The Escape Slider widget is one of the most popular and pro widgets on the Prime Slider. This documentation is aimed to help you get started with it.
Inserting the Escape Slider widget

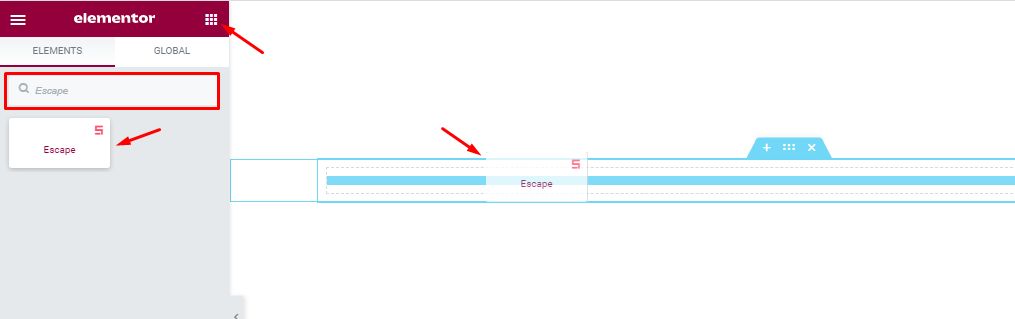
You can add the slider to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the Escape slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you proceed.
Introduction of Content Tab
The content tab is the foundation for your widget, much like a frame of a house. Let’s explore the controls.
Layout Section Customizations
Go to Content > Layout
Step-1

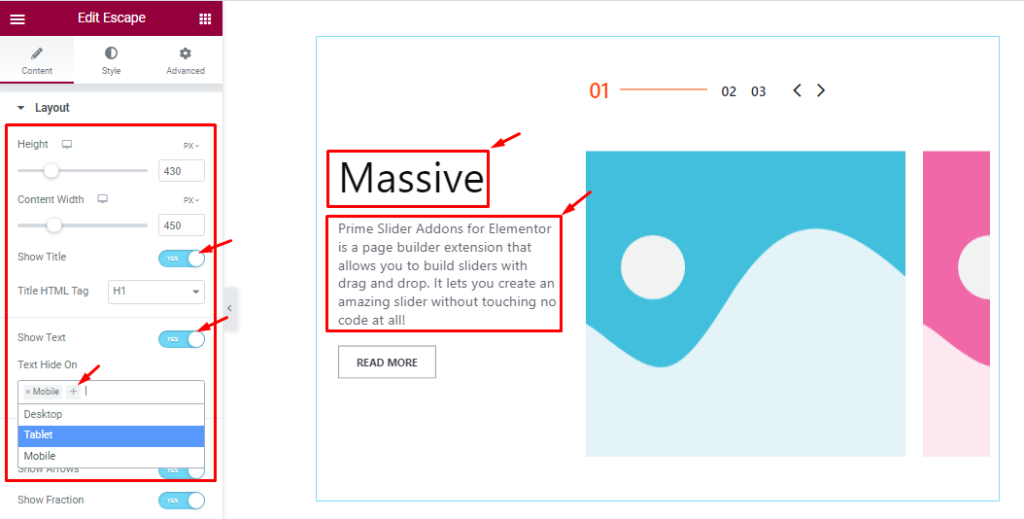
Here, you can set the Slider Height and Content Width with the two scrollbars. With the Show Title and Show Text switchers, you can easily show/hide these elements from the slider.
You can Hide text on Desktop, Tablet, or mobile devices from here by clicking the plus sign and selecting one if you want to hide the text from the devices.
Step-2

