If you are looking for the procedure on how to add columns in Elementor, you have reached the right place. In this article, we will show you the way to do so. To know more details, stay with us till the end.
Before we move on to the procedure, let’s learn something about Elementor and the purpose of Elementor columns.
What is the purpose of Elementor columns?
When you want to create separate sections for your business purpose, Elementor columns will help you do it with ease. You can manipulate the columns via the options in the Elementor Panel on the left.
Elementor makes it easy for us to create and customize columns for web design purposes. With the flexibility of Elementor page builder, making columns as per your preference is not a mammoth task.
Before You continue, You should know this
You may have noticed there are no longer columns and sections showing in the editor.
The question may raise- “Why can’t I find the columns anymore?”
To answer that, you should know-
Due to a recent update in Elementor plugin, the columns and sections are now replaced with Elementor Flexbox containers.
Question:- Then what will happen to my columns?
Simple, Elementor also provided a quick way to convert existing columns into containers.

With that, you can convert to flexbox containers easily and keep your designs.
But as we want to continue with columns and section, how can we restore them back?
There’s a way.
Let me show you how.

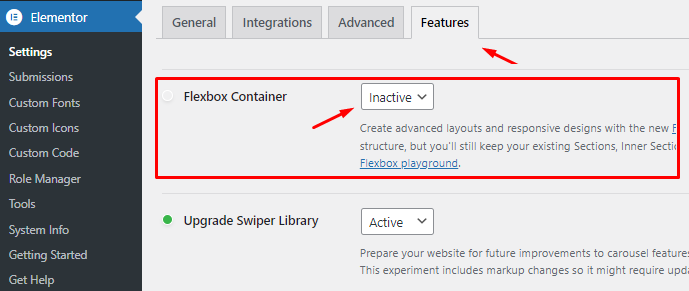
Go into your WordPress Dashboard > Elementor > Settings > Features > and find the Flexbox Container option there.
Just set it to Inactive and save settings.
This will turn off containers and restore the Sections and columns in the editor.
Warning! :- Deactivating Elementor flexbox container will remove any existing containers from the whole site, including elements within the containers. So, if you decide to stick with containers, don’t disable it. Can be restored after enabling flexbox again.
How to add columns in Elementor?
If you want to add columns in Elementor, you can do it in these two methods:
- Method-1: Add Elementor columns using the section (+) button.
- Method-2: Add Elementor columns using handles.
Now, we will discuss the methods.
A. Method-1: Add Elementor columns using the section button.
In this method, you have to follow these steps:
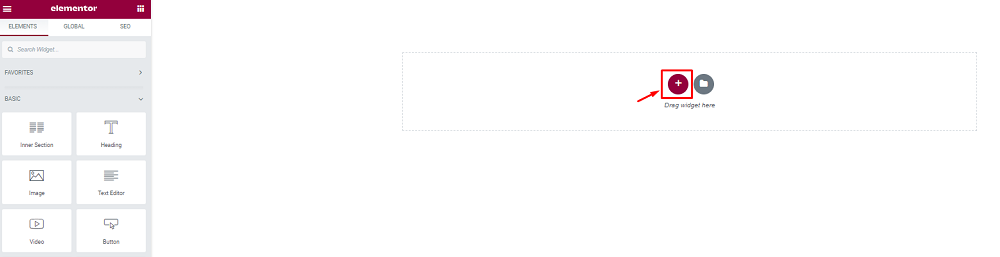
Step-1: Click on the Section button
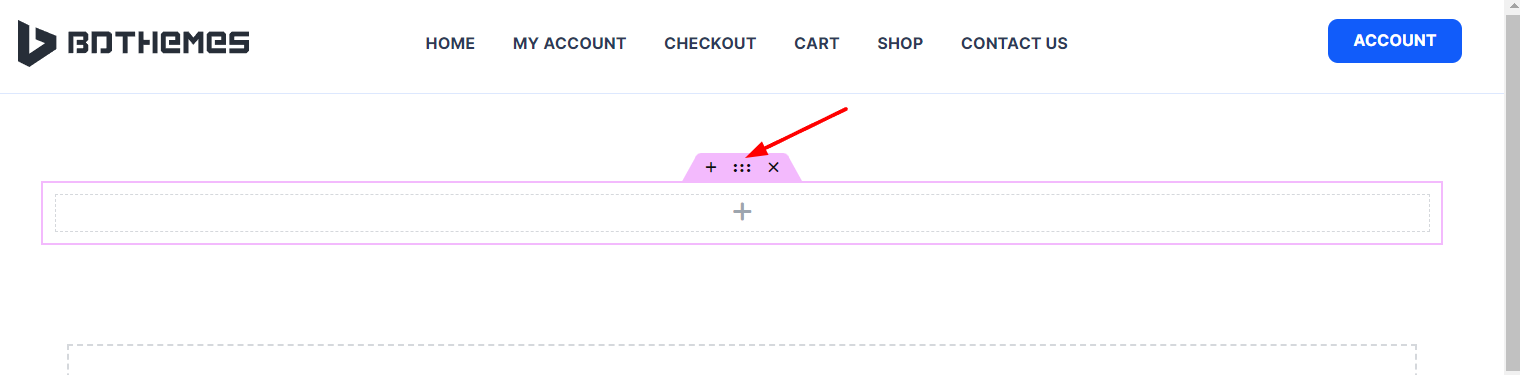
Before adding columns, first, we need to create a row. To do this, click on the (+) sign as shown in the picture below.

