Are you looking for a way to create the best coming soon websites using Elementor? Coming soon page is a good way to keep your visitors engaged while you are working behind the sites’ construction.
That’s why it’s best to hang a coming soon page as soon as you dive into the maintenance mode. Let me show you how to make coming soon page using Elementor Page Builder plugin.
Create Best coming soon Page using Elementor with easy steps
First of all, there are some calculations before you are ready to design the coming soon page for your website. You need to determine the amount of time the site stays down and add a counter button displaying the delay.
This way your visitors can keep track of the remaining time before they could access the site again. In the meantime, you can also offer email notification service by combining your coming soon page with a newsletter subscription form.
Anyway, if you didn’t use Elementor to design anything before, fear not. It’s very easy to operate the Elementor plugin and all it takes is 5 minutes to design the coming soon page.
Feeling excited? Let’s start designing!
Step-1: Create Coming Soon Page Template Manually
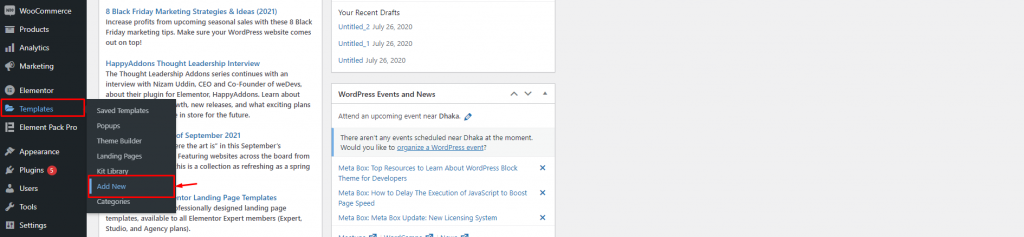
First, let’s go to the Templates option on your WordPress website and click on the Add New button.

The template library option is where you can put all kinds of templates of your website including those from Elementor page builder.
Because templates are usable and remain unaffected over time in your site database, it’s best to use templates for creating the best coming soon websites using Elementor.
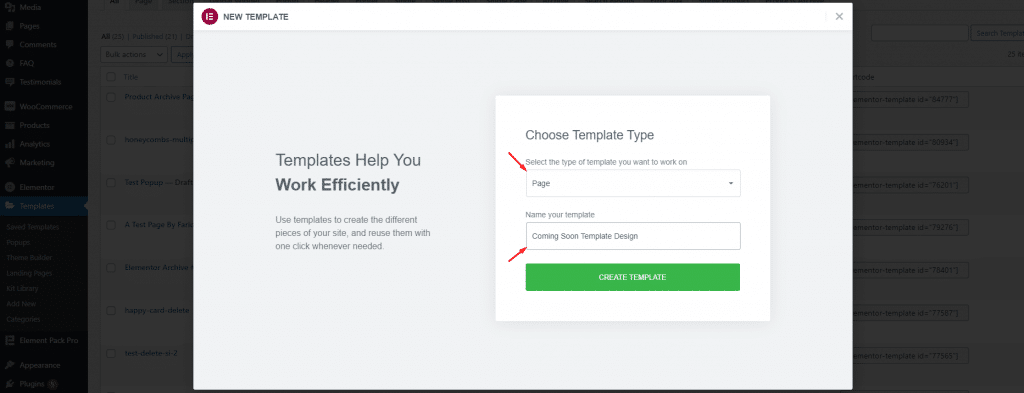
On the new popup window, select Page form the first drop-down option and give a suitable title for the coming soon page.