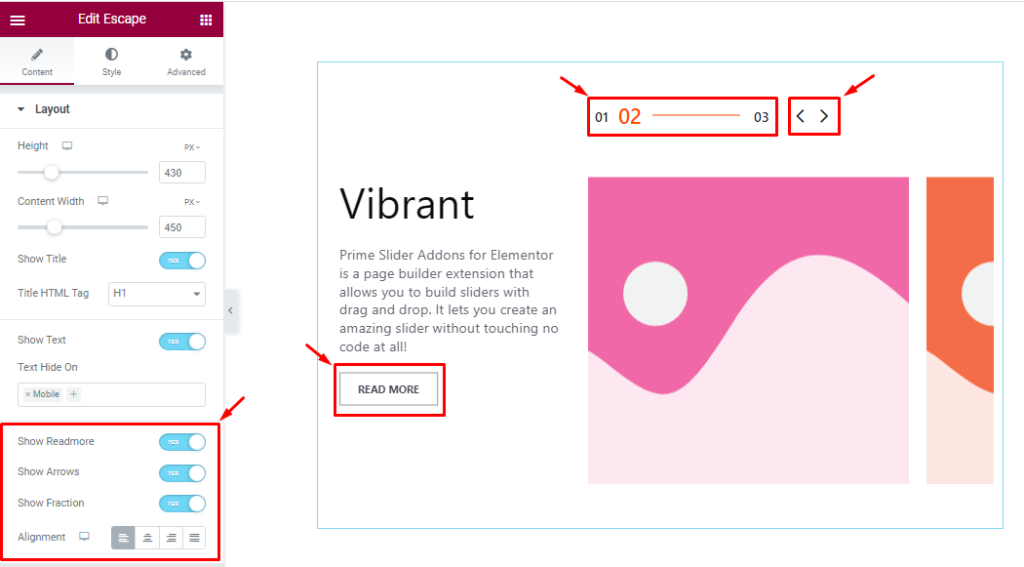
Close to the bottom, you will see 3 more switchers; Show Read More, Show Arrows, and Show Fraction. You can easily show/hide those elements using the switchers. Also, you can set the content Alignment for texts from here.
Sliders Section Customizations
Go to Content > Sliders
Step-1

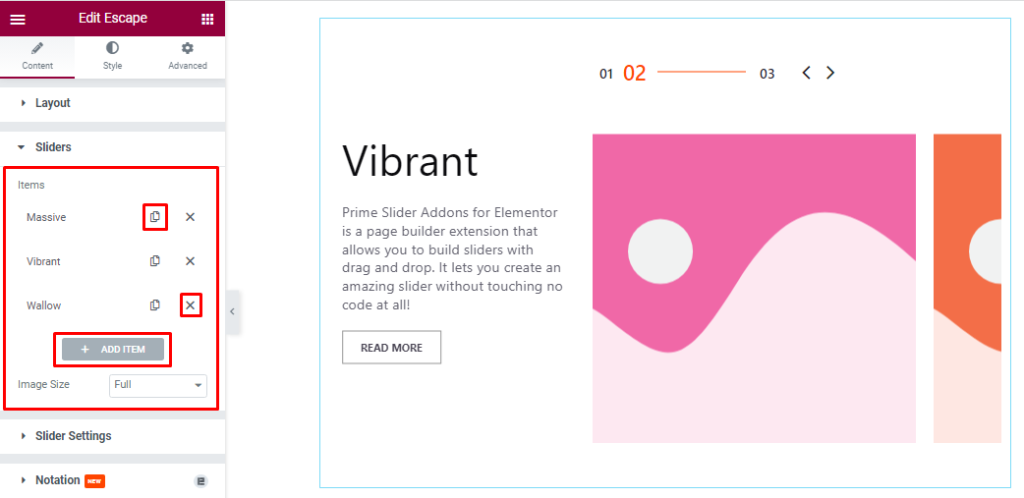
In this section, you can easily add an Escape slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign, and you can also decrease your item by clicking the cross sign.
Step-2