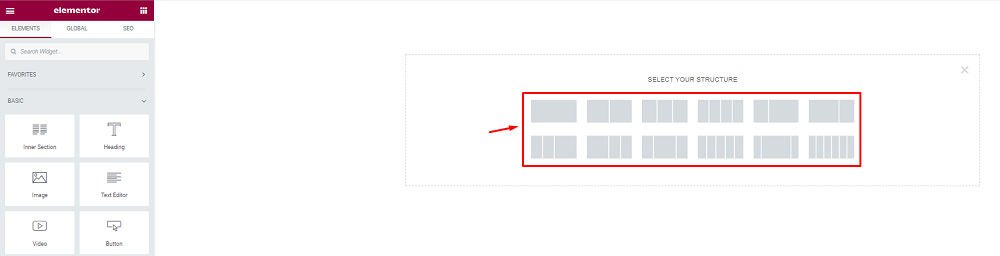
Step-2: Select your desired structure
After that, select the desired structure based on your design direction and content type. For instance, we will pick one row with two columns.

Step-3: Select two columns of the structure
After that, the column will show in the text area. Now, you can add your content/widgets to your columns. You can adjust the row and columns as you need.
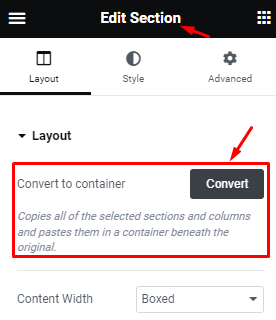
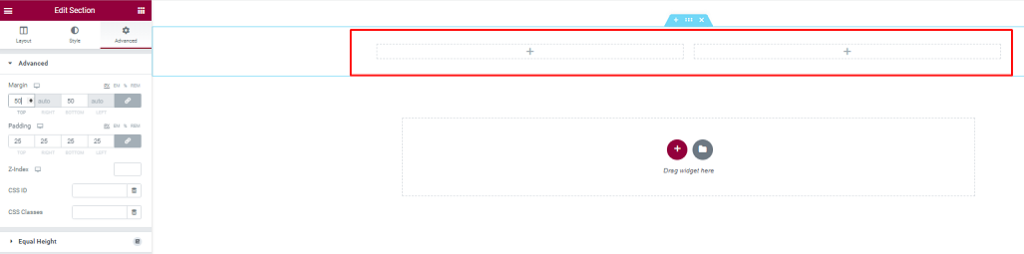
Notice that, the row is marked with blue color when you hover over it. You can modify the row by right-clicking on the row, then clicking on the Edit section.
But, we will focus on adding columns to the structure. Let’s proceed.

