Are you a writer, a passionate blogger, or a business owner who contributes to publishing content for their readers?
If you have experience in reading, writing, or publishing content, the term anchor text might not seem a strange concept to you!
In this blog, I will show how you can add an anchor to a Gutenberg classic editor block using the world’s most widely used CMS Platform WordPress.
So, let’s jump in—
What are Anchor Links?
Anchor links, also known as anchor tags, are essential elements in web pages.
These links are typically anchored to specific locations on the same page. The primary purpose of anchor links is to facilitate navigation within lengthy web pages, allowing users to jump directly to a particular section of interest.
This proves especially beneficial for websites with extensive content, as visitors can swiftly access relevant information without scrolling through the entire page.
Make sure to follow best practices for using anchor links suggested by Google.
Steps to Add an Anchor to a Gutenberg Classic Editor Block
There are two ways you can follow to add an anchor to a Gutenberg classic editor block–
- Using plugins
- Doing it manually
You can create anchor links using plugins like Easy Table of Contents and TinyMCE Advanced. However, I will not recommend you to use plugins for simple technical functions like this.
Therefore, I will create and add an anchor by using the classic editor on my own.
So, let’s get a hands-on experience in adding an anchor to a Gutenberg classic editor block–
Step 1: Open a blogpost
Let’s assume that you want to add an anchor to one of your published blogs. To do so, you have to open the blog post on your WordPress site.
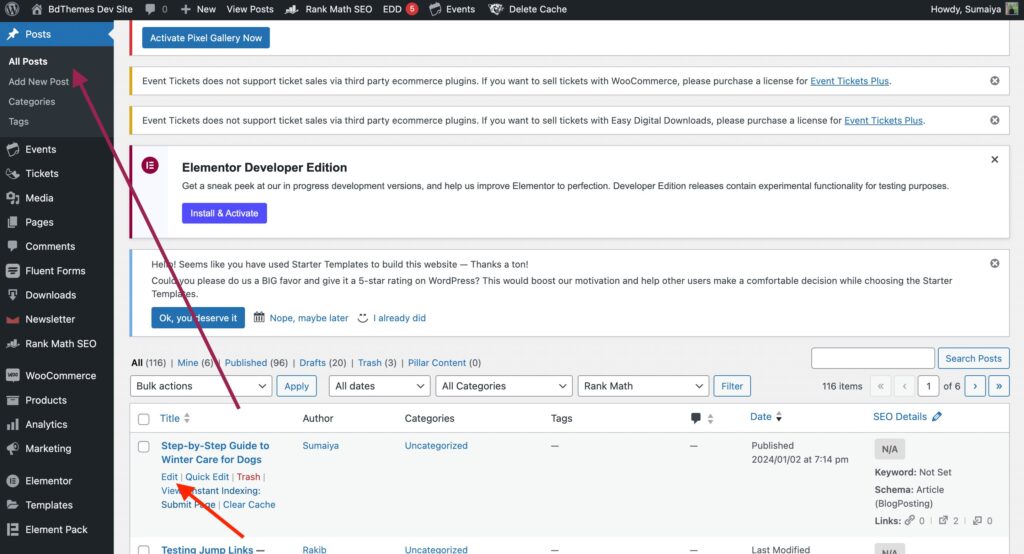
Firstly, go to your WordPress dashboard and click on ´Posts´ from the menu bar.
Now, head over to All Posts and click on the post you want to edit.
However, you may already have created a bunch of blog posts, and your preferred article is down the aisle. Here, you can utilize the search bar and write the keywords of your blog to easily access it.

Once you get it on the blog list, just click on ´Edit´ to add an anchor to the article.
Step 2: Add anchor name to the text
Once you are in the right spot, it’s time to find the text in which you want to add the link.
Usually, we add links on text which is down below of posts that may take a reader a lot of time to scroll through. So, here adding links to the text will directly navigate your reader to the exact place where you want to convert them.
In this article, I have added a guide on the ending of the blog. I also added a text at the beginning of the blog so that anyone can click the text to jump into their interested spot.

