Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible One Accessibility
Simplify your dashboard with Smart Admin Assistant
Dark Reader plugin is eye-friendly reading experience.
A full Featured web design companion for Anyone
Most superior Slider in the Era of Elementor Slider
ZoloBlocks helps you create stunning websites with the Gutenberg builder.
The only Compatible blogging widgets in Elementor for any Blog
Create next gen e-commerce website for your business in WordPress
Organize your photos in a different angel every time with Elementor
Boost engagement and sales with the Spin Wheel WordPress plugin.
Instant Image Generator for WordPress powered by ChatGPT.
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart Clean & Flexible Block Theme for Gutenberg
WooCommerce one-page checkout to boost conversions.
Find Nearby Stores Instantly with Sigma Store Locator
The Ultimate WordPress Media Library Organizer
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
A changelog is a log or record of all notable changes made to a product.
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.

Do you know that Elementor is the largest leading brand in the online market now? There are millions of people around the world who use Elementor for their purposes. We are going to discuss the best features of Elementor in this article.
Elementor is the best platform for those who want to make a strong position in the online market. Using Elementor, people can compete with other companies existing in the marketplace. It is the key to unlocking the unlimited possibilities of their dreams.
Let’s start!
Elementor is a leading website builder on WordPress. It is the ultimate plugin with the drag-and-drop feature. There are millions of WordPress sites that use Elementor to create blogs and design websites. It lets users create websites as easily and quickly as possible.
Now, you can ask the above question naturally. Answering the question we can say, there is not a single item online that you can’t build with Elementor!
With Elementor, you can build:
There are many amazing features of Elementor that are helpful for all types of users. Among them, we can name some like-
Here, we are going to discuss a few:
Elementor brings an amazing feature that makes web designing very easy for all users including non-tech persons and that is the ‘drag-and-drop’ feature.
Using Elementor you can get full live drag-and-drop design flexibility that lets you and your visitors see the effect at the same time while you are working.
And the fun fact is that- you don’t need CSS or HTML knowledge to design your website while you use the drag-and-drop editor.
You will be pleased to know that you can design your full website using only this plugin, no other tool will be needed at all! To do that, you just have to use the widgets, templates, and features; it will take several times and you will get your full website design completed.
You may ask- ‘Is it really possible to do unlimited web creations on one platform?’ The answer is- ‘yes’. Elementor is that one platform where you can create unlimited websites, blogs, portfolios, and more.
You don’t have to look for other plugins when you have Elementor in hand. This is really a handy tool that easily fulfills all your needs within a few times.
Web creation with Elementor is pretty much easier than others. You don’t have to worry about the components needed for it because these are in store in this plugin, just use them to create websites.
This plugin helps the users with all the necessary elements to get a job done smoothly. Users feel easy to work with Elementor and they don’t need other tools to accomplish their tasks. In this way, Elementor keeps up the professional workflow running and users don’t have to worry about their tasks being left unfinished.
Though WordPress is a popular brand in the online market, it has some lackings. The default WordPress editor is perfect for general blog posts, but it doesn’t offer many design options.
As we can mention that until you click the preview button you cannot see the real view of your design here.
The good news is, Elementor works as a steroid for WordPress. It brings drag-and-drop design flexibility with a live and visual builder that gives the users the opportunity to see the exact view of the design without clicking the preview button for themselves along with the visitors. As a result, users can fix any glitch in design as needed.
Moreover, people can use Elementor to design their entire WordPress theme including the header, the footer, and anything in between.
There are many advanced and attractive features in Elementor that you can use to create and customize various items as you need. For example, you can try these features given below:
You can create a popup in Elementor which is a fantastic feature. To do this, you have to follow these steps:
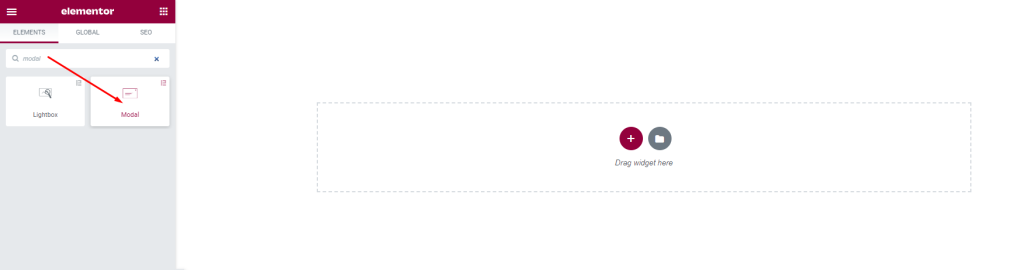
First, go to the search field, then type modal. As a result, the Modal widget will show on the screen.

