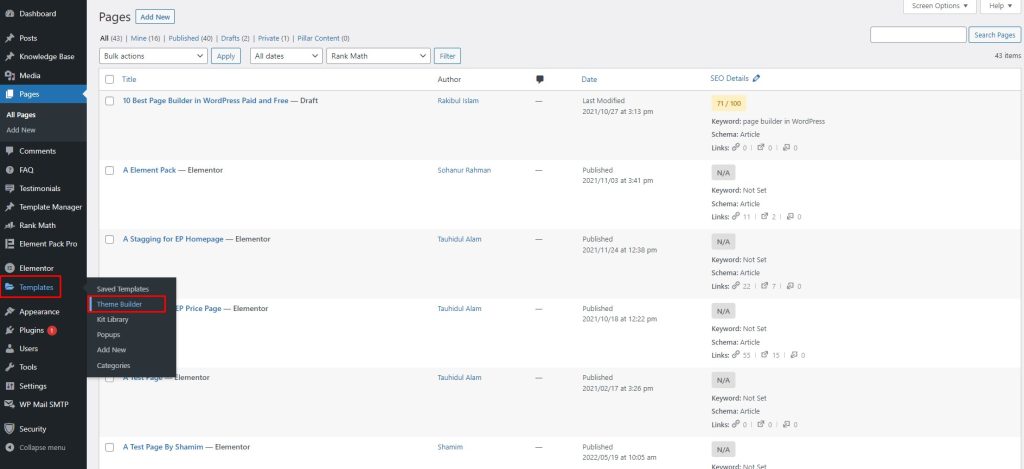
Step 1: Go to the theme builder

First, go to the dashboard, then go to the menu bar. After that, go to Templates, then go to Theme Builder.
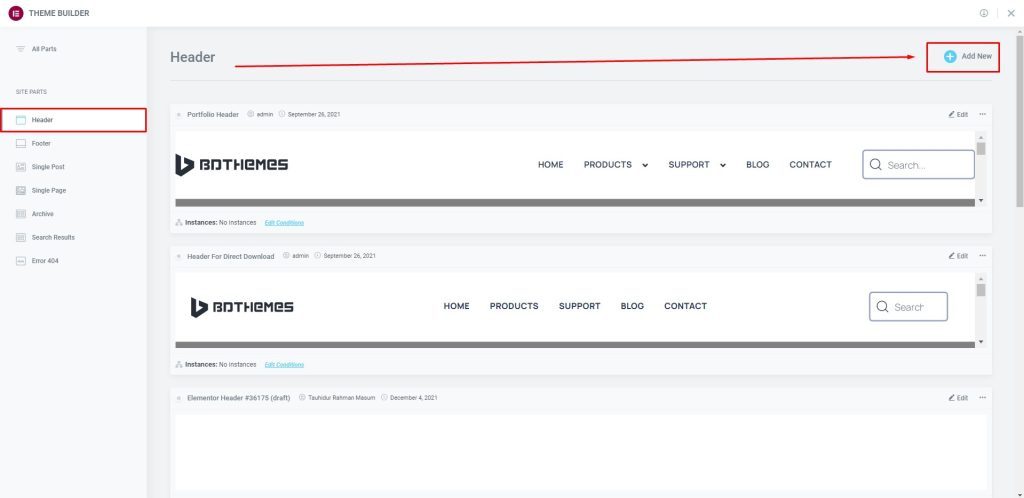
Step 2: Go to Add New

Next, go to the Header, then go to Add New.
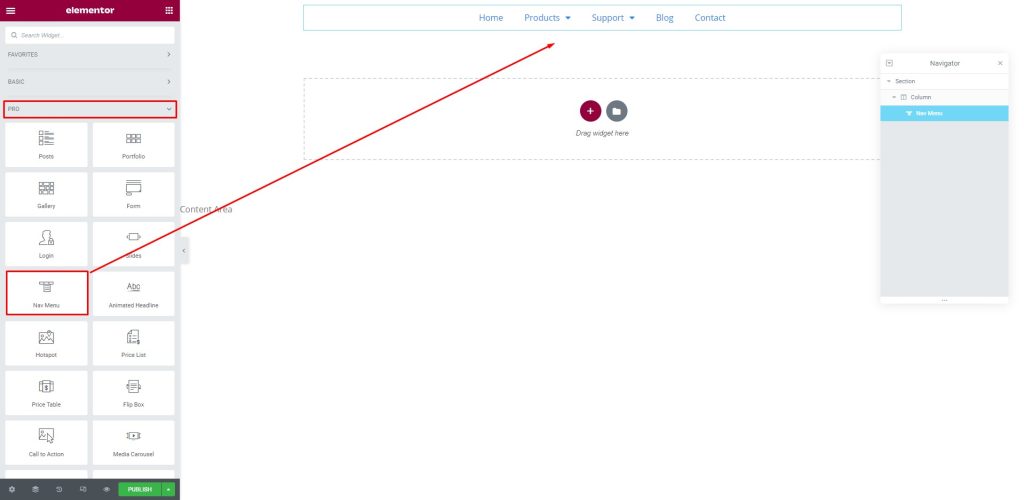
Step 3: Insert the widget

Now, go to the widget menu under the Pro tab. Next, drag-drop the New Menu in the text area.
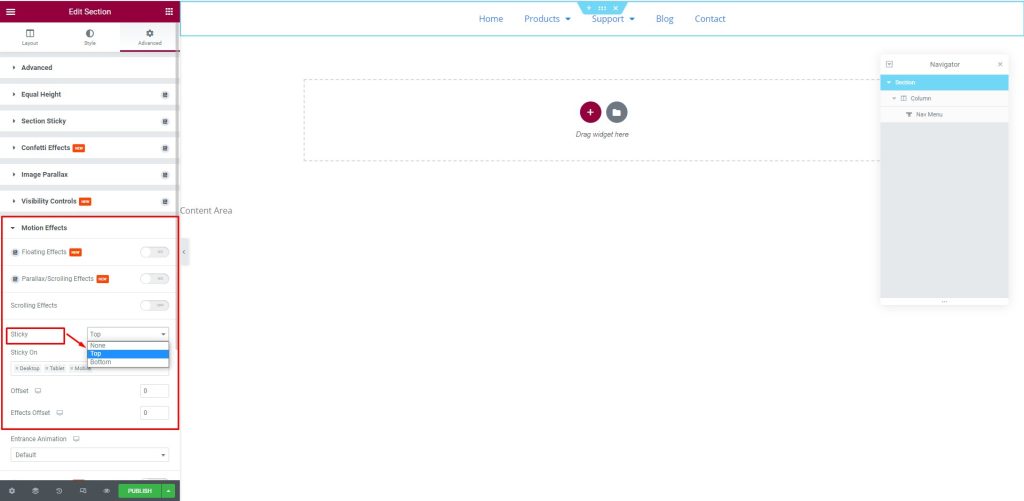
Step 4: Set the header on top

