Do you want to learn how to make a Fitness website with Elementor but feel intimidated by the technical requirements?
Do not stress! Creating a Fitness website has never been simpler. Thanks to the emergence of drag-and-drop WordPress page builder Elementor.
In this blog, we’ll walk you through a step-by-step process for creating a fitness website with Elementor in 3 easy steps — allowing you to build a thriving online community without any technical skill.
So let’s get started.
How to Make a Fitness Website with Elementor in 3 Steps
When you are on the way to making a fitness website using Elementor, knowing some primary steps, for instance, components and principles of making a single-page website, would be a blessing for you.
So, let’s dive into the steps of making your own website.
1. Plan Your Fitness Website Model
Before building your fitness website, you should consider a few things. Things like- How other fitness or gym websites are made, what type of visual elements your gym website should contain, selecting an easy website builder to build the website without any hassle, and many more.
So, let´s prepare yourself for your small business website creation journey-
- Target audiences: Before stepping into the very first step of your fitness website creation, you should find out who your target audiences are. What do they value, and what are their pain points?
- Choose a Business Name: You can brainstorm and generate a few business names and select the one that reflects your website. You can also rebrand your business name with a generic name in the future. If you’re not sure which business name to choose you can use a fitness business name generator.
- Content and Visuals: Now, plan the content for your website. Content and copy have the power to attract customers and allow you to collect more leads. Your website copy and visual elements should convert your visitors into customers.
- Pricing Packages: Do you have a planned pricing package for your website? Before building your website, decide what you will offer to your customers. Provide attractive offers in each pricing tier to make users fall for them.
- Payment Method: What type of payment method you are going to integrate into your site? Make sure you integrate payment gateways that are easy to use and offer an international payment solution.
- Platform: Which platform would be the best solution for you to create your gym website? If you have a low budget, website-building platforms like WordPress can help you make it for free as well.
As you have all the raw materials within your grip. Now, let´s move to the next step on how to make a fitness website with Elementor.
2. Build Your Fitness Website Using Elementor Page Builder
On the way of creating your service website using the Elementor page builder, it is important to include the Elementor plug-in in your WordPress account.
Step 01: Install and activate Elementor on your website
If you don´t have Elementor plugin installed in your website,
- Go to Plugins
- Click on ´Add new Plugins´
- Search for ´Elementor´
- Click on Install and then Activate it.
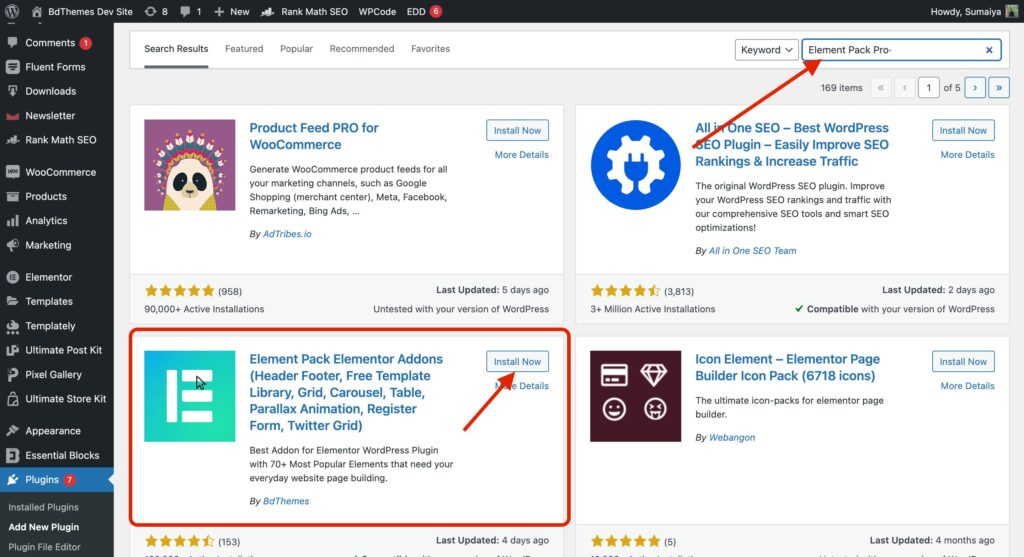
Step 02: Install Element Pack Plugins
Now, again, Go to Plugins > Click on ´Add new Plugins´ > Search for ´Element Pack.´

Install the plugin and then Activate it.