Once you click on the Create Template button, the template will be saved into the database and you will be redirected to the Elementor editor page for that template.
Step-2: Customize & Design the coming soon website
Now that you are redirected to a blank editor page and wondering what to do next, there are two ways we can go from this point on-
- Create a template from scratch
- Use a ready-block and customize it
For a beginner designer, creating everything from scratch would require quite an effort. Afraid not, there are templates available for this job inside the Element Pack Pro template library. Enough to help you create the best coming soon websites using elementor.
Note that you must have Element Pack Pro or Element Pack Lite (free) installed on your website beforehand.
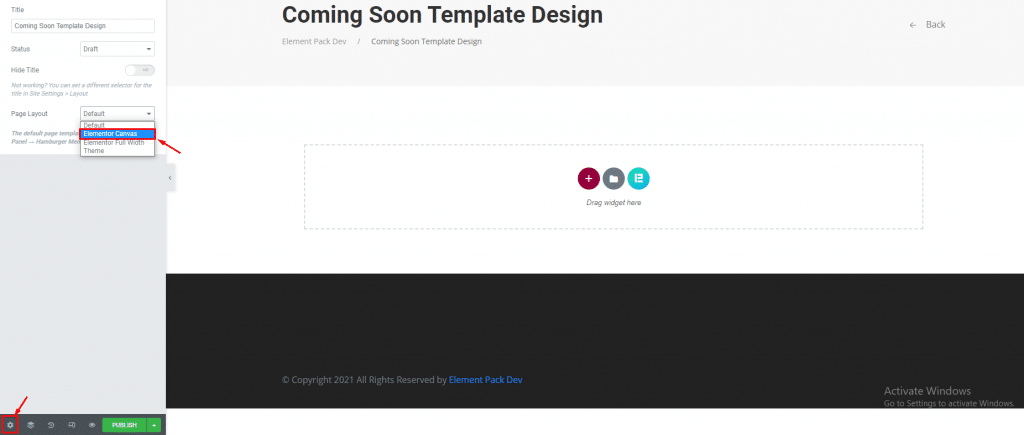
Before accessing the library, let’s first change the page layout.
Click on the tiny page setting button at the left-bottom corner on the Elementor editor page.

Then click on the Page Layout option and select Elementor Canvas.
Doing this will remove everything from the page including the global header-footer, menu, logo, etc. The blank page is now perfect to put up the best coming soon websites using Elementor.
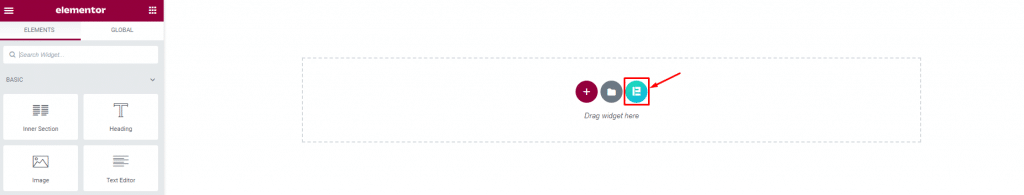
Now, click on the tiny green circle which represents the template library of Element Pack. It will open the template library inside a popup window.

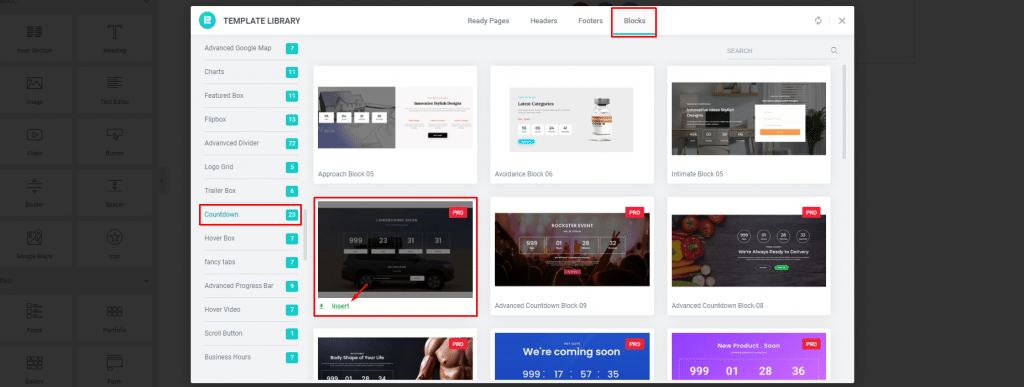
The template library has more than 2300 assets combining all the ready pages, headers, footers, and ready blocks. Finding a single template out of such a massive library seems tough. But, that’s not the case with Element Pack’s template library.
You will find the templates arranged in categories (on left) and sections (on top).
Now, go to the Blocks section and then scroll down on your left until you find the Countdown category.