Next, go to the Advanced tab. After that, go to the Motion Effects menu, then go to the Sticky sub-menu, select Top to set the header on top.
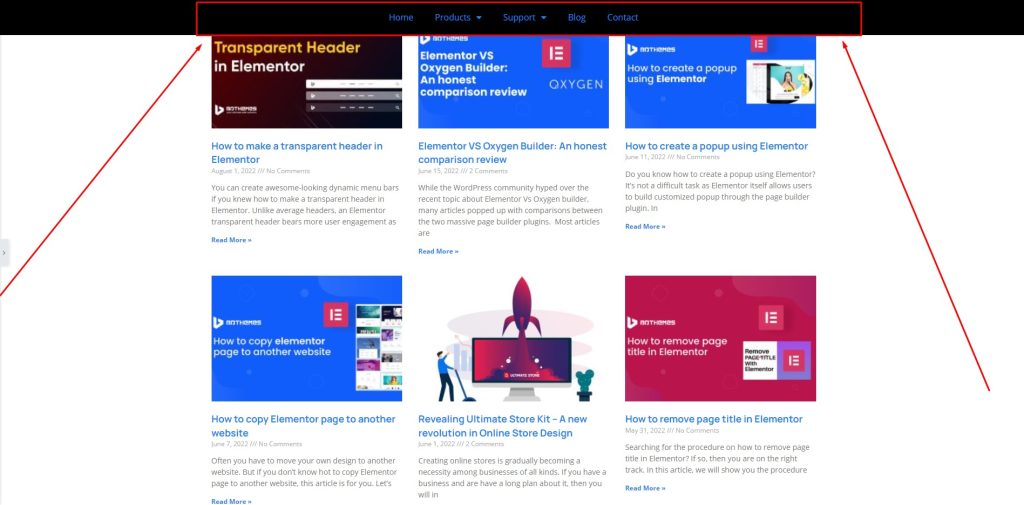
Step 5: See the sticky header result

After doing all the procedures, the sticky header in Elementor Pro will show on the screen.
You can do it with Elementor free too. Here, you have to use third-party support to do that. We are taking help from ElementsKit Lite. Now, Follow the steps below:
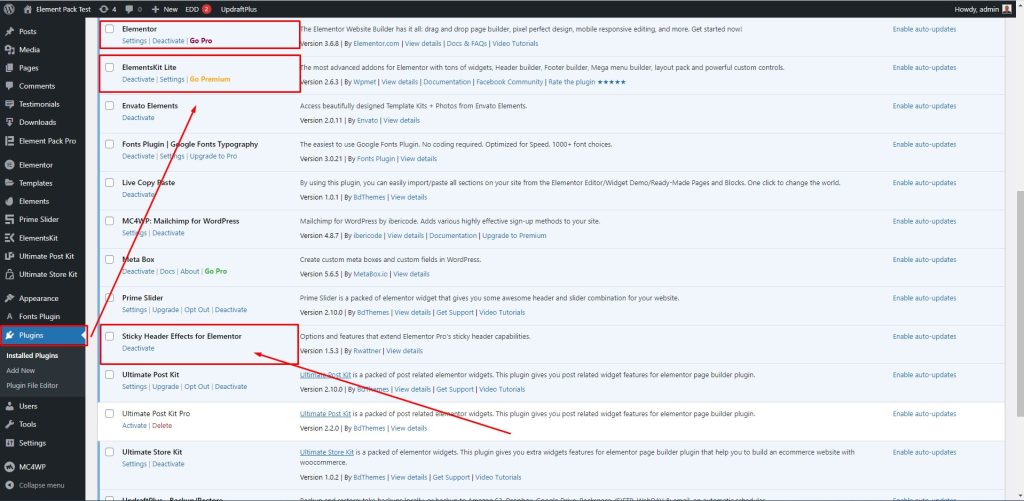
Step 1: Go to the plugin

First, go to the menu bar, then go to Plugins, then go to ElementsKit Lite. After that, select the Sticky Header Effects for Elementor.
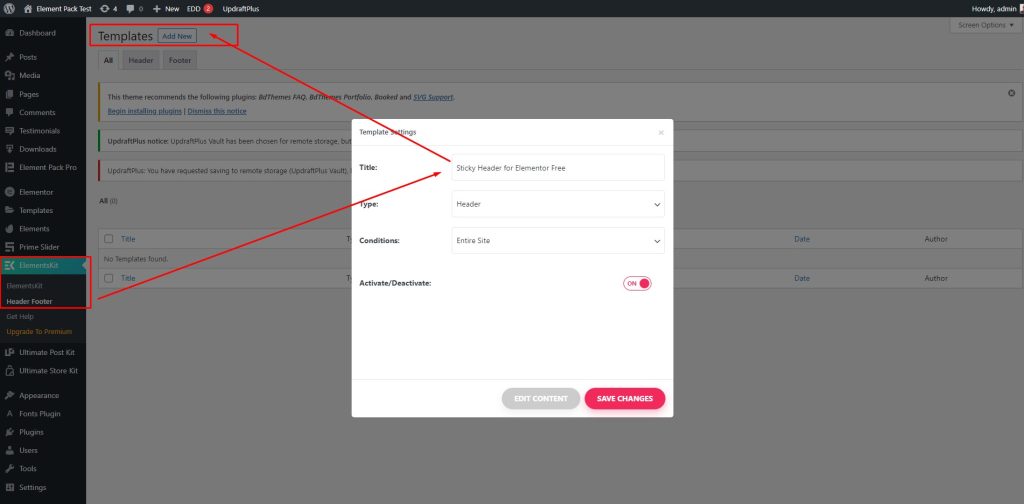
Step 2: Go to Templates

Next, go to ElementsKit, then go to Header Footer. After that, go to Templates, then select Add New, after that a box will appear on the screen. Here, type the title- Sticky header for Elementor Free, then enable the Activate/Deactivate switcher and hit the Save Changes button.
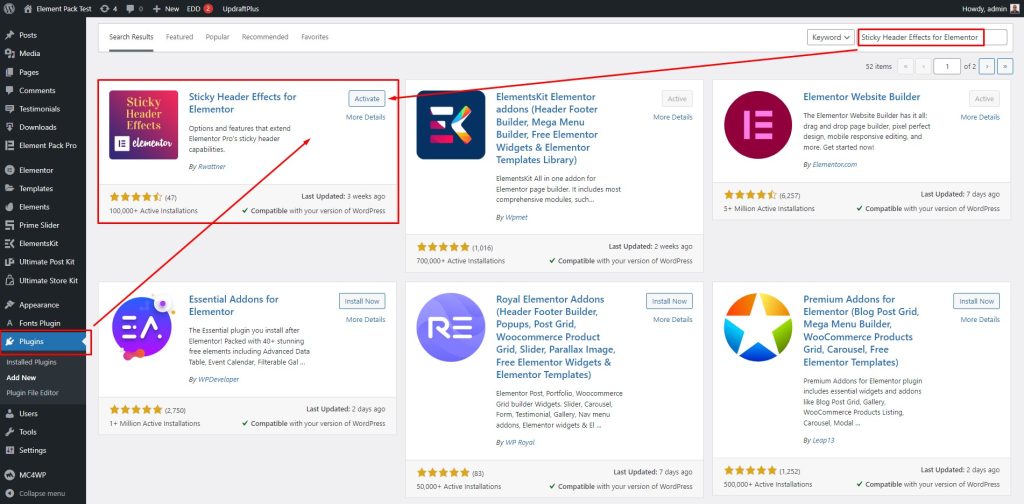
Step 3: Activate the plugin