Special Notes:
We installed the Elementor Pack Pro plugin over other available plugins because of–
- It’s easy to use.
- Offers free packages.
- Provide 24/7 support to the users.
- Easy to implement.
- Offers 2200+ Elementor add-ons and templates to make website design much easier.
- User-experience and User-Interface-focused elements.
- You can empower your design ability using the Live Copy Paste (LCP) features.
Step 03: Choose Element Pack from Your Elementor Editor
Now, you can create your website by using a pre-made fitness website template from Elementor Pack Pro´s ready-made template collection.
To get your desired template, Click on the Turquoise colored icon from your Elementor page-builder dashboard.
Step 04: Search For your Fitness Website Template
Now, Search ´Fitness´ on the search bar to get the fitness-related website templates.

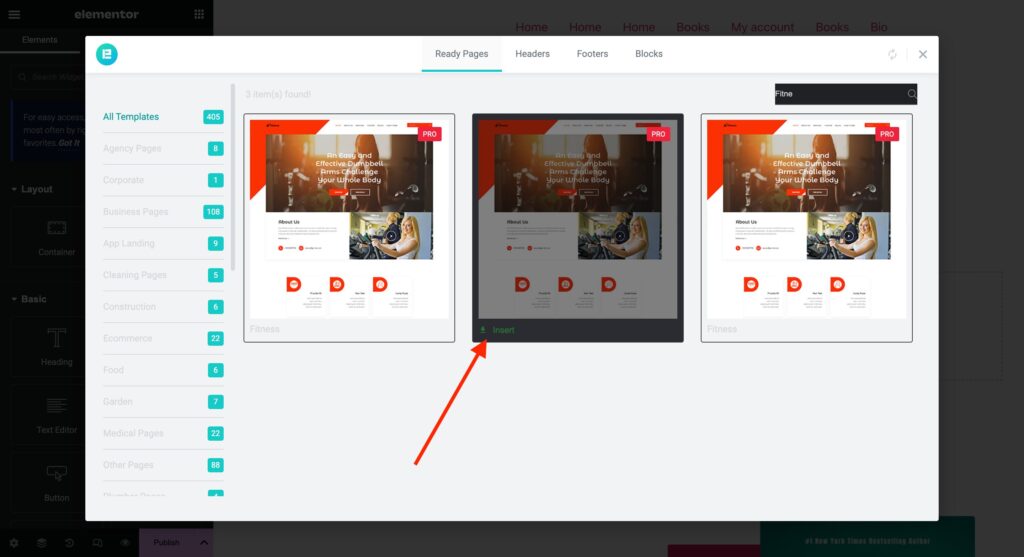
Step 05: Insert your Preferred Template to The Website
You can get multiple templates based on your search. Click a template to get a proper view of the template.
If the template seems all right, click on Insert to add the template to your website.
