The Crossroad Slider widget is the craziest-looking slider you will ever find owned by the Prime Slider plugin. Now you can display slider posts in a marveled way using a totally new concept of art. So, let’s get started with it.
Inserting the CrossRoad Slider widget

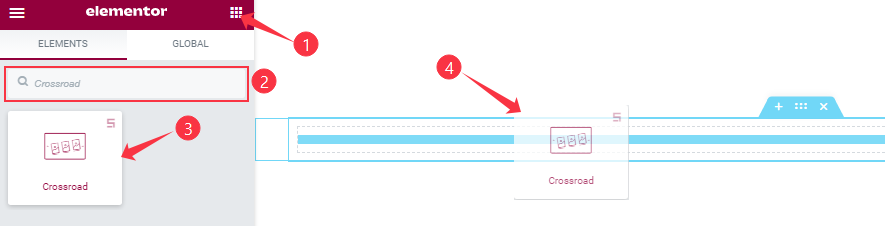
You can add this Prime Slider addon to WordPress by opening the page you want to use it on in Elementor and then dragging and dropping the CrossRoad slider widget into that page. Please note that you need both Elementor and Prime Slider installed before you can use this widget.
Work With The Content Tab
Customization Of Slider Items Section
Step-1

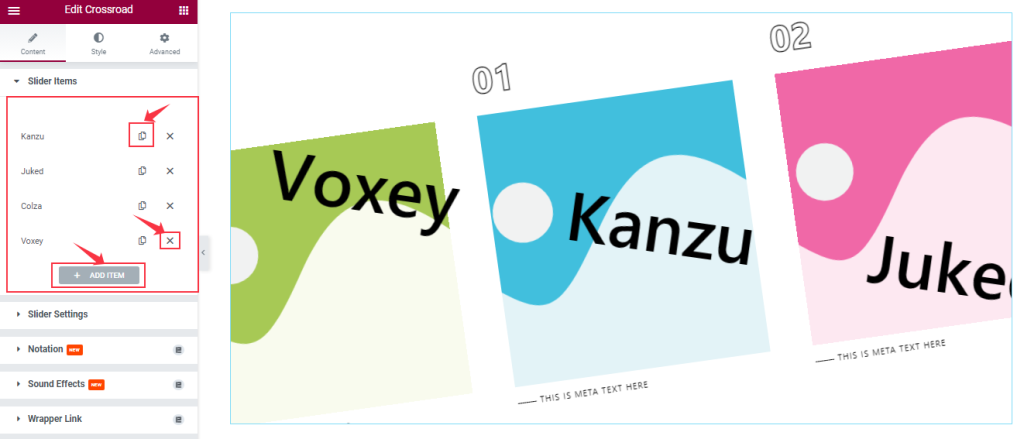
Go to the Content > Slider Items
In this section, you can easily add a slider item by clicking Add Item button. Otherwise, you can easily increase your Item by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the cross sign as shown in the screenshot above.
Step-2

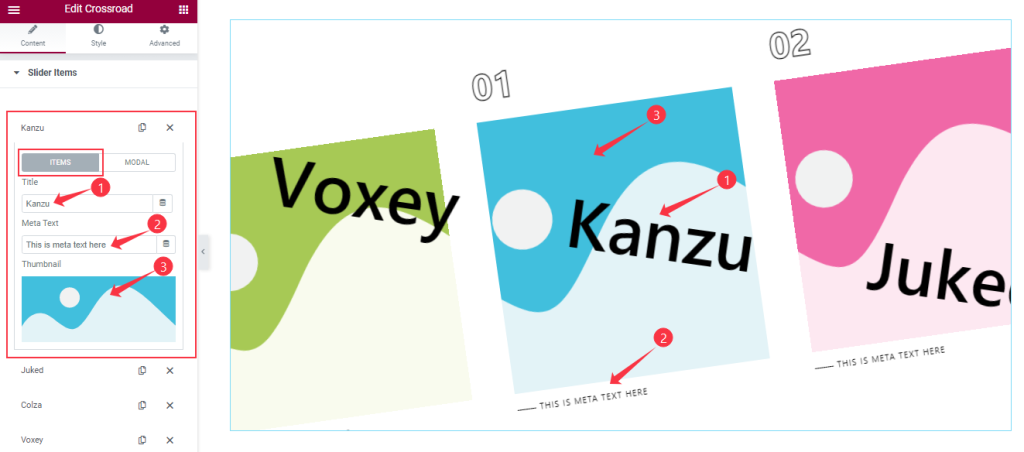
Let’s click the 1st slider item. In Items Mode, you are able to change The Title, Meta Text, and you can set your slider Image as your wish.
Step-3