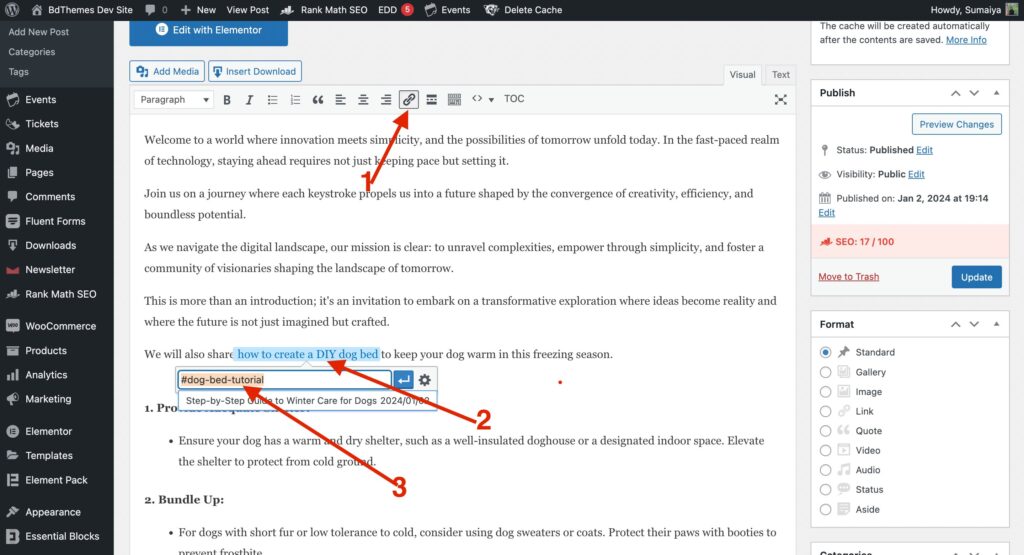
So, to add a tag to the texts, keep in mind that you are doing all these instructions below from the ´visual´ tab of the Edit Post Screen-
- Firstly, select the words where you want your reader to click.
- Now, select the link 🧷 icon from the editor.
- Write an anchor name that you will use as you add links from other sources. Use ´#´ at the beginning to indicate it as a tag. Use hyphens ´-´ between words like ¨#your-anchor-name¨.
Step 3: Copy the tag and set its id where you want to anchor it.
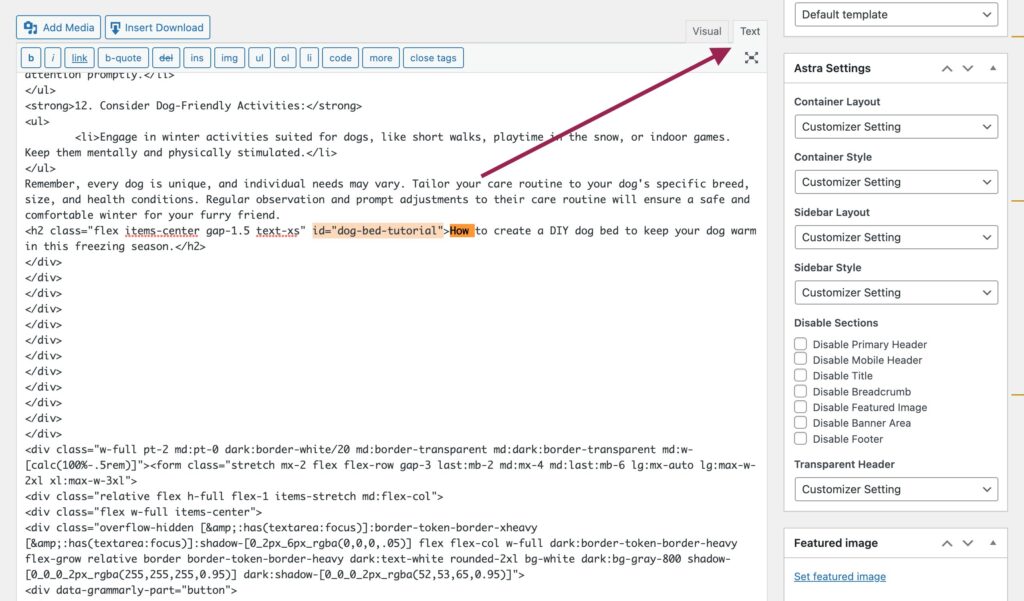
Now it is time to add this anchor name as an ID with which text or paragraph you want to anchor it. But, make sure you are on the ´Text´ version of your Edit Page Screen.

At this point, add an id tag in between the <> of the text you want to anchor it. For example id=¨your-anchor-name¨.
Be mindful that you are not adding any space in between any letter or punctuation marks.
Step 4: Publish or Update the Post
As you created an anchor name and linked it with the anchored text, it’s time to publish it.
If this is your previously published blog, all you need to do is hit the ´Update´ button to bring any changes to life.
Once published or updated, you can now have a look at whether it works perfectly or not.
If you are satisfied with the changes, congratulations on your first attempt at adding an anchor to Gutenberg’s classic editor.
Frequently Asked Questions
What is Gutenberg?
Gutenberg is the modern version of WordPress Classic editor. It is available as a default editor within the WordPress platform on WordPress 5 or above.
This is also known as a block editor because of its block-based design structure. You can design, create, and develop a website or webpage utilizing its pre-made blocks. Every element you need to create a website is already built within the platform.
All you need to do is select or drag and drop any element you need, and it will be added to your webpage canvas.
What is WordPress Classic Editor?
Classic Editor is a WordPress official plugin which used to be available before the WordPress 5 was released.
It is an old style of WordPress editor that you can use to ´Edit Post´. People who are familiar with this previous WordPress editor, can install the Classic Editor Plugin to access its flexibility on customization while writing contents or creating websites.
Establish Your Site SEO by adding Anchors
Using anchor links on your website within the same page or as a source from another webpage improves its credibility.
Search engine crawlers like Google understand that the page offers relevant information and serves a higher user experience. They also allow visitors to skim through the page easily and reduce the bounce rate of your website.
So, as you learn the method to add an anchor to Gothenburg classic editor block, utilize this technique to make your site more strong. Get visible to more visitors and revamp your business growth to a new level.