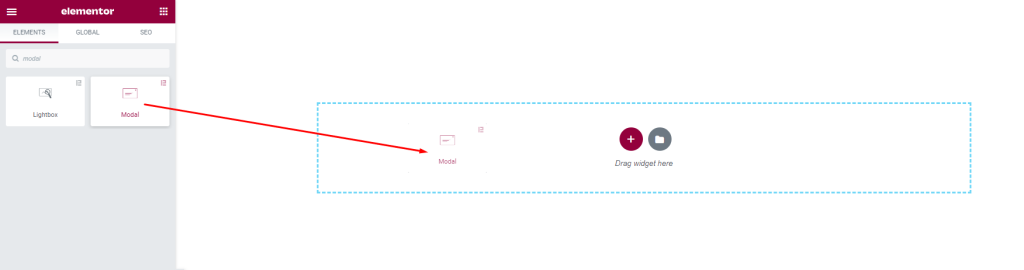
After that, drag-drop the Modal widget in the text area.

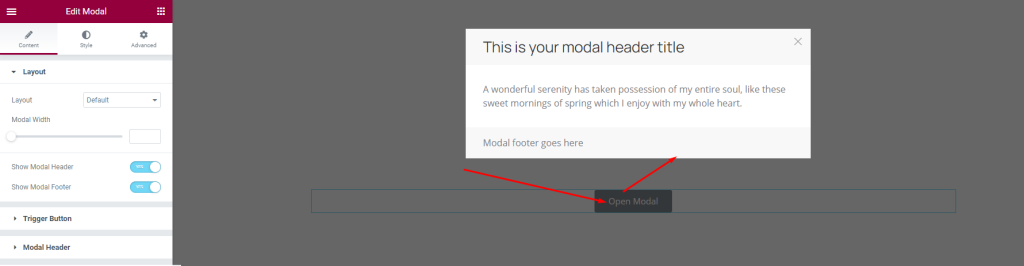
Next, click on the Open Modal button to edit the Popup. Then, a popup box will show on the screen.

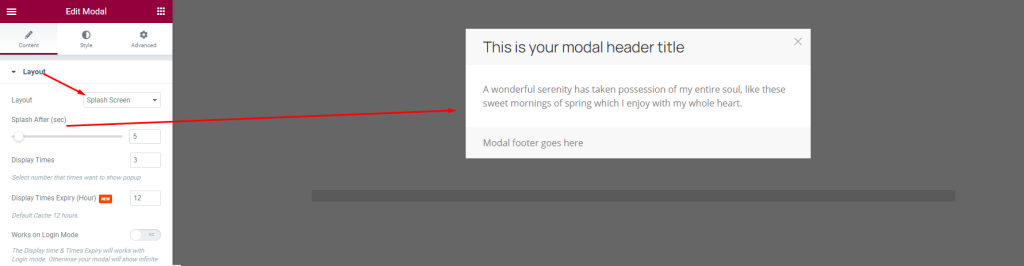
After that, go to the Layout menu, then select the Splash Screen from the drop-down list. After that, set the splash time as you need. You can change the other settings to change the appearance of the popup.

Well done! You’ve created Popup in Elementor successfully.
It is another important feature that provides the business outcome. To do this, follow these steps:
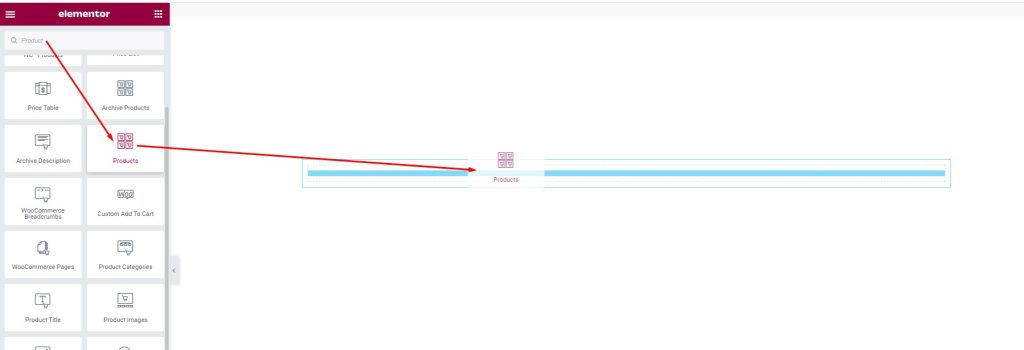
First, go to the search field, then type products, then drag-drop the widget in the text area.