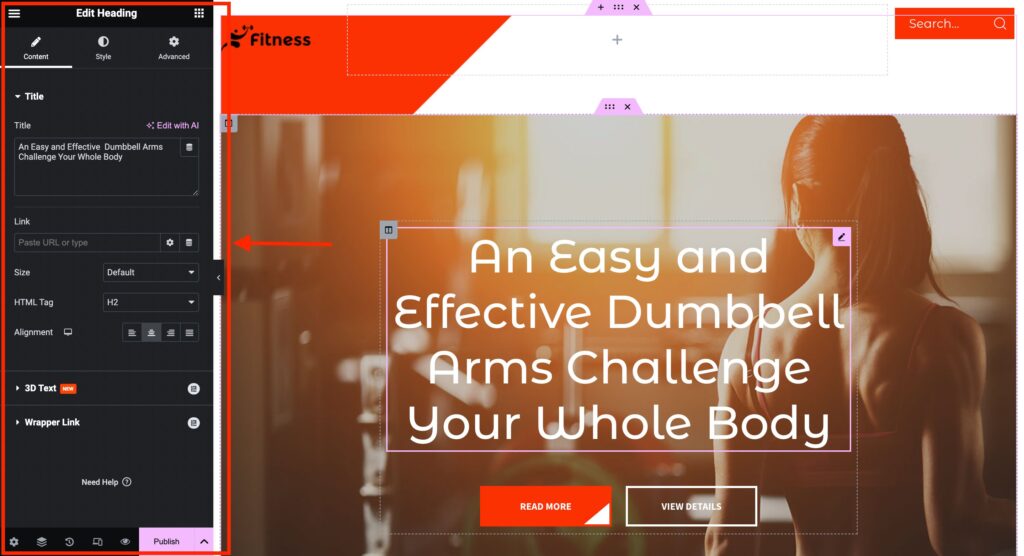
Step 06: Customize the template Content

Step 07: Preview the Changes and Publish your Site
Once inserted, bring the changes you have planned before. For editing any copy or visuals, you can do it all from the sidebar Elementor editor panel.
After giving the ready-made template a personal touch of your brand, click on ´Preview´ to check out if it appeared the way you wanted it to be. If things go right to your satisfaction, hit the ´Publish´ button and go live with your very first Fitness website.
3. Promote Your Fitness Website
Now that your fitness site is all set. Start advertising your website and attract new visitors. Let them know about the exciting community you have.
Reach out to people through social media, collect more leads, run email campaigns, and let them know. Offer a special discount on launching. Post organic and paid content to stay engaged and build connections with the site visitors.
Also, giveaway free resources that people will be interested in. Monitor your site performances. What are the conversion rate, sign-up ratio, and pricing package they are interested in most? Then, act accordingly.
Build special landing pages on special occasions like Black Friday or Cyber Monday landing pages. Then, you can offer special discounts according to your research and bring faster sales.
What Elements Should a Fitness Website Have?
When creating your fitness website, make sure everything runs smoothly so that both you and your users have a great experience. Ensure that your site is not missing any necessary features.
Let´s have a glance at what features a fitness website must have–
- Professional and high-quality visuals, such as images and videos.
- Contact details.
- Helpful calls-to-actions.
- A short About page or section.
- Easy-to-use enrollment method.
- Testimonials.
- Social media integration.
- Integration with other automation tools.
- Device-friendly design.
While creating a fitness website for your small business, it is vital that your site tells more about your brand. Write compelling copies and share helpful visuals to allow visitors to get more attracted to your business.
Do not leave them abandoned by not adding any contact details. Make sure you are not missing any places there. Add cell numbers, email addresses, and even anchor social media accounts to allow them to connect with you in any way they want to.
Then when you are building your visitors´ trust using strong testimonials, it is important you do not forget about integrating automation tools like payment gateways. Besides, as 57.38% of web traffic comes from mobile phones, keeping your site device-friendly is a must.