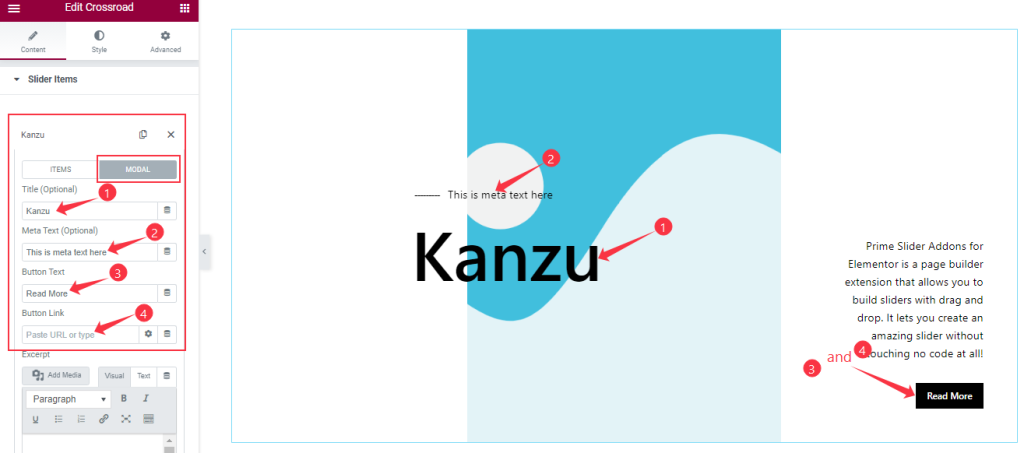
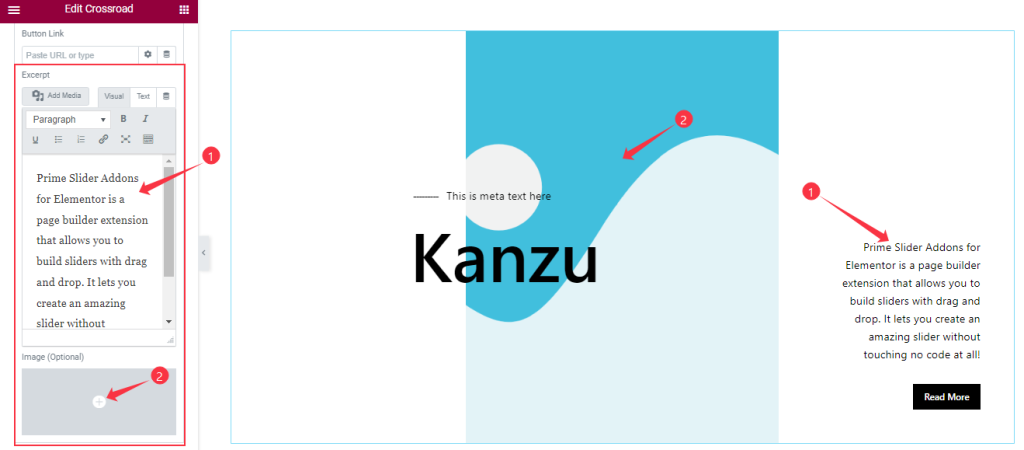
In Modal Mode, you can edit the Modal Title, Meta Text, and Button Text as your working demand. Here you also set a Link under the Button. The modal window appears upon clicking any slider item and expanding it for detail.
Step-4

In Modal mode, you can add the Excerpt and set a different Image as Modal as your wish.
In the same process, you can customize the other item like the first one.
Slider Settings Section Customization