Step-4: Add a new column
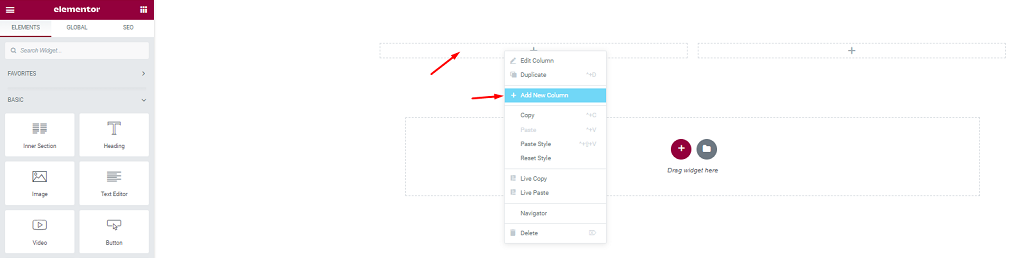
Now, hover over the column and right-click on the field or on the Edit Column. After that, click on Add New Column to add a new column to the field.

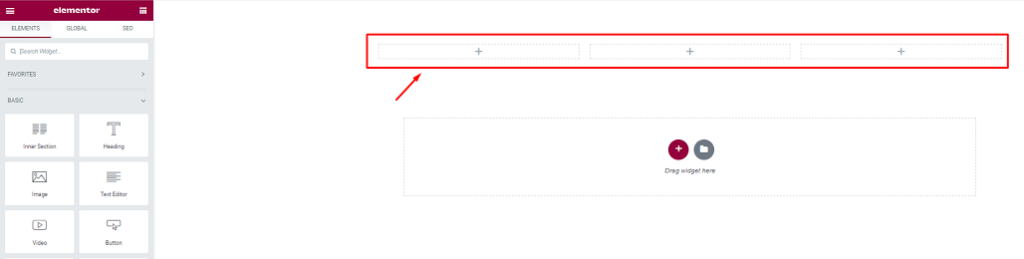
Step-5: See the result
After doing that, you can notice that the number of columns is increased. You can add your desired number of columns by repeating the 4th step as needed.

Well done! You have successfully added a column in the text field in Elementor.
Want to know more on how to add columns in Elementor? Let’s go ahead!
Now, we will proceed to the 2nd method:
B. Method-2: Add Elementor columns using handles.
In this method, you have to follow the steps below:
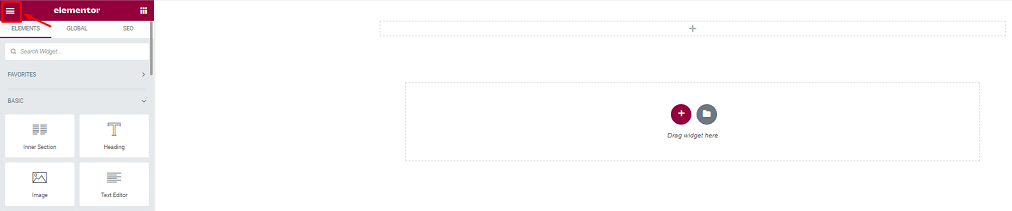
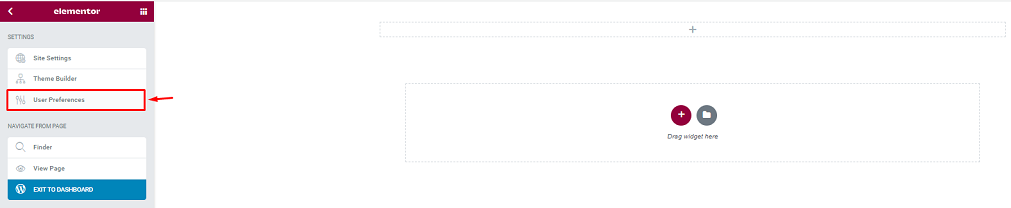
Step-1: Open the Elementor toolbox menu
To proceed with this method, first, click on the button with three horizontal lines located at the upper top left corner of the page. It will open up the Elementor menu.