This is where you will find lots of cool coming soon page designs. Just pick yourself something you like as the best coming soon websites using elementor and click on the tiny Insert button under the template.
Step-3: Template customization
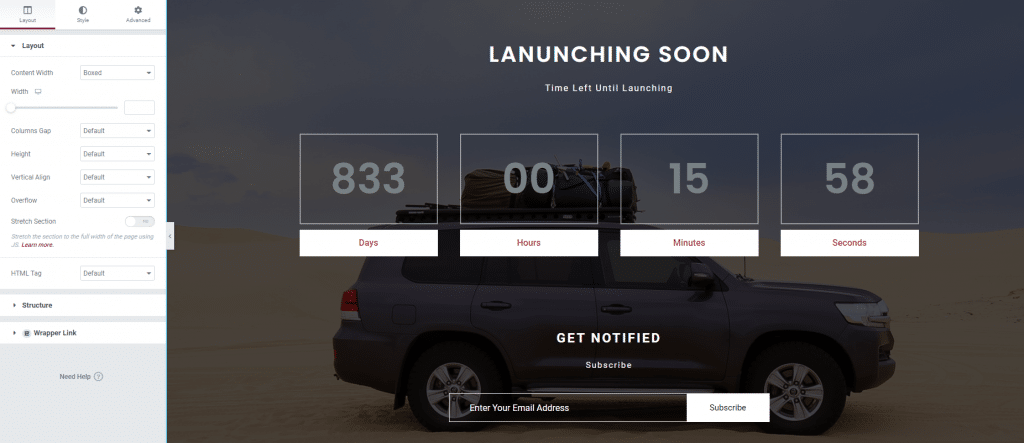
We have picked a minimalistic coming soon page block having a medium-sized title, a big counter block, and an email submission form at the bottom.

You can use this template right away to create the best coming soon websites using Elementor.
But considering a ready block template, it needs some customizations to make it appear unique from the rest.
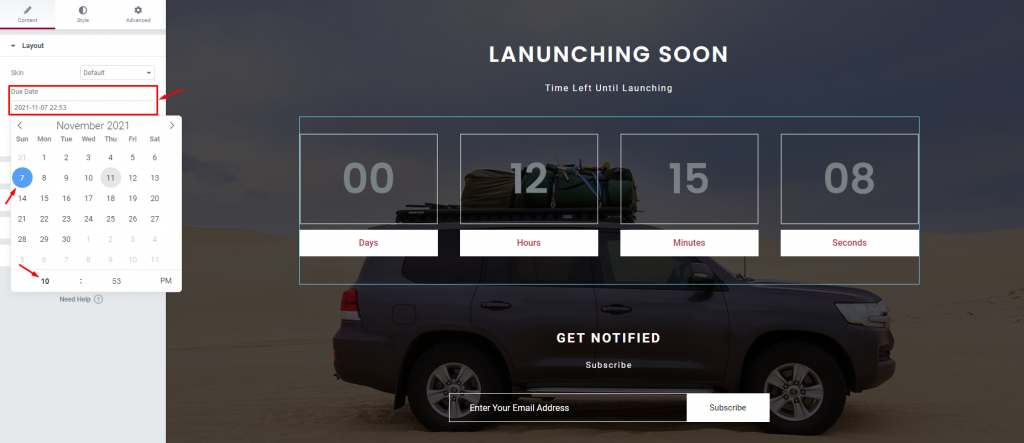
Let’s first change the count down timer. Click on the countdown and then click the Due Date option.