Go to the Content > Slider Settings
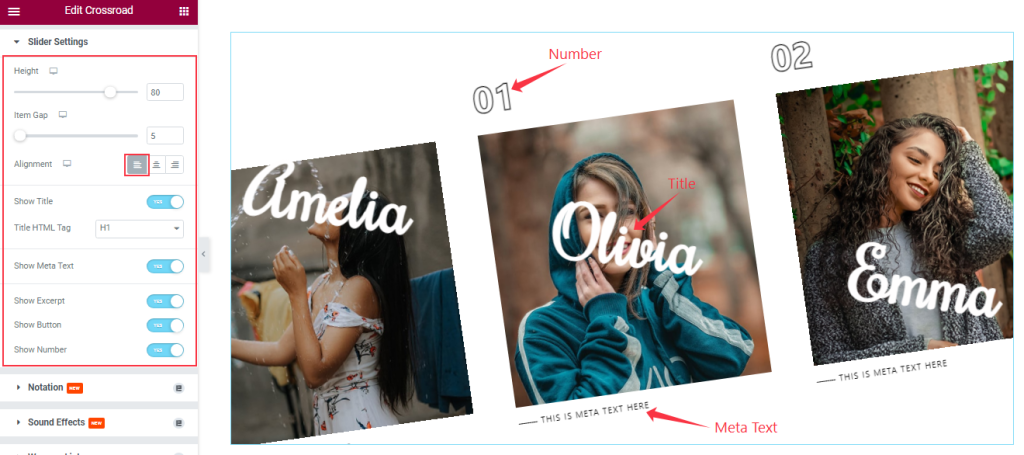
In the Slider Settings section, you can adjust the Item Height and Item Gap as your wish. The Alignment option works on the text content so you can easily select the best text position on the Crossroad Slider.

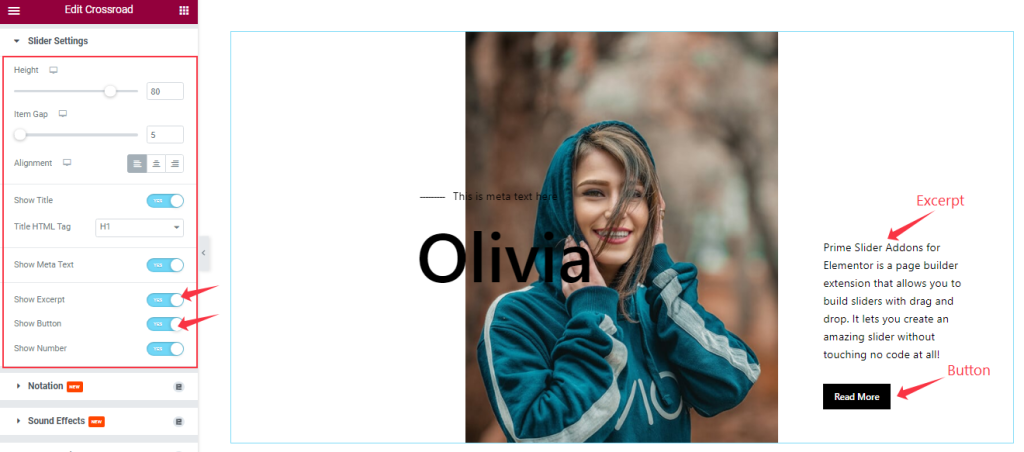
Then you will get the Show Title, Show Meta Text, Show Excerpt, Show Button, and Show Number switchers which you can turn on/off to show/hide these elements from the slider.
Work With The Style Tab
Items Section Customizations
Step-1