After that, go to Plugins, then search ‘Sticky Header Effects for Elementor’, then hit the Activate button to enable the option.
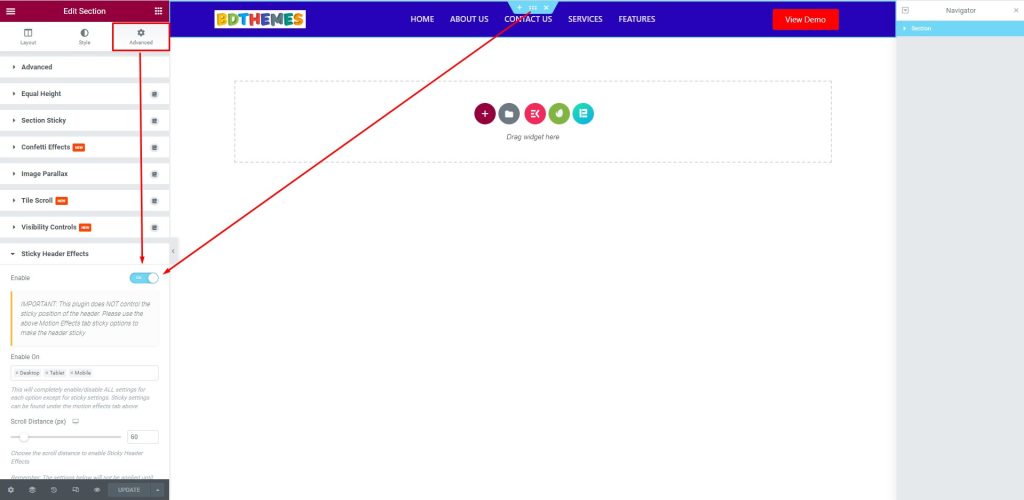
Step 4: Enable the switcher

After that, go to the Advanced tab, then go to the Sticky Header Effects menu, then enable the switcher.
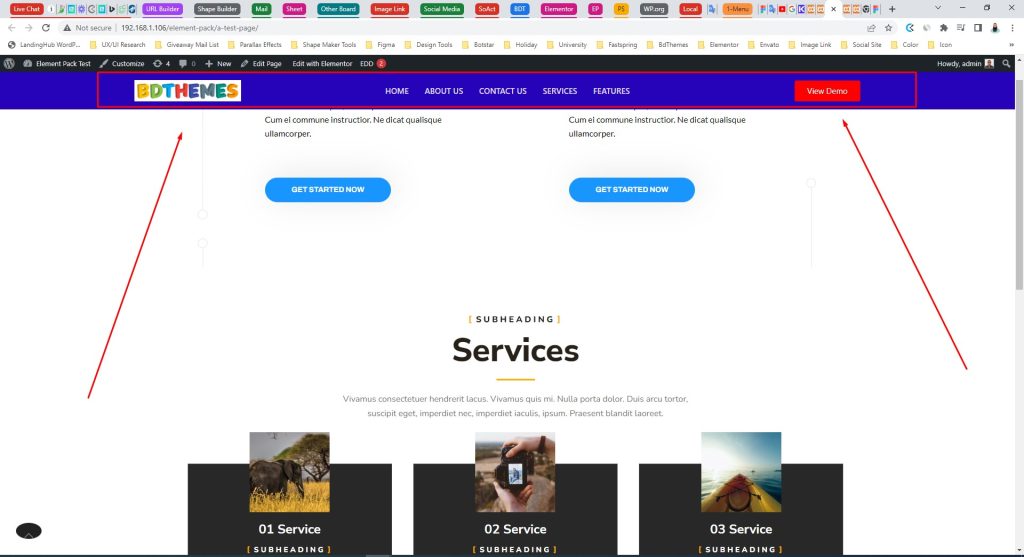
Step 5: See the result

Finally, after all the procedures are done, the sticky header will look like this.
It’s a pleasing matter that you can make a sticky header in Elementor with Element Pack Pro also. Element Pack Pro has the option to get the job done that will make it more engaging.
To do that, follow the steps below:
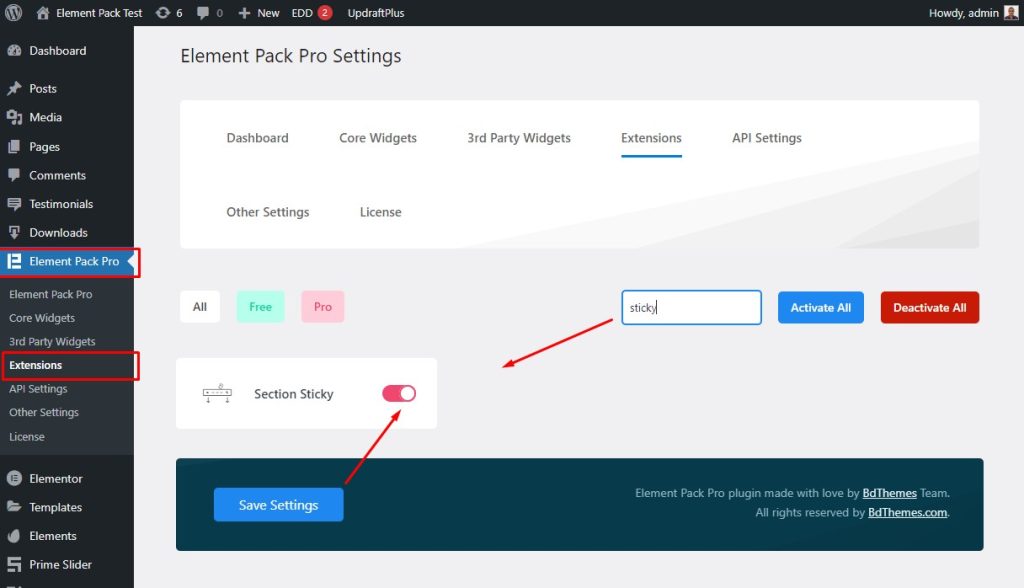
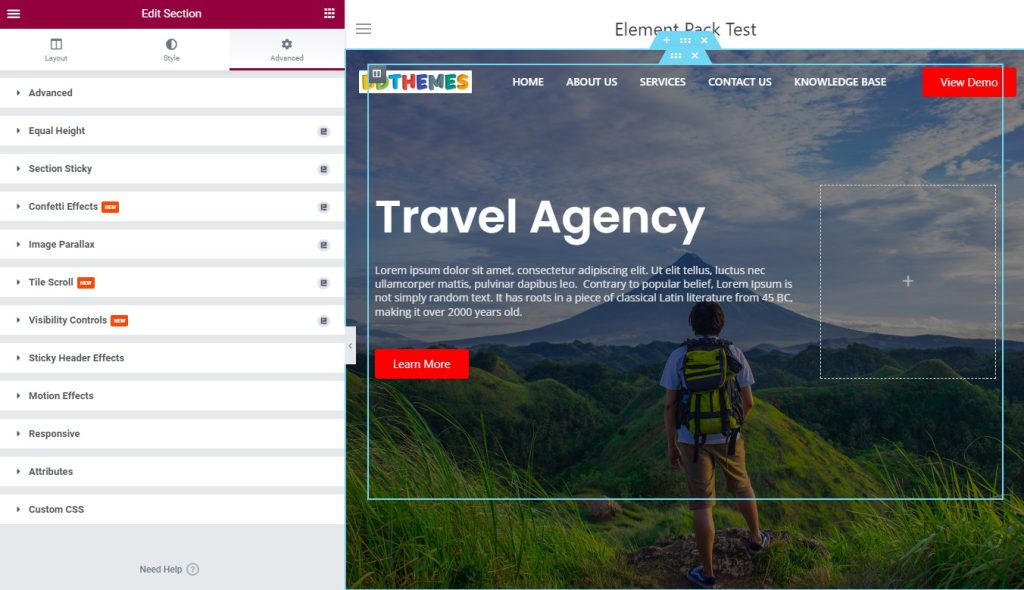
Step 1: Go to Extensions