Step-2: Go to the User Preferences menu
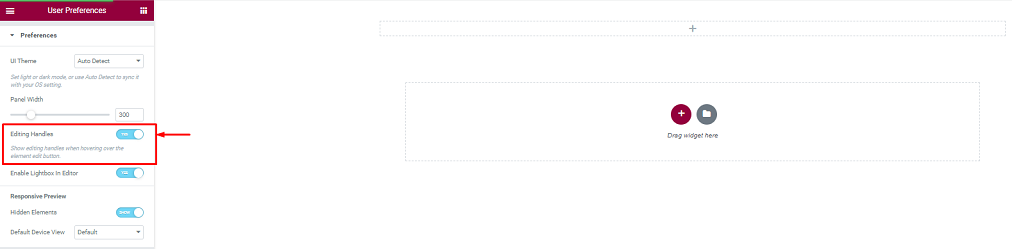
Next, go to the User Preferences menu to enable the Editing Handles option.

Step-3: Enable the Editing Handles switcher
Now, enable the Editing Handles switcher to use the handles for adding columns to the field.

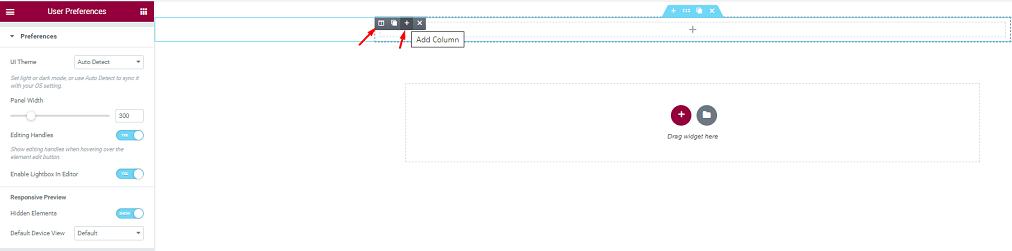
Step-4: Hover over the edit column icon to add columns
It’s time to add columns to the field. For this, hover over the edit column icon on the section that will unveil the handles. Here, you can duplicate, add, or delete columns.
As we are going to add columns, just click on the “+” icon to add a column. Do this repeatedly if you want to add more columns to the field as you need.

Good job! You have successfully added your desired columns to the field.
Now let’s show you some functionalities of Elementor Column which will enable You to create more interactive Column than ever!!
Add a link to a column in Elementor
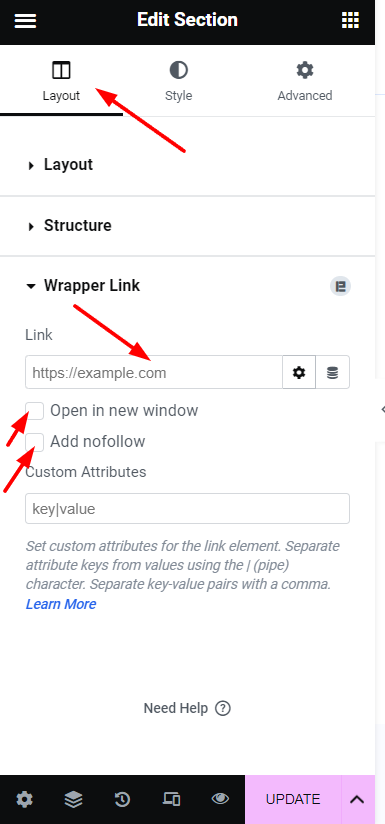
To add a link in a column in elementor is easy as pie. First, click the following icon that is marked in the image below to edit the whole section.