Go to Style > Items
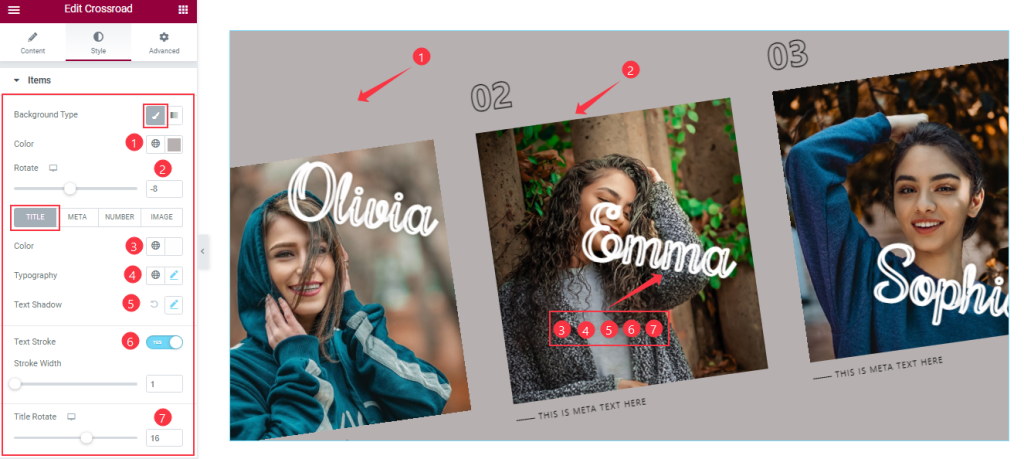
In the Items section, you can change the Background Type(Classic, Gradient), Background Color, and Rotate the image items and Title as your wish on the Crossroad slider.
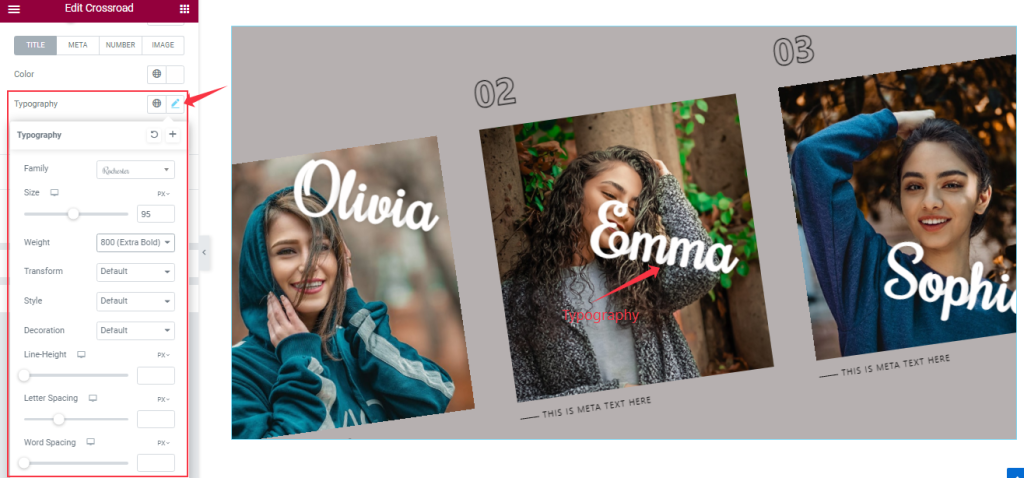
Below, the options are separated into 4 subsections. For the Title, you can edit the text Color, Typography, Text Shadow, and Text Stroke (adds Text Stroke effect to your Title).
You will get an additional Title Rotate option to make your design more diversified.

The Typography option consists of Font Family, Size, Weight, Transform, Style, decoration, Line Height, Letter Spacing, and Word Spacing options.

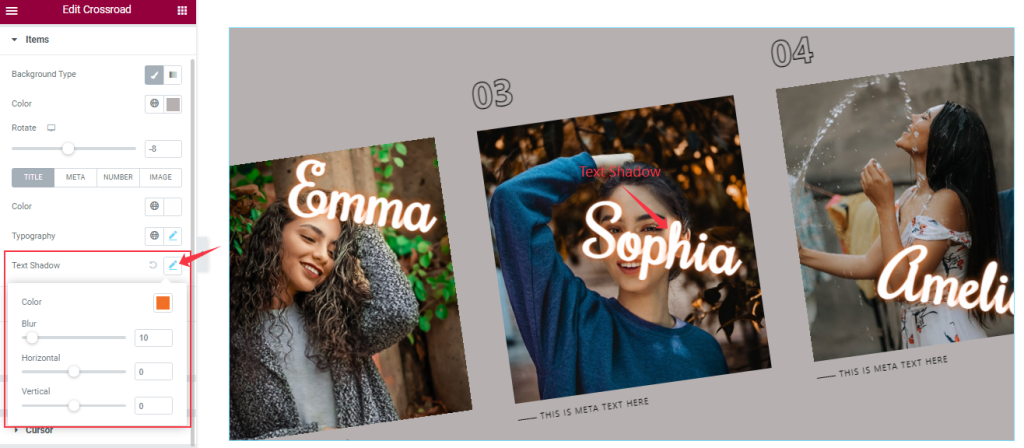
The Text Shadow option lets you customize the shadow Color, Blur, and Horizontal & Vertical offsets. Text Shadow gives you the feeling of Like 3D effects on your eye.
Step-2