First, go to the menu bar, then go to the Element Pack Pro menu, then go to the Extensions sub-menu. After that, search Sticky, then enable the Section Sticky switcher and hit the Save Settings button.
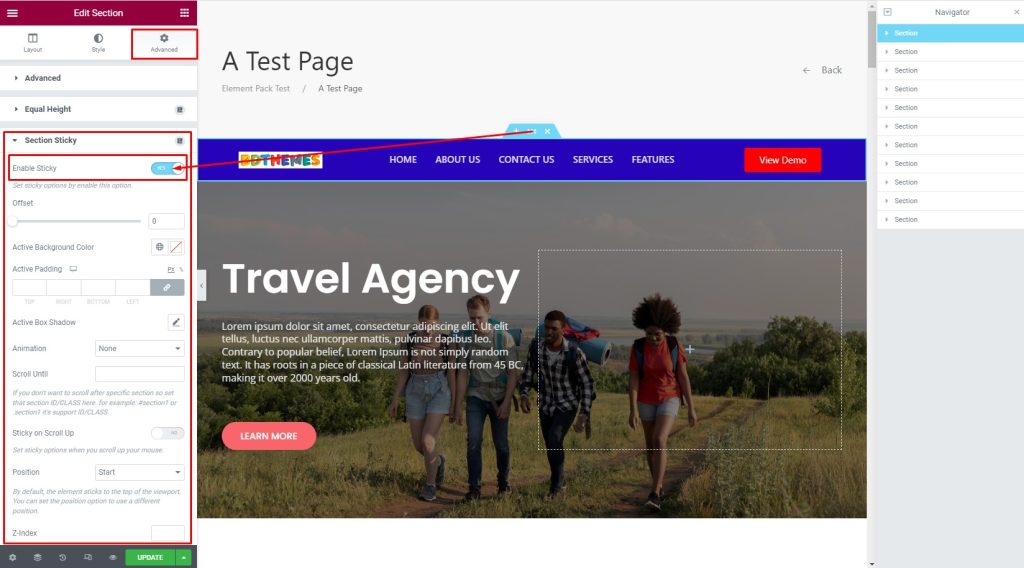
Step 2: Enable the Section Sticky switcher