You can simply add link Your whole column by Wrapper link by Element Pack Pro.
Also if you want the link to be opened in a new tab then enable the “open in new window” and if you want to add nofollow attritube to that link for your SEO purpose then enable the “add nofollow” option also.

By Following those steps, you can make your elementor column clickable and add link to enable more navigation for your Users.
How to make Elementor Column Sticky
Sometime for Better user experience, You need to make elementor column sticky so it will create better accessibility for your user.
You can make your section sticky By two method. WIth Elementor Pro and With Element Pack free version.
Check the steps below to make your very own sticky column in Elementor website.
With Element Pack Lite
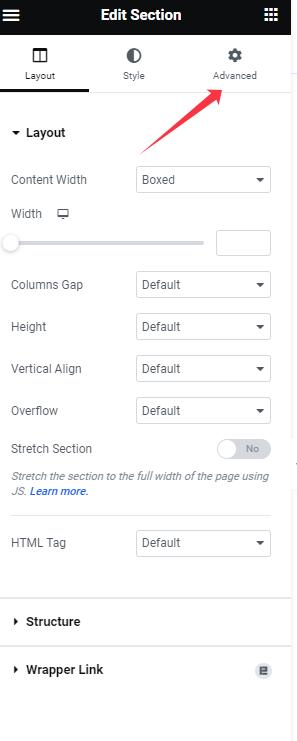
1. Click the icon of “Edit section”
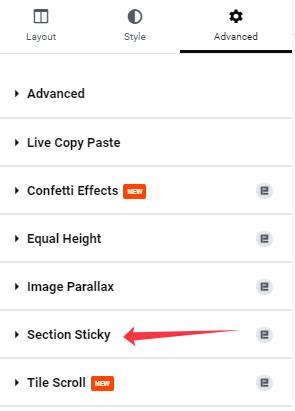
2. there you will see advance tab on widget panel

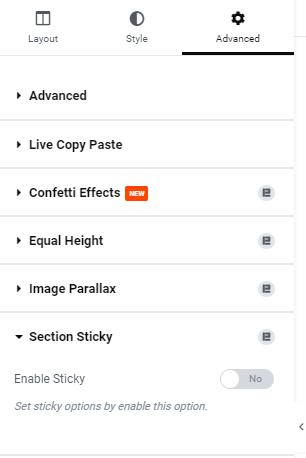
3. There You can see “section sticky” feature , enable it to make your column sticky.


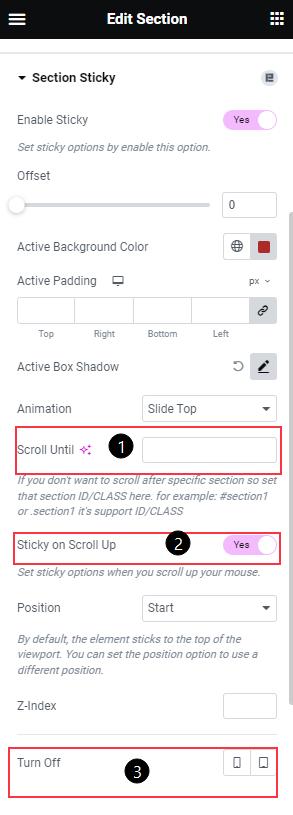
4. For Further Customization you can use other features Like i)“Scroll Until”, ii) “Sticky on Scroll Up” and iii)make it enable or disable for Mobile and tab devices.

Design trendy Elementor Website With Element Pack Pro. We have over 2000+ Ready templates and 250+ widgets to help your task at any level!!
Conclusion
We have shown you two easy and clear methods of how to add columns in Elementor above. You can follow the steps of either method to add your desired columns to the field in Elementor with ease for your business purpose.
We appreciate your patience in reading this article to the end. Have a good day.