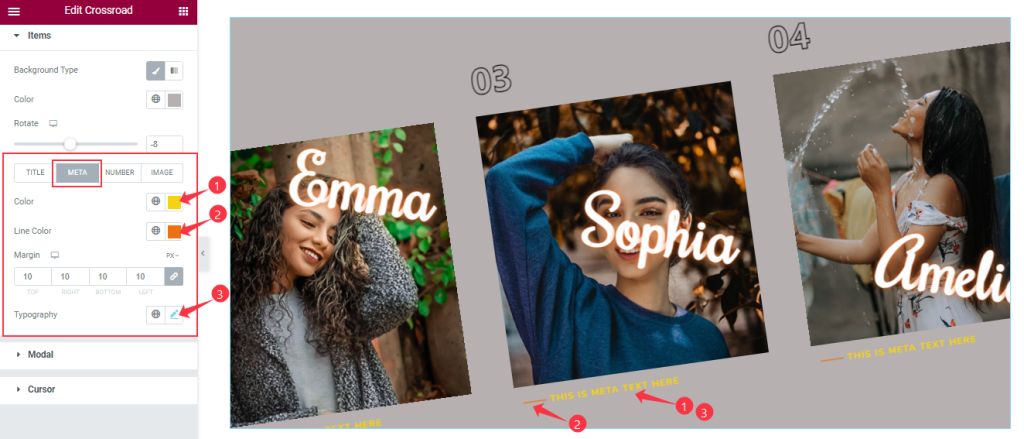
In the Meta subsection, you can easily customize the Meta Text Color, and Line Color, and also set the Typography and Margin.
Step-3

In Number subsection, you will get some options to change the Stroke Color, Fill Color and adjust the Stroke Width as your working demand. Additional Margin and Typography options are available too for the numbers of the Crossroad slider.
Step-4

In Image subsection, you can change the Border Type, Border Radius, and customize the CSS Filter, along with the Image Size option.
Style The Modal Section
Step-1

Go to the Style > Modal
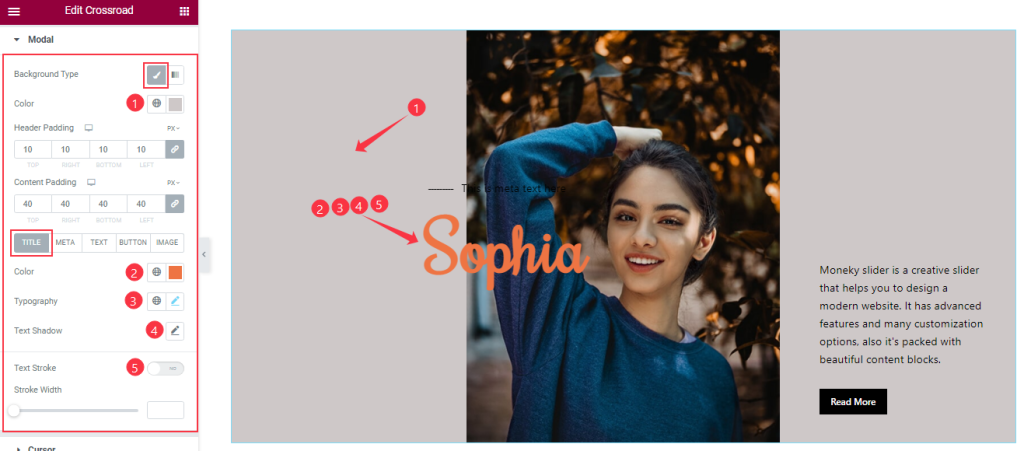
Come to the Modal Section, here you can customize the Background Type, Background Color, Header padding, and Content Padding for the Modal window.
Like before, the rest of the options are divided into 4 subsections.
The Title subsection lets you customize the text Color, Typography, Text Shadow, Text Stroke, and Stroke Width of the modal title of the Crossroad slider.
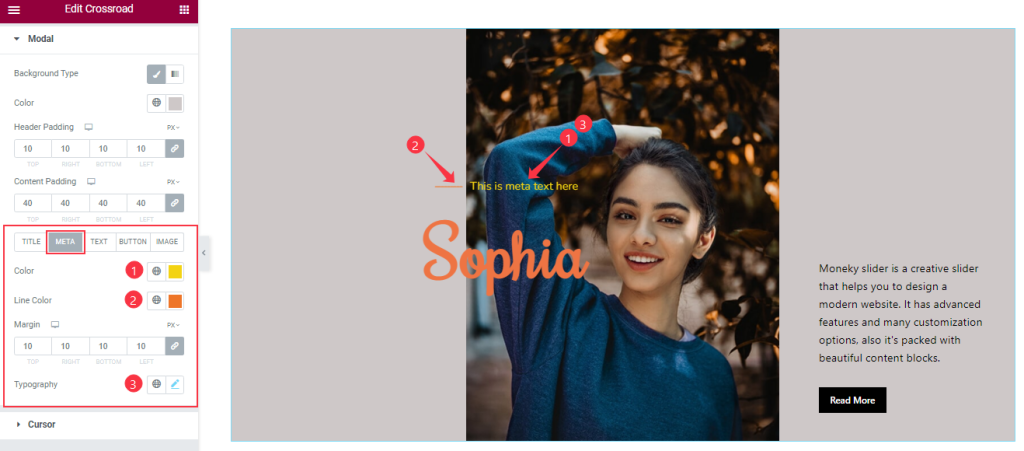
Step-2

