A common issue in Elementor is that your custom CSS might sometimes not work. So, If you are looking for how to fix custom CSS not working, you are in the right place.
While Elementor Pro lets you use custom CSS script to add more style to your pages, a tiny mistake can block the code from operating.
As a new user, the problem might be very frustrating, but we got your back.
We’ve compiled some key solutions to address the notorious “elementor CSS not working” issue, ensuring your site maintains its aesthetic appeal.
Why Is My CSS Not Working?
There could be several reasons why your CSS is not working. Here are some common reasons:
Syntax Errors
CSS has a specific syntax, and even a minor error can prevent your CSS from working. Double-check your code for any syntax errors.
Specificity
If two or more CSS rules target the same element, the one with higher specificity will take precedence. Make sure your CSS selectors have the correct specificity.
Cascading Order
CSS rules are applied in a specific order, with later rules overriding earlier ones. Make sure your CSS is loaded in the correct order.
Conflicting Styles
If there are conflicting styles for the same element, only one style will be applied. Check if there are any conflicting styles that are preventing your CSS from working.
Caching
Sometimes, your site cache may affect a lot of things in the backend.
If your website is cached, it may not reflect the changes you made in your CSS. Clear your browser and server cache to ensure that your changes are reflected.
How To Fix Custom CSS Not Working?
If you’re a web developer who is familiar with custom CSS, you know how frustrating it can be when changes you make don’t appear on your site.
For a beginner developer, that would bring more pain to the problem.
It can be quite challenging to identify why the CSS is not working as expected. Here are some common solutions to fix custom CSS issues.
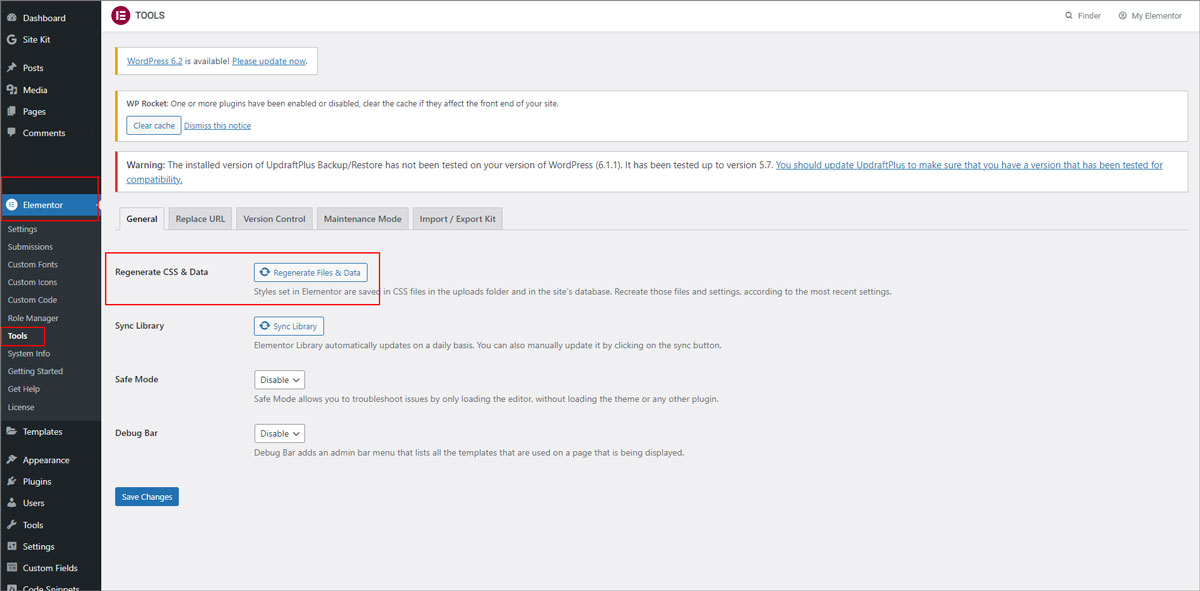
Regenerating CSS
The first solution to try is to regenerate your CSS.
