When it comes to Elementor vs Divi, there’s really no way you could avoid the argument.
While these two page builders are on top of the list, the majority get confused when choosing between them.
To our surprise, both page builders have nearly perfect match-up in terms of features, performance, and flexibility.
Then why? What do you need to know to choose the right one for your website?
You will be surprised to know the facts in this article.
Elementor vs Divi: What Are They?


Elementor first came out in 2016 as a “Live Page Editor” page builder and completely shook the community.
Elementor is like a magic wand for crafting stunning websites without any technical hocus-pocus. It’s perfect for both beginners and experienced designers alike because it’s simple yet powerful.
With Elementor, you don’t need to be a coding wizard or a design guru to create jaw-dropping pages.
Elementor allows you to create any content layout or page layout because it works on the WYSIWYG (What You See Is What You Get) design, so the visual elements cut down the time and efforts in traditional website building.
All you need to do is drag and drop widgets (same as modules) and customize them a little to build your webpage almost instantly.
Divi is another popular page builder addon that can get the job done without overwhelming you. It might not be as flashy as some others out there, but it’s reliable and popular for a reason.
The “Cleanest User Interface Ever” – Divi simplifies the visuals so much that you can feel at home when starting web designs with Divi.
You can enjoy Divi’s compatible control panel that offers greater flexibility in design.
Not to mention, the page builder is made to rival Elementor and other top-rated competitors.
Feature Comparison Between Elementor vs Divi
As a page builder plugin contains tons of features in one place, it would take days to get into each of their details.
But worry not, we made a table below so you can take a quick glance at the features and know which ones are available for either plugin.
Keep note that we added a small description to each feature so you know what function each one provides.
-
Live Page EditingThe changes can be viewed directly when customizing the page.
-
Responsive CustomizationCustomize design elements in different device mode to test and maintain responsiveness.
-
Font Style CustomizationCan customize the title, text, button, or link font styles inside the page.
-
Feature Search BarCan use search option to find the modules/widgets inside the editor.
-
Shape DividerAdds pre-defined shapes with custom colors to the section container for decoration and style purpose.
-
Custom Border /PaddingAdjustable borders and paddings ensure more flexibility in design.
-
Transform ElementsPrecisely move, rotate, or place images/elements inside the page with the editor.
-
Custom CSSAdd custom coding to diversify your design experience.
-
Filter EffectsCustomize the hue, saturation, brightness, contrast, invert, blur, or opacity of elements/images.
-
Custom AnimationsAdd entrance, hover, or scroll animations to add certain behavior of elements.
-
Sticky Header
Make any header or section stick to the top or bottom of the page while scrolling.
-
Background Colors /Gradient /VideosCustomize the background of the section/container to add image, mono color, or gradient.
-
Display Conditions
Control how your audience view your pages based on session/visit count, log in status, etc.
-
Theme Builder
Let's you directly change the theme interface of your website through templates.
-
Header/Footer BuilderCreate Global header/footer for your pages.
-
3rd-Party Integrations
Supports a very large number of 3rd-party integrations that boost the available features and performance of the page builder.
-
WooCommerce
Adds support/features for fully functional WooCommerce websites.
-
AutoSave & History
Saves the current page changes automatically and shows previous change histories.
-
Background MasksCustomize the background image with pre-defined masks.
-
Templates
Pre-made pages, sections, or layouts for quick design insertion.
-
Popup Builder
Create splash screen, exit intend, delay, or session count popups for ads, offers, and banners.
-
Free Plugin
Provides a free plugin that has limited functionalities of the Premium product.
-
Quick Notes
Leave a quick note inside the editor page for the next person to see.
-
Settings SearchCan use search specific customization element inside the editor.
This table tells you about most of the features of page builders according to use cases, advantages, and implementation.
Also, you will find these page builders pointing out the features inside their landing pages.
You can go to Divi’s Landing page to see the features curved on an abruptly long page.
Elementor also has a Features Landing Page that has less page length but accurately points out the important features.
Now, we will get into more detail about the features of both plugins.
Some Dissimilarities To Take Note Of
In terms of basic features, both Elementor and Divi have what a user needs.
As you can see in the table above, there are more features common between these two page builders than differences.
The only difference could be pointed out by a couple of features and user experiences.