Now, go to the Advanced tab, then go to the Section Sticky menu, then enable the Enable Sticky switcher.
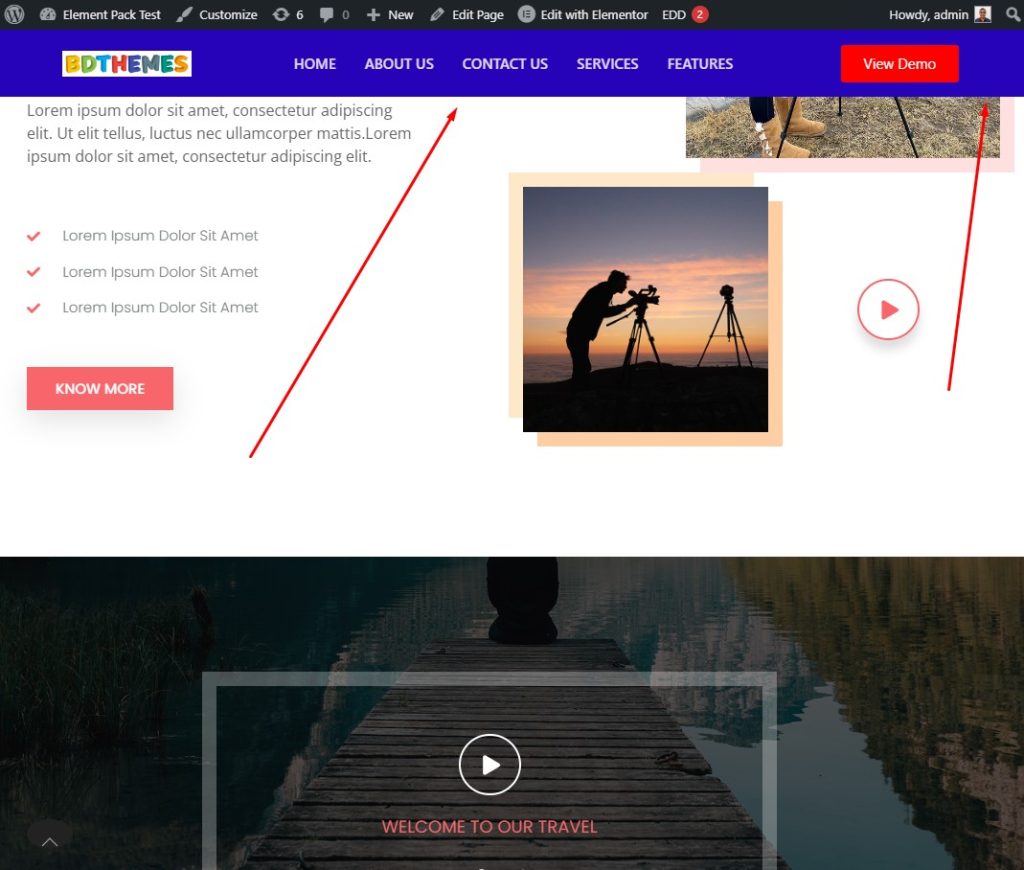
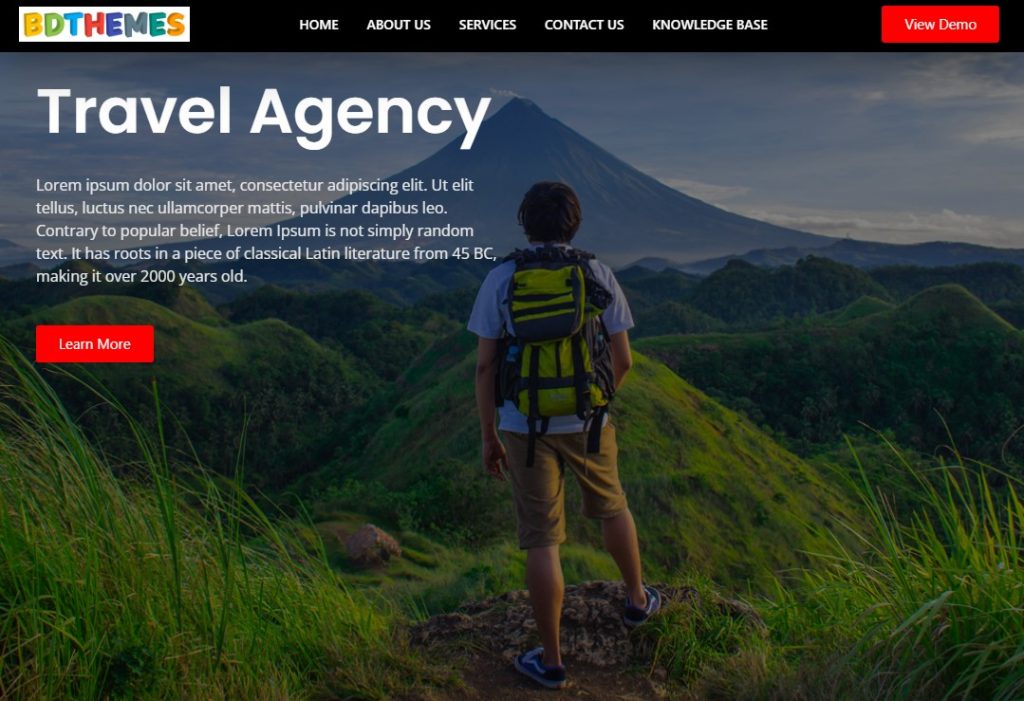
Step 3: See the Sticky Header on the screen

Lastly, after completing the process, the sticky header will look like this.
Additional Tips: You can customize and change the style of the sticky header into various kinds. Here are some more tips you can use.
Make transparent sticky header
You can make the sticky header into transparent sticky header. To do that, follow the steps below:
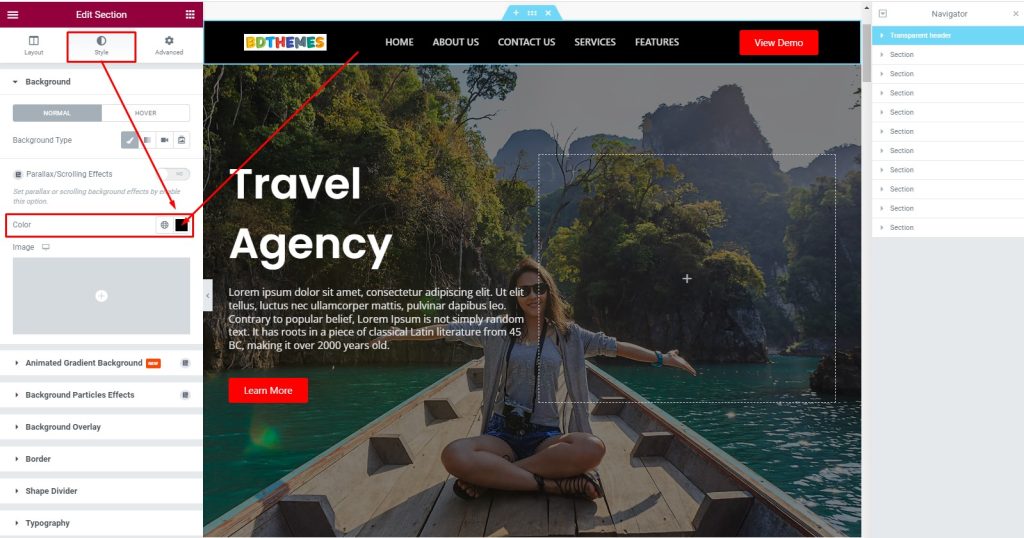
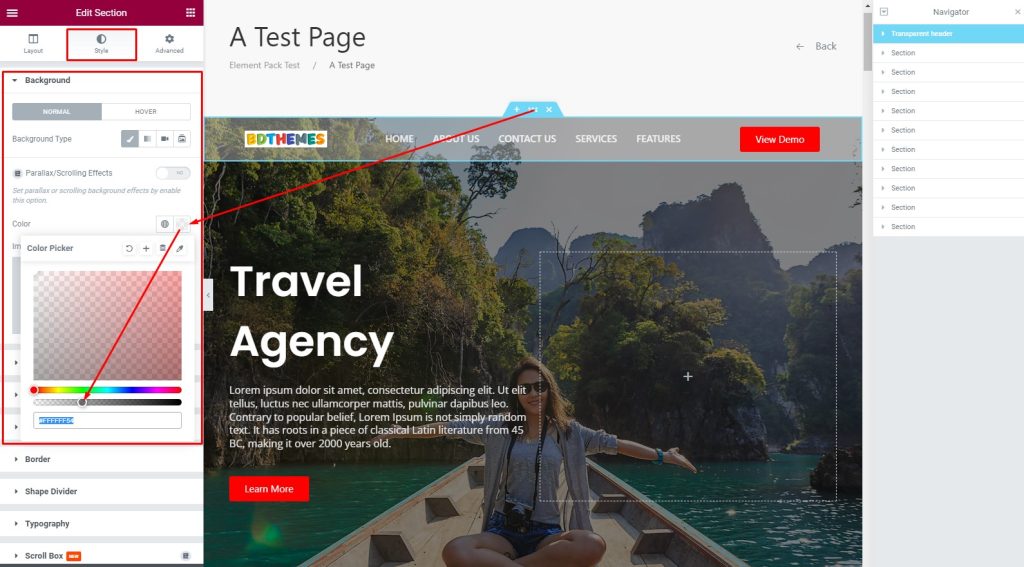
Step 1: Change the color of the sticky header