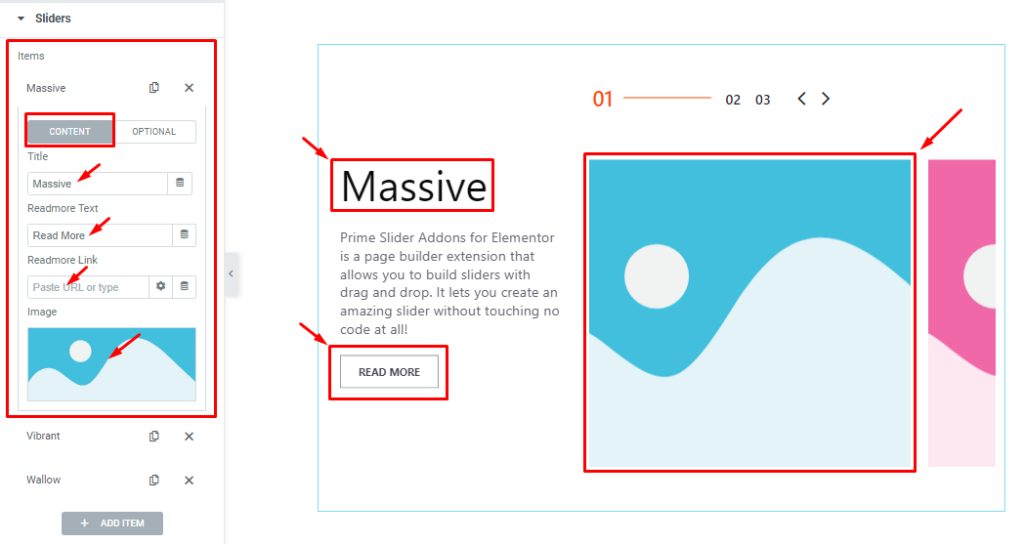
Clicking on an item box, you will see two subsections (Content and Optional). In content mode, you can change The Title name and Read More Text, and you can set a Readmore link for the button. The slider Image field is at the bottom here.
Step-3

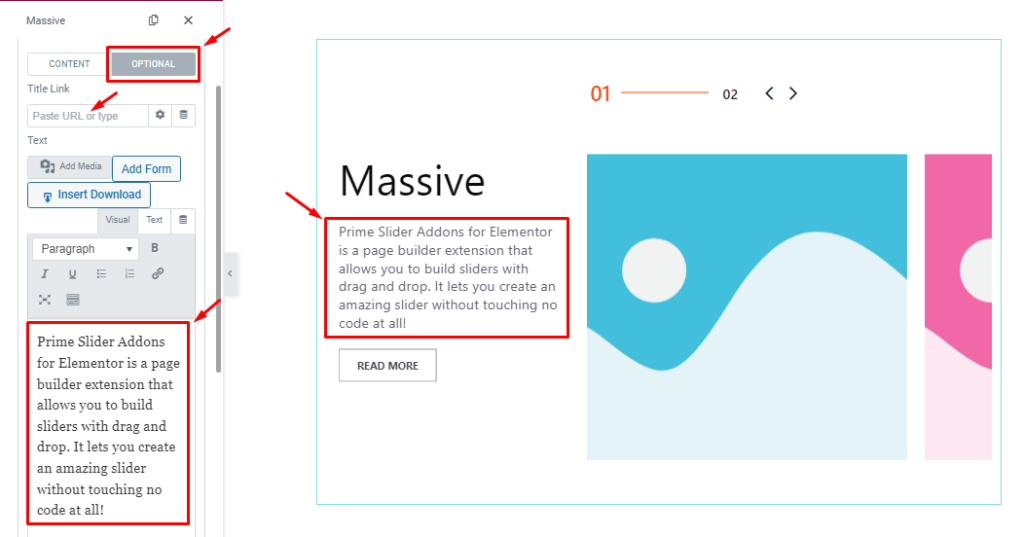
In Optional mode, you can write down the slider Text inside the text box or add a Title Link through a link field on the top. In the same process, you can add all slider information.
Customization of Slider Settings
Go to Content > Slider Settings.