Drag-Drop & Click-Drop
For example, Elementor uses a drag-drop feature to let users drop widgets inside the page and start customizing them.
On the other hand, Divi uses a bit different approach, instead of drag-drop, it’s click-drop.
Search Bar
Similarly, you can find a search bar on both builders that let you find the widgets/modules quickly.
Once again, Divi adds even the customization controls inside the search bar that provides extra room for flexibility.
While Divi does that, Elementor adds SEO details directly into the widget panel (under the SEO subsection) to provide real-time SEO data.
So, we can’t really say who did the best here. Both approach adds up to the page-building experiences.
Control Panel
Again, Elementor has a fixed control panel on the left side, leaving a larger room for the visual editor.
But Divi’s control panel is detachable from the default position and you can put it in floating mode or vanishing mode.
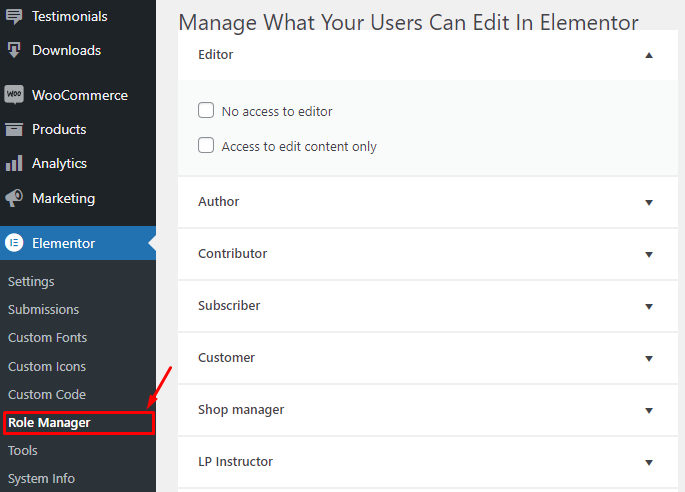
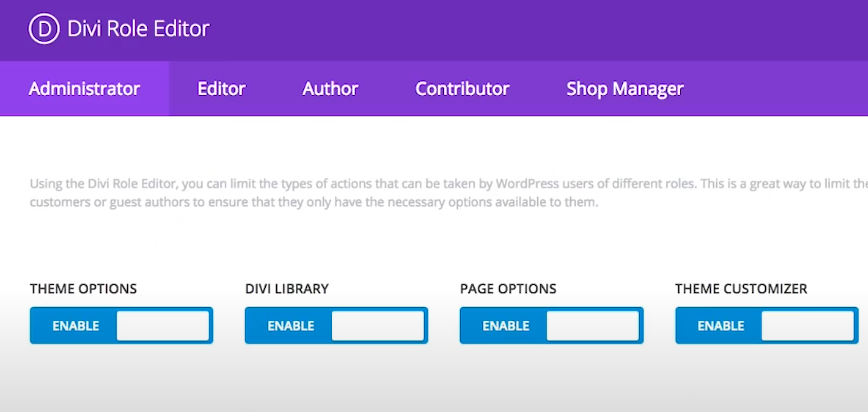
User Role


Once again, both page builders offer user role management. That means you can decide who has what access to customize pages with Elementor.
While Elementor just adds two options to control the user authority, Divi takes it further by breaking it down into multiple authority settings.
Here, the latter excels in terms of precision controls on user authority.
Editor Notes
For better collaboration opportunities, Elementor has a note option integrated. So you can leave notes while editing your pages for the next person.
Currently, Divi lacks this option.