First, go to section editor, then go to the Style tab. After that, go to the Background menu, then go to the Color option.
Step 2: Customize the section

After that, select a light color and set the color transition to transparent.
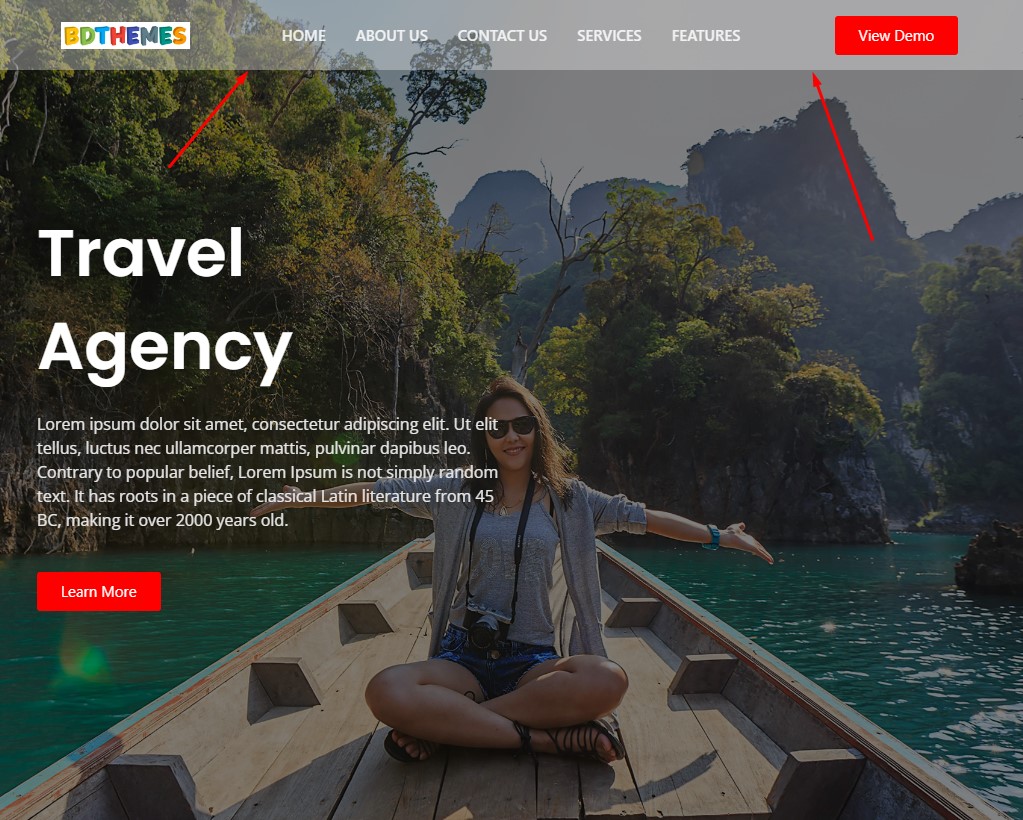
Step 3: See the result

It’s done! You have successfully made the sticky header into a transparent sticky header. See the effect on the screen.
Make shrinking Sticky Header
You can make sticky header into shrinking sticky header. To do that, follow the steps below:
Step1: View the sticky header

First, take a look at the sticky header.
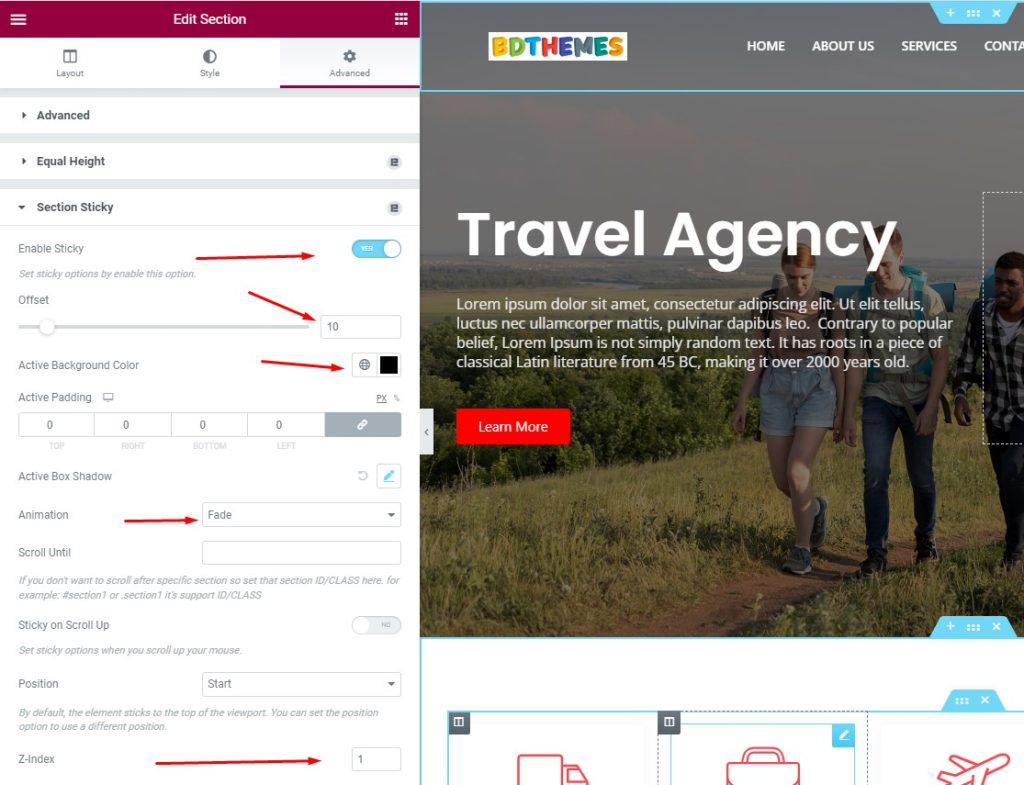
Step 2: Go to the Advanced tab