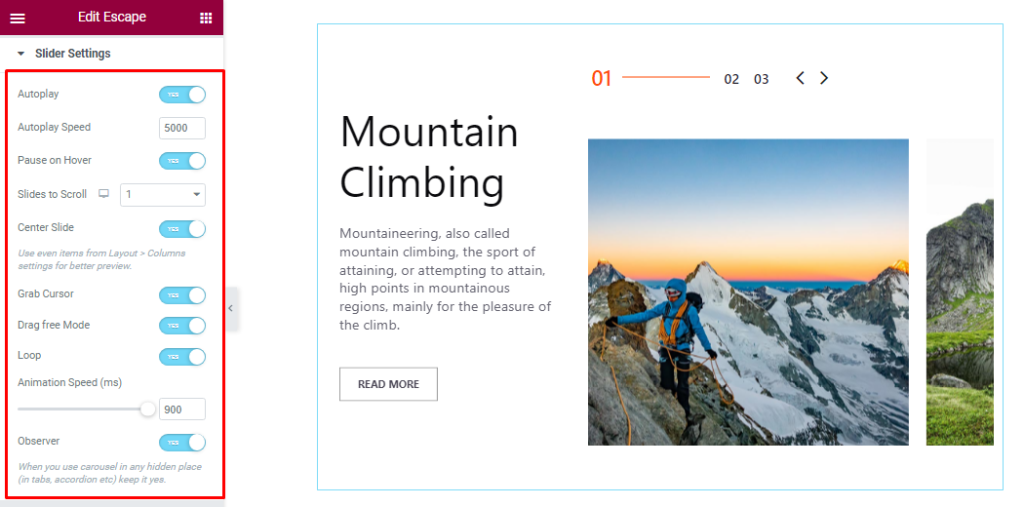
In this section, you will be able to see a bunch of Switchers like Auto Play, Auto Play speed, pause on Hover, Slides to Scroll, Center Slide, Grab Cursor, Drag free Mode, Loop, Animation Speed, and Observer.
What they do-
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide Autoplay.
Slides to scroll: It represents how many slides will slide at once.
Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).
Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
Drag Free Mode: In this mode, you can easily make it visible by Dragging your slider into the slide Area.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Style tab for customizing widget interface Appearance
Now, let’s work with the Style Tab of the Escape slider widget. The tab will easily have you style the web content (text, image, video, etc.) of the page you require to design. Styling with the tab in Elementor will always give you a wonderful experience.
Let’s explore.
Sliders Section Customizations
Go to Style > Sliders
Step-1

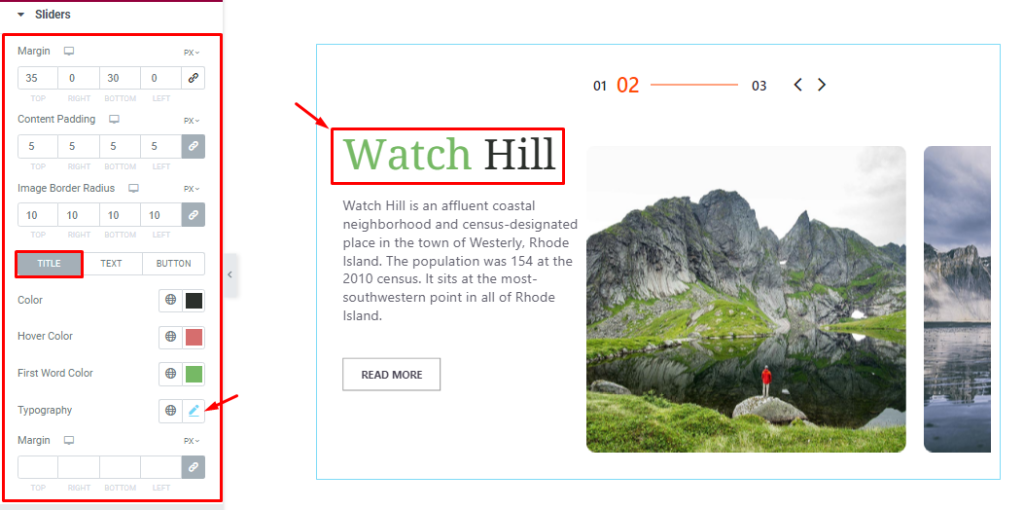
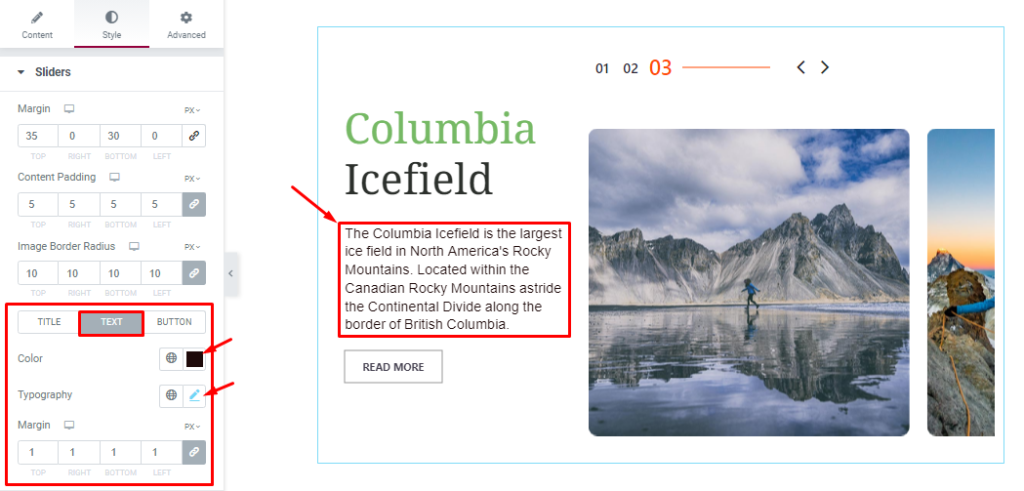
In this section, you can easily change the Margin, Content Padding, and Image Border Radius for the slider. There are three more subsections (Title, Text, And Button). In the Title subsection, you can change the Title Color, Hover Color, First Word Color, Typography, and its Margin, as per shown in the screenshot.
Step-2