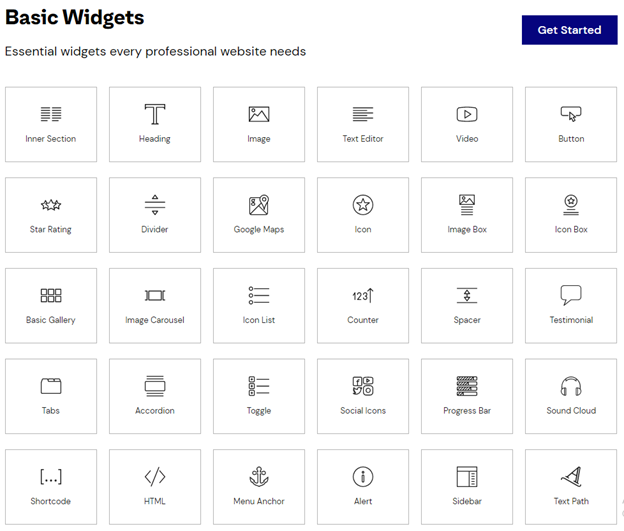
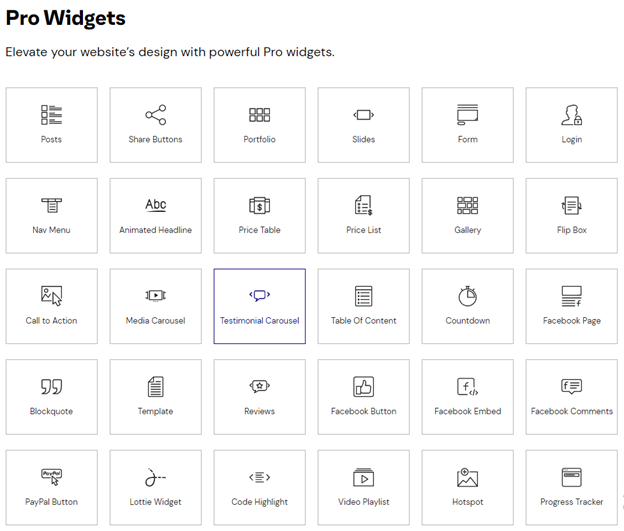
Elementor Widgets


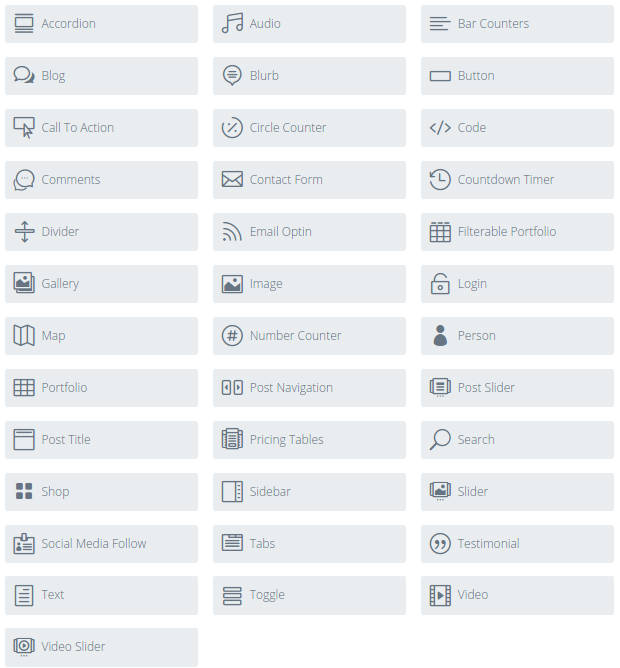
Divi Modules

Like that, you may find some more unique features for each page builder.
Now the question is, what are the upsides and downsides that you should consider?
Let's Take A Look At The Advantages
It’s a fact that both page builders have unique characteristics despite having so many common features.
But, there are certain differences in terms of offered features, templates, degree of freedom in page editing, etc.
Now, let’s see the pros of the page builder plugins.
Elementor
- Lots of Features– Elementor offers so many features to enhance your page building experience.
- User-friendly– It is the most user-friendly page builder on the market that even a first timer will find easy to use.
- Page layout– Elementor offers a full page layout editing facility that lets you build your site from scratch.
- WooCommerce integration– This page builder works really well with WooCommerce and has a ton of modules to set up WooCommerce features on your site.
- Easy navigation– Elementor offers easy navigation for both the widget blocks & page. You can use the search field to look for specific feature too.
- 3rd-Party integration– People can anytime install 3rd party plugins and use them to add more features in Elementor. By the way, there are no limits on the number.
- Rapid growth– Between Elementor vs Divi, the former is advancing in a faster pace and brings lot of new features on every update.
- Popup designer– Elementor creates beautiful popups for your website including time-based notification, exit-intend, on-click message, etc.
- Free Plugin- Even if you don’t buy Elementor Pro, you can get almost 90% of the features in the free plugin it has. Budget? No need.