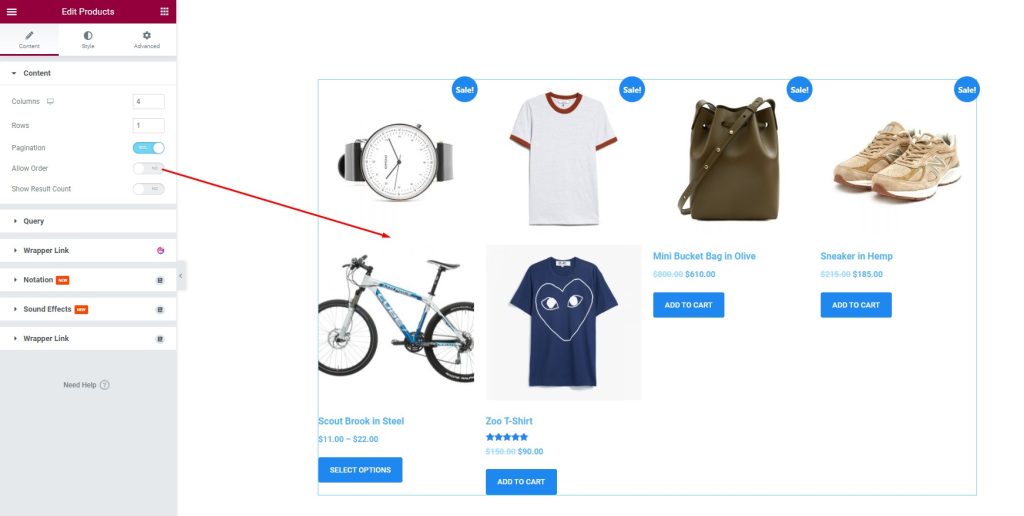
After inserting the widget in the text area, the WooCommerce product will show on the screen.

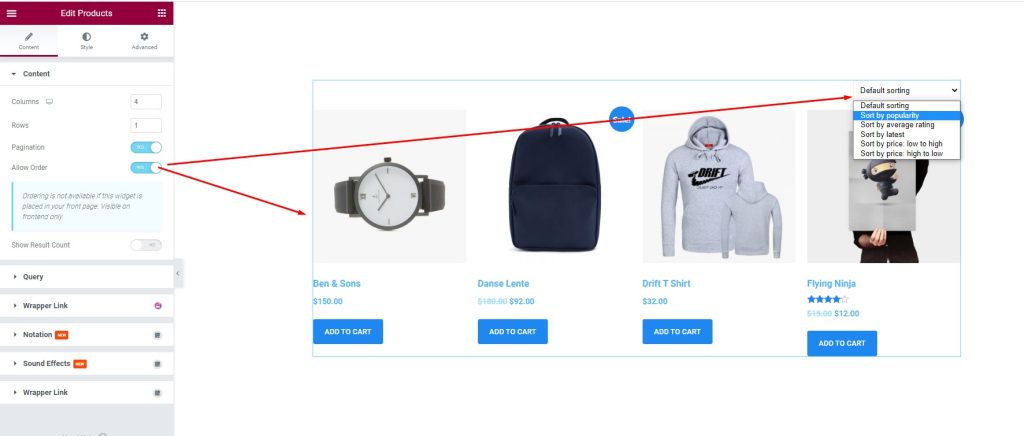
Next, enable the Allow Order switcher. After doing this, a drop-down list will show in the right corner of the text area. Select Sort by popularity from the list.

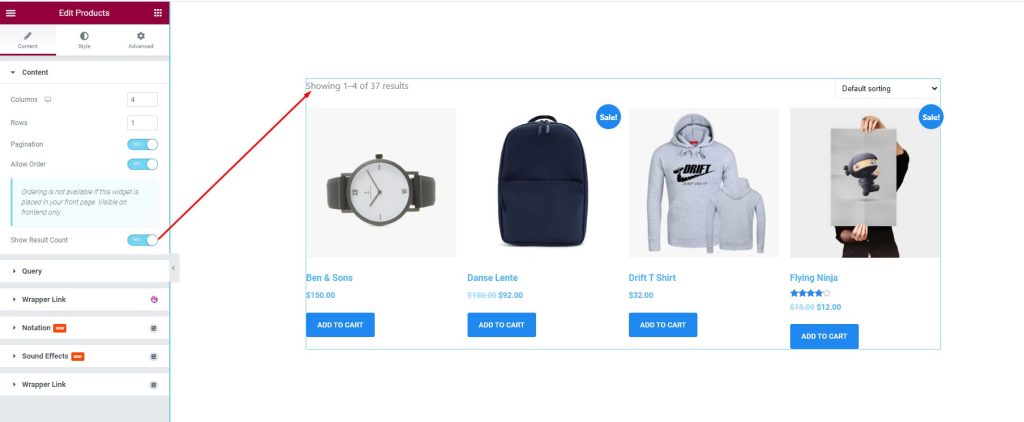
Now, enable the Show Result Count switcher. After doing this, a text i.e.: Showing 1-4 of 37 results will show in the upper space of the product list.