Next, go to the Advanced tab, then go to the Section Sticky menu, then enable the Enable Sticky switcher, then select the Offset to 10. After that, select the Active Background Color, then select the Animation to Fade, then set the Z-index at 1.
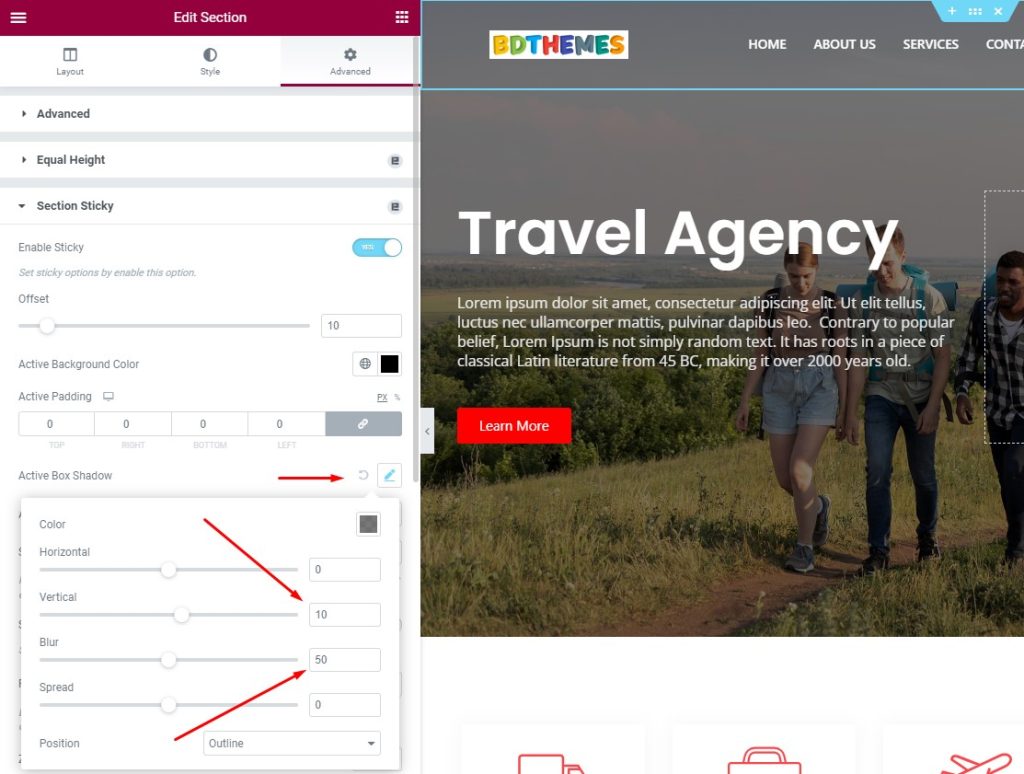
Step 3: Customize the header

Next, go to the Active Box Shadow menu, then set the Vertical to 10, after that set the Blur ratio to 50.
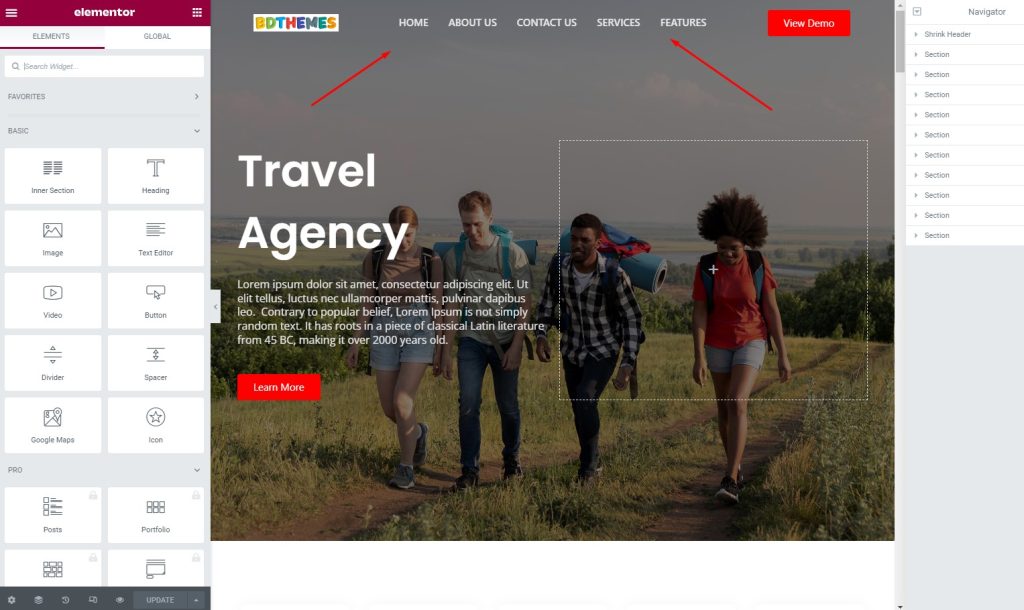
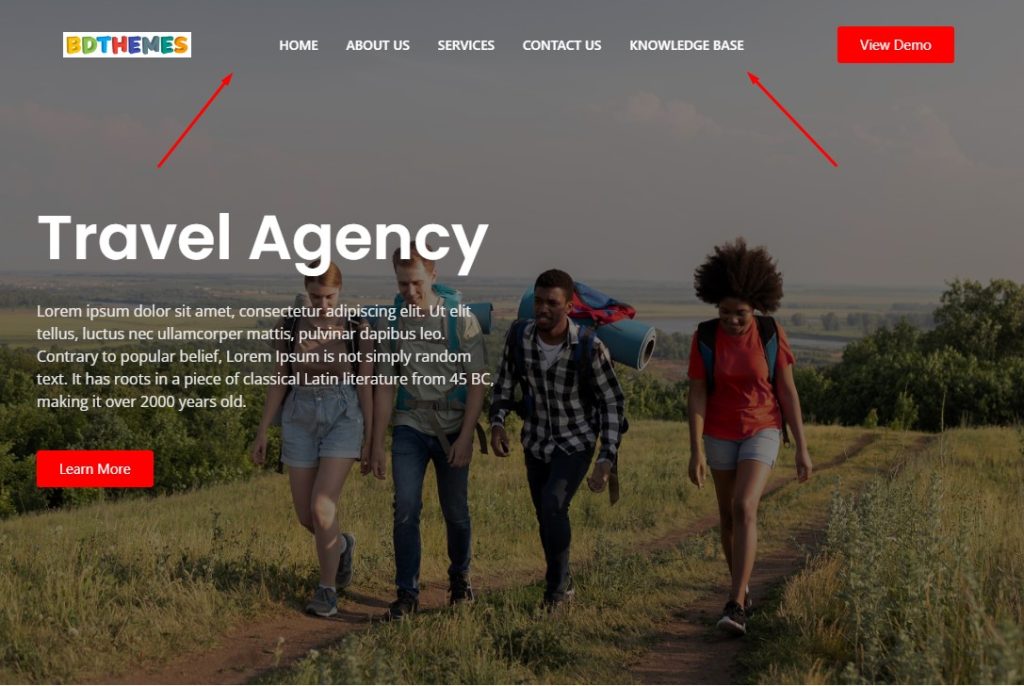
Step 4: The sticky header is normal on the screen