In the Text subsection, you can change the Text Color, Typography, and Margin.
Step-3

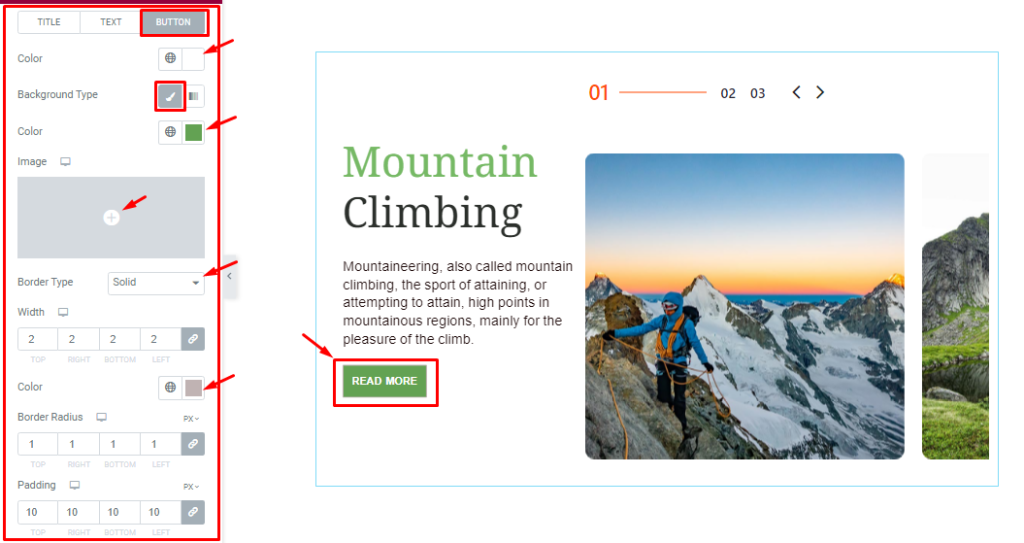
In the Button subsection, you can customize the button text Color, Background Type (Classic, Gradient), and Background Color. Also, you can set an image as the Background of the button for the Escape slider.
In addition, the Border Type, Border Width, Border Color, Border Radius, Padding, Box Shadow, and Typography options can be configured here.