Top Fitness Website Examples to Get Inspired
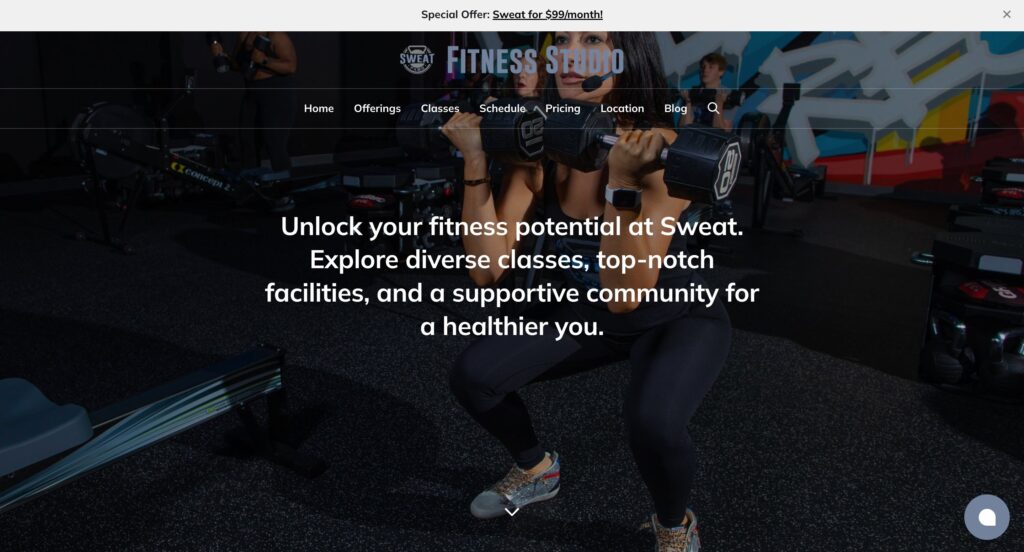
1. Sweat FXBG Fitness Studio – Write blogs to bring engagement.

Sweat FXBG’s website is straight to the point and has a user-experience design structure. Whoever lands on the website can not have any confusion about what the website is or what they are offering.
The bold headline on the homepage “4 rooms, 5 workouts. Welcome to the only gym you need” makes it all clear for a visitor to understand they are in the right place. Besides, the clear alignment of content and necessary pages on the menu bar makes it easy to scroll your eyes through the entire website.
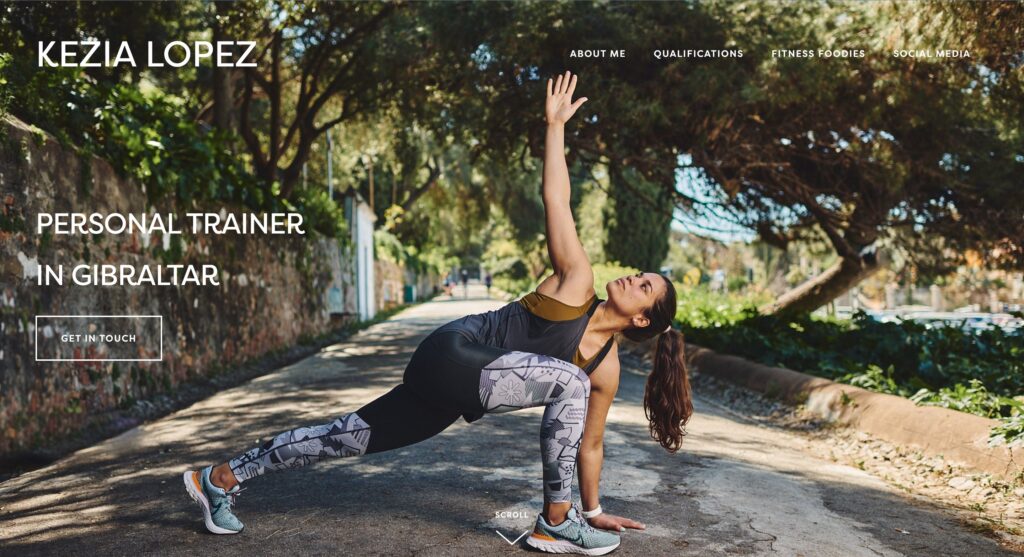
2. Kezia Lopez – Best for personal trainers.

Kezia Lopez is a Gibraltar-based personal fitness trainer and also a Nike brand ambassador.