Then in Meta subsection, you can customize the Text Color, Line Color, Margin, and Typography options.
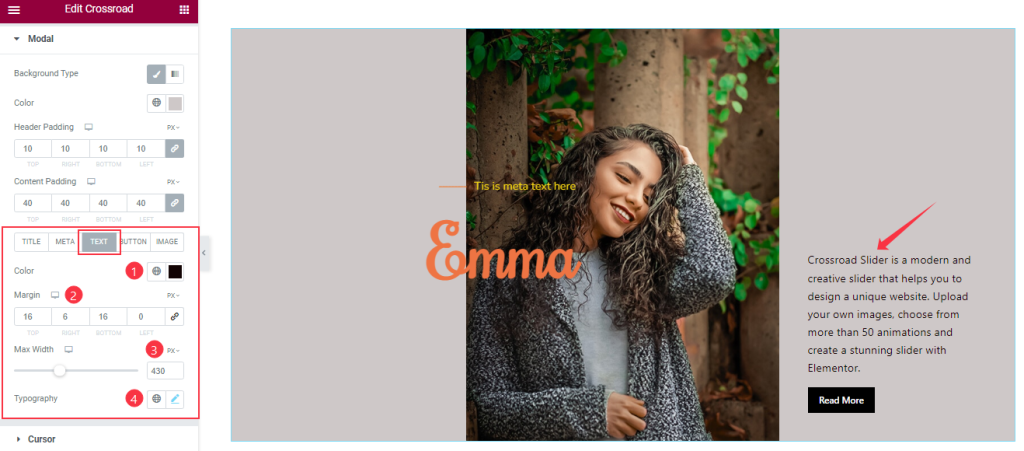
Step-3

In Text Mode, you can easily change the Text Color as your wish. Also, adjust the Margin and Content Width for showing your text content in a fixed range, and also set the Typography like before.
Step-4

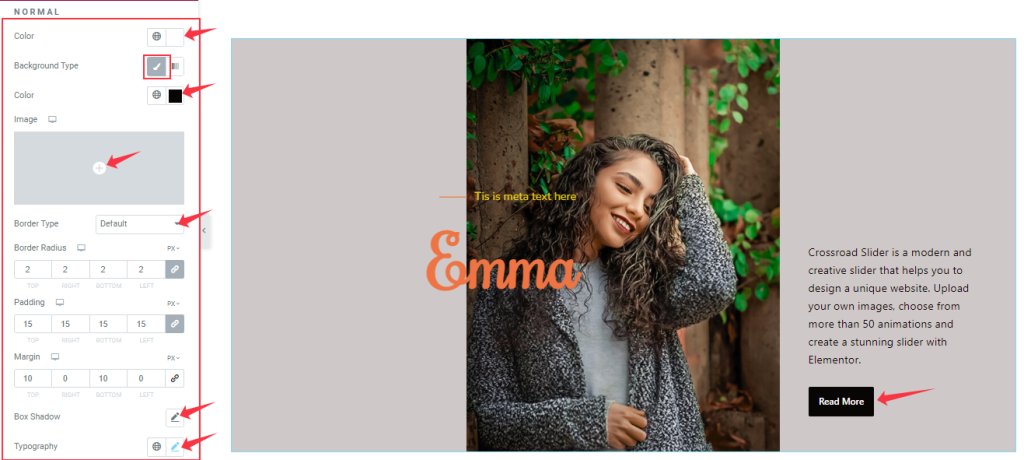
In the Button subsection, the options are spread into two modes.
In Normal mode, you can customize the Button Text Color, Background Type, and Background Color. Note that you can add an Image as the button Background from the options. Here you also get some similar options as before.