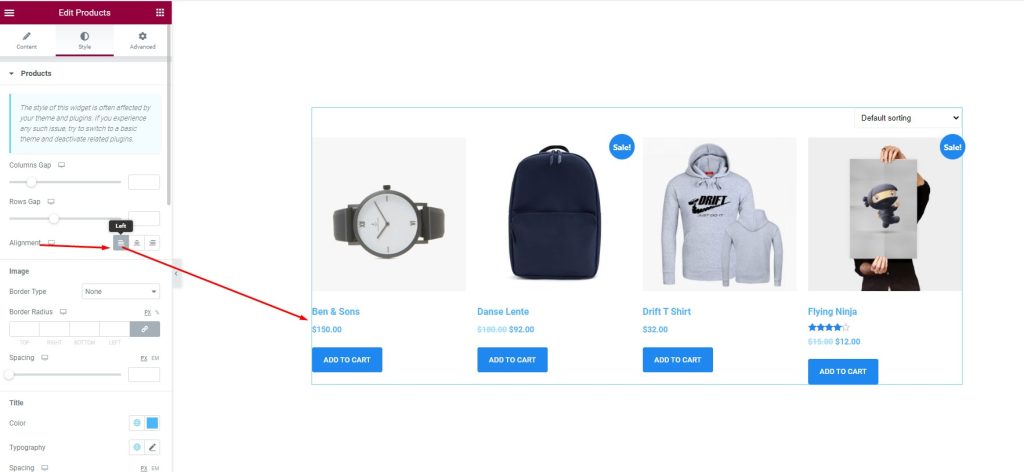
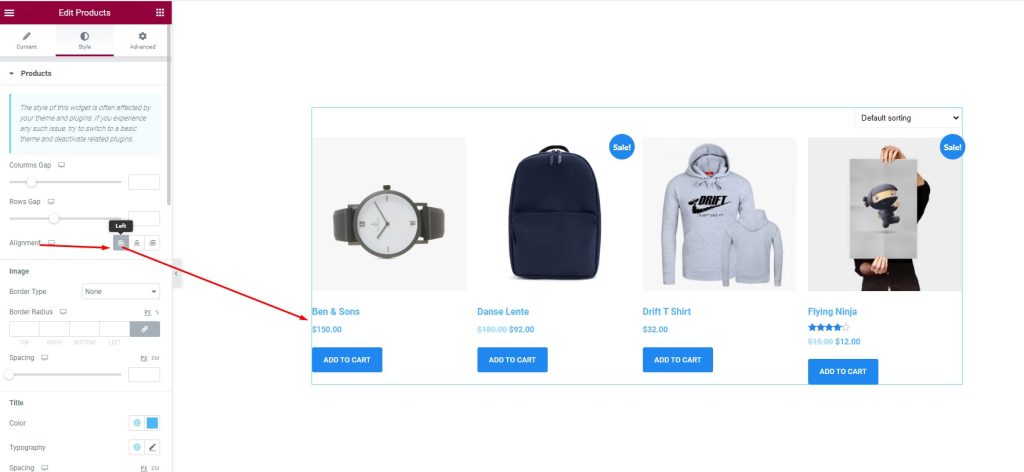
Next, go to the Style tab, then select the Left alignment and see the result on the screen.

After that select the middle alignment and see the text is aligned in the middle

Well done, you have successfully customized the WooCommerce product page in Elementor.
There are other settings in the Style tab to customize the page, use them to make the page eye-catchy to the visitors.
So, why are you waiting for? You have the right tool in hand that helps you make your dreams come true. Get started and build your WordPress website with Elementor to enjoy its amazing features. You will be pleased as well as astonished to use Elementor for your purposes.
Want to build your WordPress website with another plugin? If so, here is some good news for you. You can choose Element Pack Pro without a second thought to get your job done.
Element Pack Pro is a popular plugin developed by BdThemes which is used by a vast number of users worldwide.
We have focused on the best features of Elementor that you need to know and discussed them for you. Hope this will help you create more necessary items of your own.
Thank you for reading this article. Have a nice day.
Take advantage of fine-tuned plugins to speed up web projects without sacrificing quality. We offer a 60-days money-back guarantee.
Call or WhatsApp for assistance:+880 1700 55 95 95