She provides personalized fitness plans to each of her clients based on their abilities. Her fitness website example is clutter-free, clear, and to the point. However, the long description right after the hero image on the homepage might seem to bother you. However, the use of high-quality fitness-related images can be the most powerful element she used to drive customers.
Try to utilize high-quality, and relatable images on your website to drive engagement. Leverage a call-to-action button on the hero section to convert customers directly from the landing page.
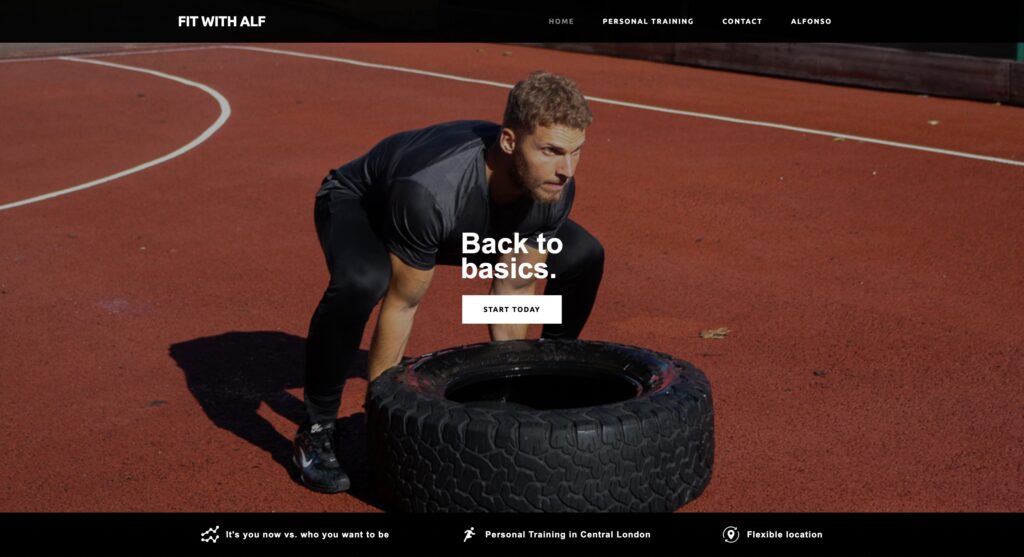
3. Fit with Alf– Best for simple yet converting website design ideas.

If you are a long-time experienced fitness trainer just like this central London-based trainer Alfonso, mentioning it on your website can capture a wide range of visitors from the crowd.
In this fitness website example, Alfonso served a helpful value proposition to his visitors. He attached his phone number and email address and even anchored his social media account to allow visitors to connect with him in the easiest way possible. Besides, his quote ´Where do you want to be? 1-1 Personal Training or Group Training in Central London.´ makes it clear to the visitors that he is available for flexible training locations with different offerings.
Frequently Asked Questions
Is Elementor SEO Friendly?
Yes, Elementor is SEO-friendly. It offers various SEO features like meta tags, canonical tags, and custom titles. Besides you can also set alt texts to your images that plays a vital role in SEO.
How can I optimize my fitness website for mobile users with Elementor?
Click the Hamburger icon from Elementor Page editor > Select Site Settings > Click on Breakpoints> Set breakpoint values for multiple devices > Update to save changes.
Can I Integrate third-party tools into my Elementor-built website?
Yes, you can. Elementor makes your marketing efforts easy by allowing you to integrate all the third-party CRM and marketing tools like – Mailchimp, ActiveCampaign, Hubspot, Zapier, and many more.
Closing it up
After reading this blog, we hope you now know how to make a fitness website with Elementor.
Setting up a fitness site with Element Pack Pro is a simple way to get online with your fitness business. It helps you to create and manage your online presence without any hassle, and integrate various automated tools with the website so you can focus on generating profits.
Follow these steps to make a fitness website with Elementor and enjoy your journey from planning website design to publishing it!