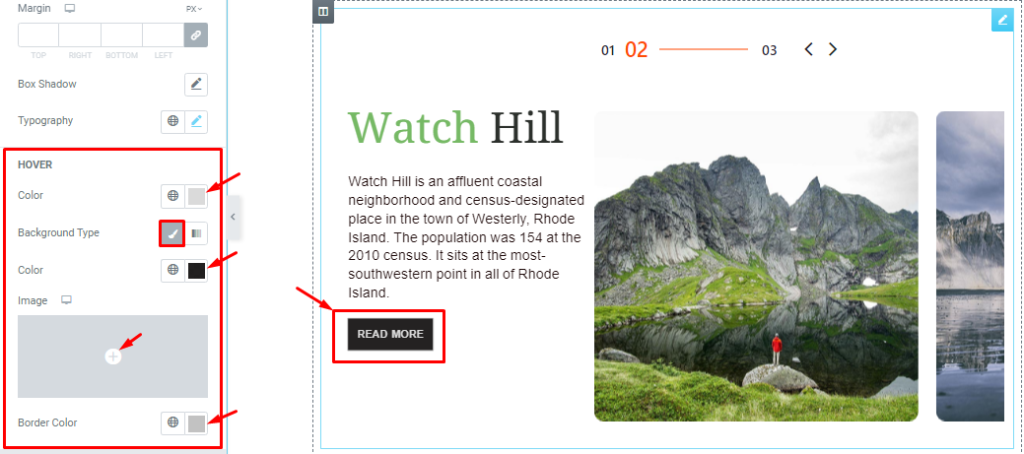
Scrolling down will get you more options for customizing the hover effects for the Escape slider widget. You can also customize the Button Color, Button Border Color, Background Type (Classic, Gradient), and Background Color.
Navigation Section Customizations
Go to Style > Navigation.
Step-1

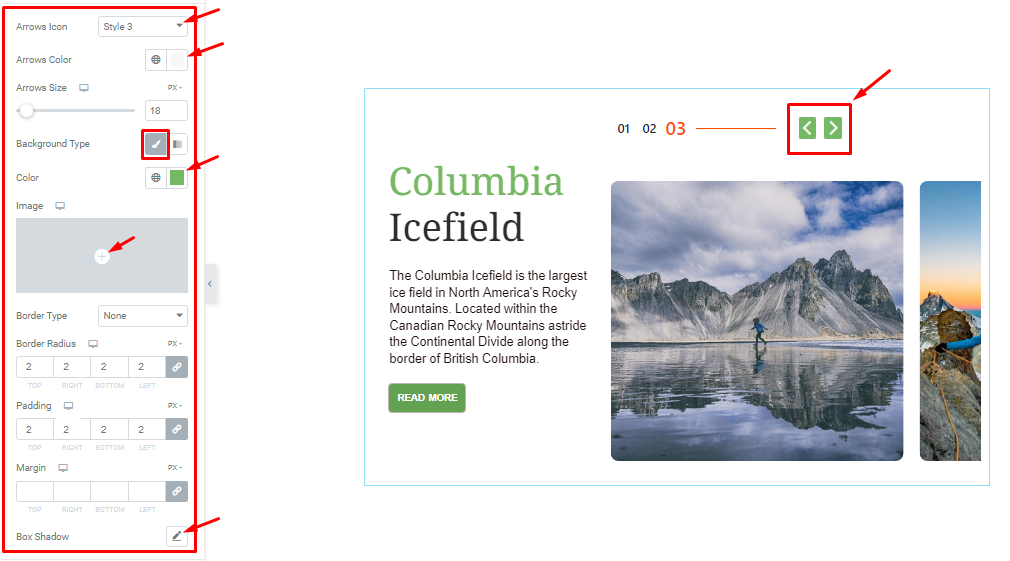
For the navigation, you will find 23 ready arrowhead icon styles under the Arrows icon option. You can change the Arrows icon style, Arrows Color, Arrows Size, Background Type (Classic, Gradient), Background color, Border Type, Border Radius, Padding, Margin, Box Shadow, and image as Background.
Step-2