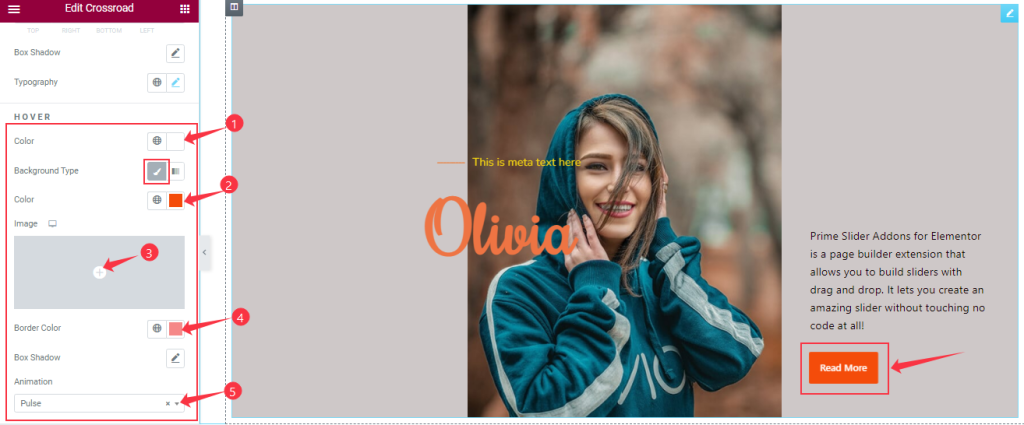
In Hover Mode, you will get a similar set of controls to modify the appearance of the Button section like normal mode. Here you can select the best Animation Effect for the button.
Step-5

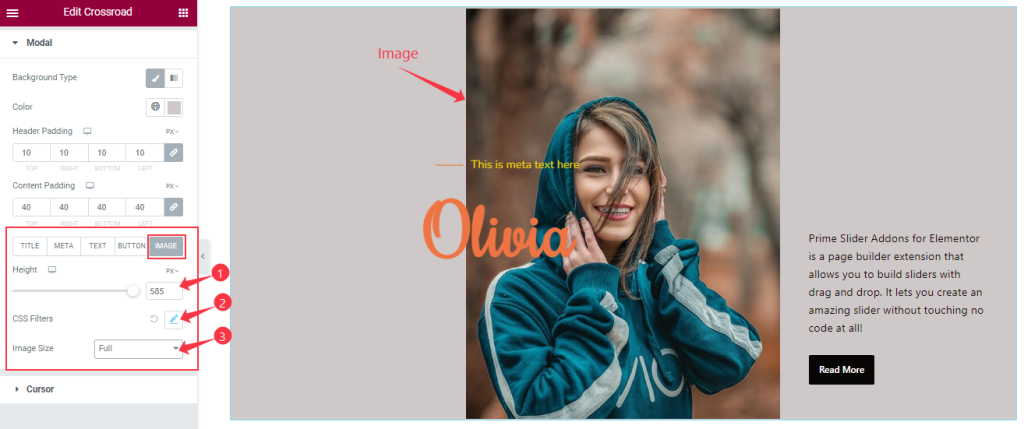
In Image subsection, you can adjust the Modal Image Height as your wish. Also, edit the CSS Filter and set the Image Size.
Cursor Section Customizations

Go to the Style > Cursor
Here you can select the Cursor Type (Dark, and White).
All done! You have successfully customized the CrossRoad Slider widget on your website.
Video Assist
You can watch this quick video to learn more about the slider or go visit the CrossRoad Slider demo page for examples.
Thanks for staying with us.