You will see a popup calendar equipped with a clock at the bottom. Just change the counter date and time as you need.
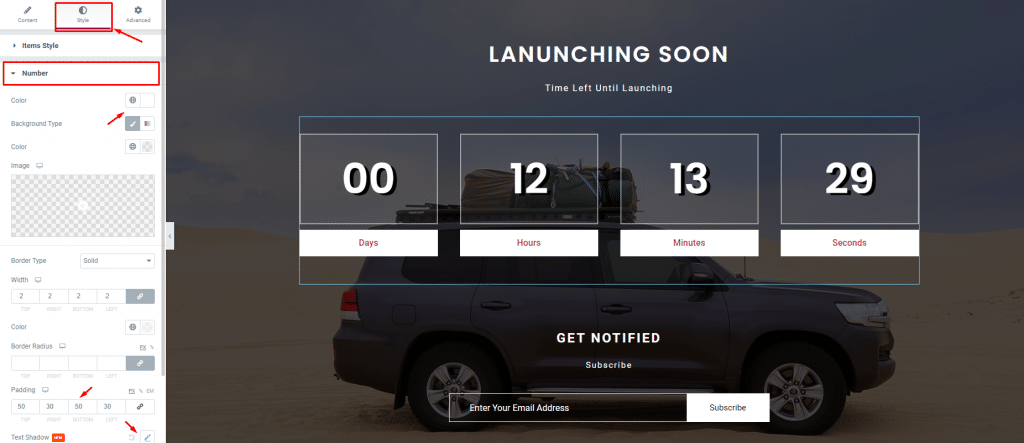
Then let’s change the counter number colors to highlight it more.
Just tune up the color to bright white and add some text-shadow underneath.

Now that the design is ready, it’s time to hang the coming soon page on your front end.
Step-4: Set the coming soon template
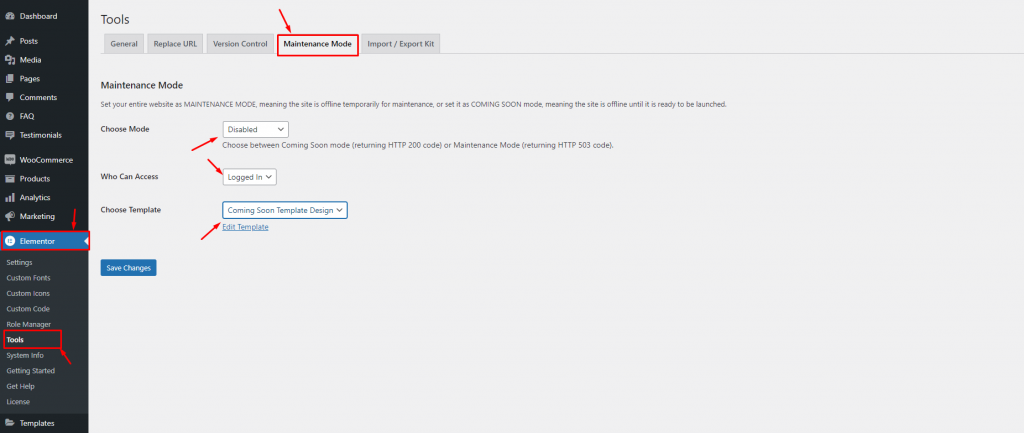
For the last step, go back to your WordPress dashboard and look for the Elementor tab.
There, go to the Tools section, then click on the Maintenance Mode option.

Click on the first option and select Cooming soon. Leave the second option to Logged In, this is to let the people only on the backend access the site.
On the third option, select the template you just made from the drop-down menu.
Now, hit the save changes button and you are done!
Try accessing the site as a user to see if it worked properly. If you didn’t skip anything, everything will work just fine.
Conclusion
Have you learned how to create the best coming soon websites using Elementor successfully? It’s even easier if you have some experiences with Elementor before going through this article.
Thanks for staying up.