- Lots of New Features- One of the best things about Elementor is that the plugin brings updates more frequently. On top of that, you are getting new features with each update.
Divi
- Lots of Templates– Divi offers more than 800 templates to help the user grow. These fine templates bring new dimension to the page building experience.
- Universal Editor– The editor panel lets you edit anything upon click. Just click on the block or text and you can edit it on-screen with a floating editor panel.
- Complete web package– Aside templates, Divi also provides complete web packs for a certain category of industries.
- More modules– It has more than 45 fantastic content modules to help you create any kind of website easily.
- A/B testing– You can easily compare between two different layouts in this page builder.
Elementor vs Divi: Cons
As there is nothing flawless in the world, we can tell the cons of both Elementor & Divi page builder plugins.
However, these flaws don’t make them bad plugins but indicate the possibilities of improvements.
Elementor
- Fewer templates– Compared to Divi, Elementor has less number of templates (around 300) and ready pages. Amazingly, this can be solved using a better 3rd party template plugin with Elementor.
- Uncertain result– Elementor often displays the complete page with difference from the editing version.
- Same old UI– According to some users, Elementor UI seems outdated.
- 3rd party problems– As Elementor allows 3rd party integration, you have to be careful as some plugins may act up and throws conflicting errors.
- Support issue– It is said that you can’t get to an Elementor support staff in the first try. You’d have to wait for a long time to get a support ticket.
Divi
- Hard to master– Divi has a steep learning-curve that makes it hard to master. Needs proper training to use this plugin.
- Too many features– It has too many options and features in a compact layout that makes it hard to get things done quickly. This can be tricky for beginners.
- Slow & glitchy editor– Sometimes, Divi becomes very slow or start glitching while designing longer web pages.
- No popup– It’s unfortunate that Divi doesn’t have a popup builder. It is an important feature that you must need for your website.
User reviews and experiences on Elementor vs Divi
After looking on Facebook and Twitter for comments by users about their experiences and not finding much, we headed on over to Reddit where we found way more comments than we needed nor cared to list, but here are a few to get an idea:
Elementor
↪ One Elementor user comments:
“Yes, Elementor worth it. But the free version helps you a lot. There is no need to buy pro. Initially, you can work with a free and basic version which will help you to develop a beautiful page.”
↪ Another user comments:
“I’m not a web developer. But I found the free version of Elementor does most of the things I need it to. Built a couple of websites that I think look pretty decent.”
↪ One other user comments:
“Elementor is the best visual edition in the market. It’s a real frontend editor and the user experience is very good.”
Divi
↪ One Divi user comments:
“Just to add some balance- Divi pays my bills and has done for a few years now. Before that, I fitted from framework to framework and always got bitten eventually. What I like about Divi is that it doesn’t break when it updates. All my sites went from 2 to 3 without issue and 3 has had 100+ releases all of which have been fine.”
↪ Another user comments:
“I have Divi Lifetime and it was worth it for me. Mainly because I am a web developer and it allows rapid prototyping of content and I use it on almost all of my client’s sites, if not the theme then at least the builder.
My favorite part about it is the downloadable content layout packs, both the ones that come with it and the themed ones Elegant Themes adds to their blog (which is a really good one and talks about WordPress in general, not just their own products).
The time in man-hours saved because the large library of layout packs was worth it to me alone. It practically pays for itself if you are using it for business purposes.”
Pricing Comparison
We talked about the features, pros, & cons till now.
But what about the prices?
You will be surprised to know that Elementor costs more than Divi.
It isn’t unfair because Elementor gives more facilities compared to Divi.
Let’s have a look at the prices-
Looking at the price table, Divi is a lot cheaper option than Elementor.
But, Divi is technically a tough nut to crack and on the other hand, Elementor is easier.
Plus, you can always do things with the free version and may never opt for the pro.
Elementor Vs Divi: What's your pick?
So, which page builder should you go for your next projects?
We have made a side-by-side comparison between Elementor & Divi to help you understand their features.
In the end, you should stick with the one you are comfortable with.
Make sure to check out these two amazing page builders: Elementor & Divi.
You can also try watching the detailed video above on Elementor vs Divi by Ferdy Korpershoek.
And if you have anything to inform us, please use the comment section.
Thanks for reading this. You are awesome.