You can easily do this by going to WP admin > Elementor > Tools > Regenerate CSS.

After that, you should clear both the WP and browser cache, then refresh the page. This will help the browser load the updated CSS.
Clearing Site Cache
Another possible issue could be site caching. Check if you have any caching plugins or server-level caching enabled on your website. If so, clear those caches, and try refreshing the page.
Clearing Browser Cache
Sometimes the problem could be with your browser cache. Try clearing your browser cache or viewing the site in a private or incognito window. This will ensure that the browser loads the latest version of the website.
Theme Compatibility
If you’ve tried the previous solutions and the CSS is still not working, the issue could be with your website’s theme.
Sometimes custom CSS doesn’t work well with certain themes. Try switching to the default theme of WordPress, such as Twenty Twenty-One, and see if the problem is resolved.
If it doesn’t fix the issue, you can contact the developers of your current theme and ask for assistance.
Multiple Builders
Finally, if you’re using another page builder alongside Elementor, it could be overriding the content you’ve made with Elementor.
This can prevent the CSS from displaying changes.
To solve this issue, save the template, and then add it to a new page. Hopefully, this will resolve the problem with page builder overrides.
Finally
Have you tried these solutions above and fixed your Custom CSS issues?
If yes, we are glad that we could help you.
Or you can share your issue with us if the mentioned troubleshoots don’t fix the Elementor custom CSS not working problem on your site.
If nothing works, it is better to contact the Elementor team as it can be an issue from their side too.
If you are a beginner and looking to customize your WordPress website, you can follow our beginner’s guide.
Frequently Asked Questions
If you are trying to add custom CSS and it is not working, there might be some reasons. You need to find the issue and fix it as soon as possible to get it going.
- Check if you have selected the correct site in the Elementor editor.
- Make sure that the “Enable CSS regeneration” option is turned on in the Elementor settings.
- Try clearing your website cache and browser cache to ensure that you are viewing the latest version of the website.
- Check if any other plugin or theme is conflicting with Elementor
- Make sure that you have correctly linked your custom theme with Woocommerce. You can do this by adding the following code in your theme’s functions.php file: add_theme_support( ‘woocommerce’ );
- Check if the CSS selectors used in your custom theme are correct and match the Woocommerce template files.
- Try disabling other plugins and switching to a default WordPress theme to check if the issue is with your custom theme or some other plugin.
You can add custom CSS to WordPress in several ways:
- Adding the CSS to the style.css file of your child theme (recommended if you have one).
- Using the Additional CSS option in the WordPress customizer (Appearance > Customize > Additional CSS).
- Use a plugin such as Simple Custom CSS and JS or WP Add Custom CSS.
If the z-index is not working as expected, try the following:
- Check if the elements that you want to stack have a position property set (relative, absolute, or fixed).
- Ensure that the elements you want to stack have different z-index values.
- Check if any parent elements have a z-index value set that is affecting the stacking order of the child elements.
In WordPress, you can add custom CSS using the Additional CSS option in the WordPress customizer.
To access it, go to Appearance > Customize > Additional CSS.
If a custom font is not working, try the following:
- Check if you have correctly linked the font files in your CSS using the @font-face rule.
- Make sure that the font files are in the correct format and are located in the correct folder on your server.
- Ensure that you have specified the correct font family name in your CSS.
- Try clearing your browser cache to ensure that you are viewing the latest version of your website.
If your custom code isn’t functioning in Elementor, check for syntax errors, conflicts with other scripts, and specificity of CSS selectors. Enable Elementor’s Safe Mode, deactivate plugins/themes causing conflicts, and clear cache. Ensure you’re using the latest Elementor version. If issues persist, contact Elementor support for assistance.
To add custom JavaScript in Elementor:
- Open your page in Elementor.
- Add an HTML widget.
- Paste your JavaScript code.
- Update or publish the page.
- Test your JavaScript.