Notice that, the sticky header is shown broadly in full size here.
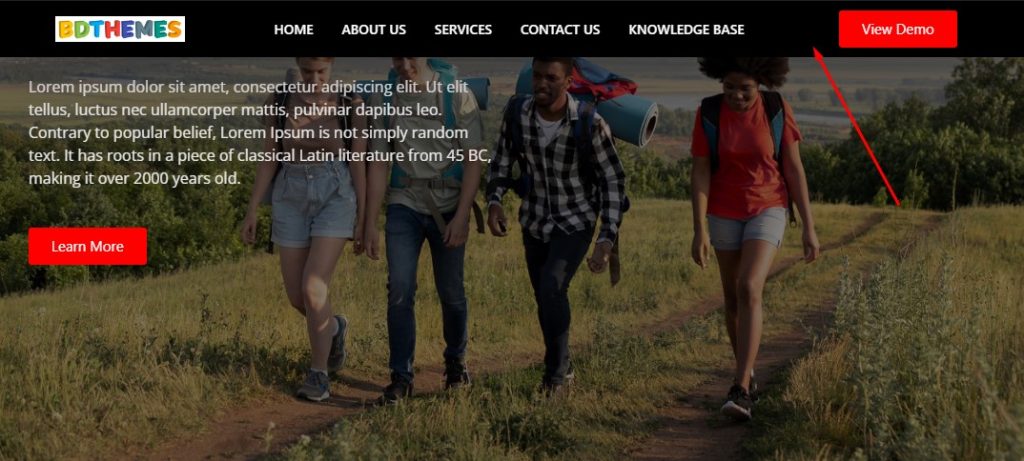
Step 5: See the header shrunk

Now, the sticky header has been shrunk on the screen.
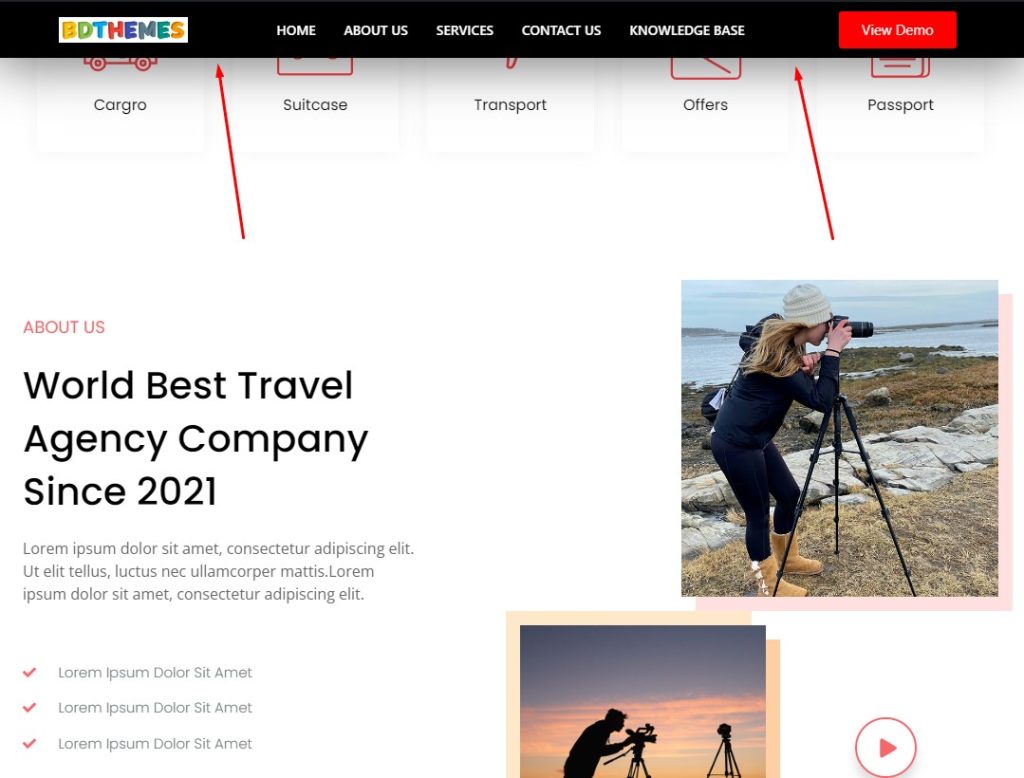
Step 6: It will remain shrunk as you scroll down

This shrunk sticky header will remain like this while you scroll down continuosly.
Fade in & Fade Out
Yes! You can add transition to the sticky header in Elementor like fade in and fade out. To do that, just follow the steps:
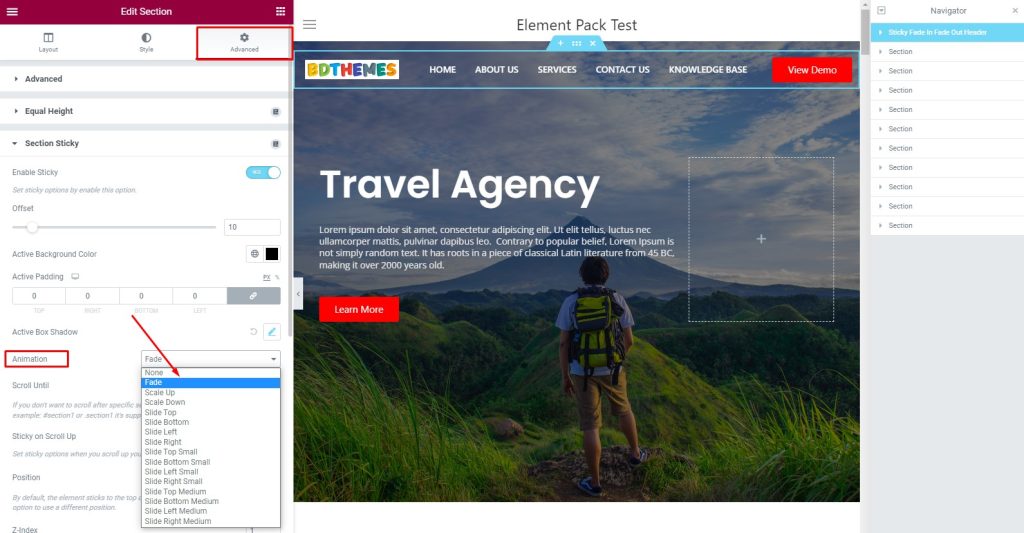
Step 1: Go to the Advanced tab

To add Fade In and Fade Out transition, you have to go to the Advanced tab.
Step 2: Customize the header to apply Fade

Now, after going to the Advanced tab, go to the Section Sticky menu, then go to the Animation section and select Fade from the drop-down list.
Step 3: See the transition effect

Finally, look at the sticky header and see the effect!
Conclusion
We have discussed the importance of a sticky header in Elementor and some procedures and styles of it above. Hope this will help you a lot to make your site more engaging to the visitors.
Thank you for reading this article with patience. Have a nice day.