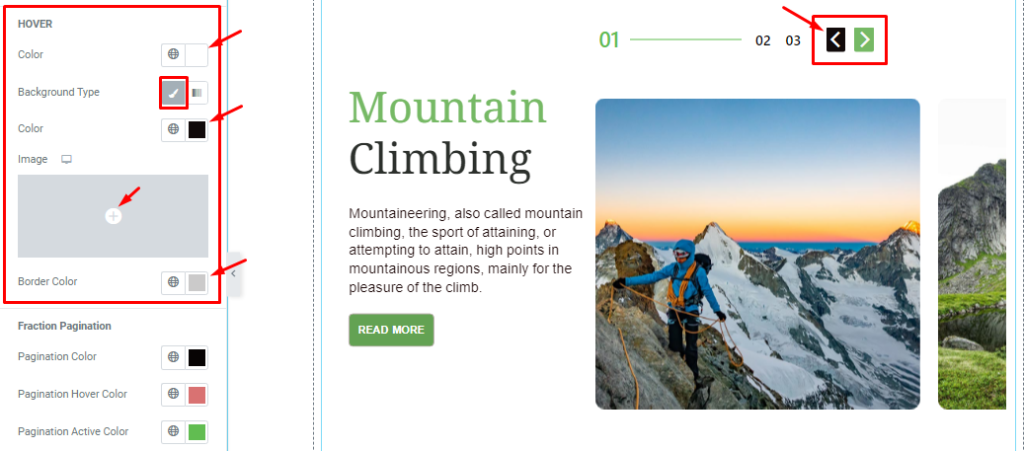
For the Hover part, you can change the Arrows Icon Color, Background Type( Classic, Gradient), Background color, and Border Color.
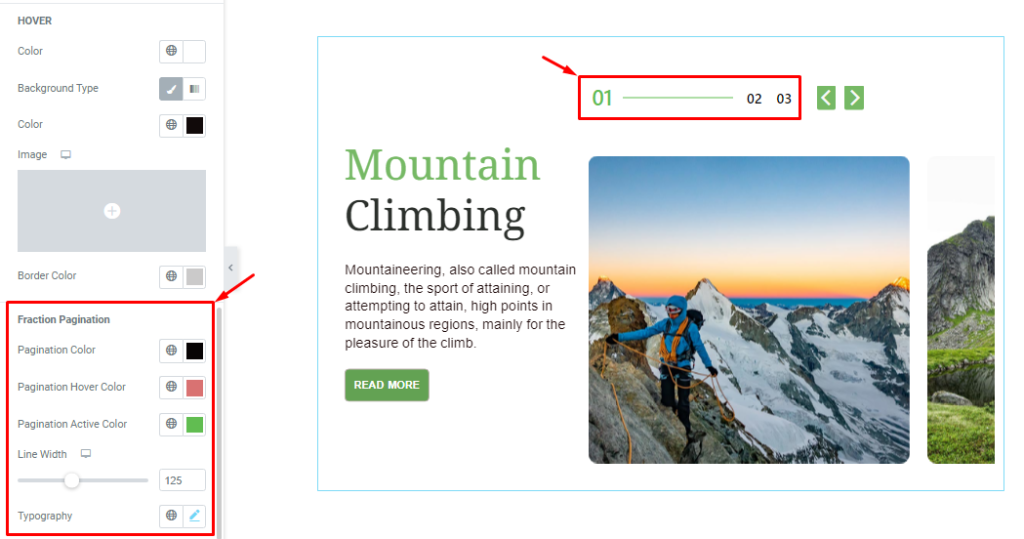
Step-3

At the bottom, you can change the Pagination Color, Pagination Hover Color, Pagination Active Color, Line Width, and Typography as your demand.
All done! You have successfully customized the Escape Slider widget on your website.
Video Assist
Please watch this video to get familiar with the Escape slider widget in live editing mode. You can go to the Escape slider demo page for examples.
Thanks for staying with us.