Background Parallax in Elementor is a feature, provided by Element Pack, that enables the parallax animation in the backgrounds of sections or widgets.
Let’s see how it works.
Apply Background Parallax with Section
The Parallax Background effect can be applied to any kind of section or widgets despite how they were arranged. Hence, we created a simple demonstration that perfectly reflects the features’ operation.
Step-1

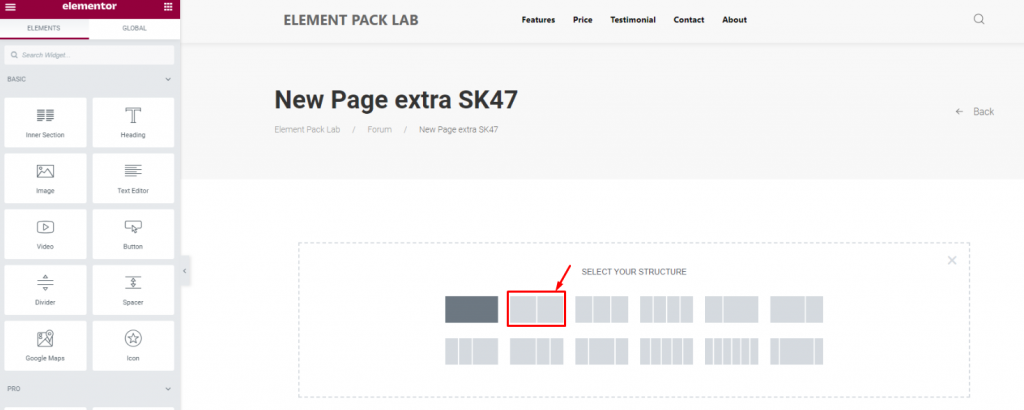
On the Elementor Page editor, create a double column section first.
Step-2

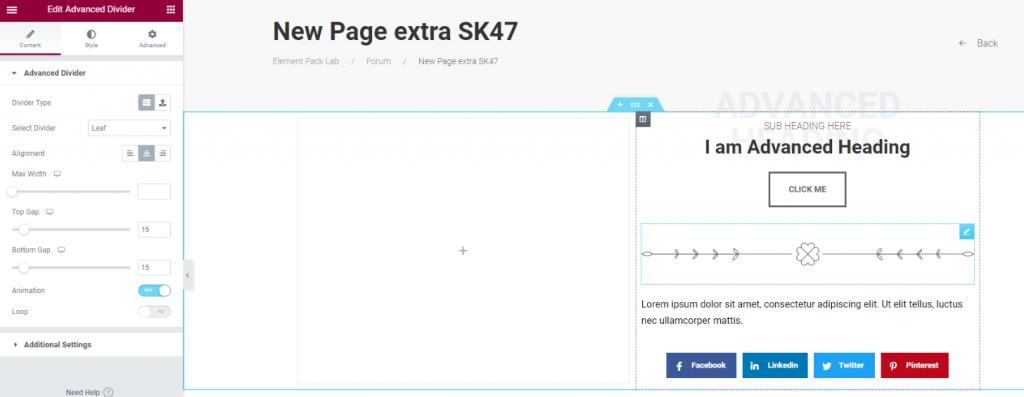
Design one column using only low graphic elements. We used Advanced Heading, Advanced Button, Advanced Divider, Text editor, and Social Share widgets.
Step-3

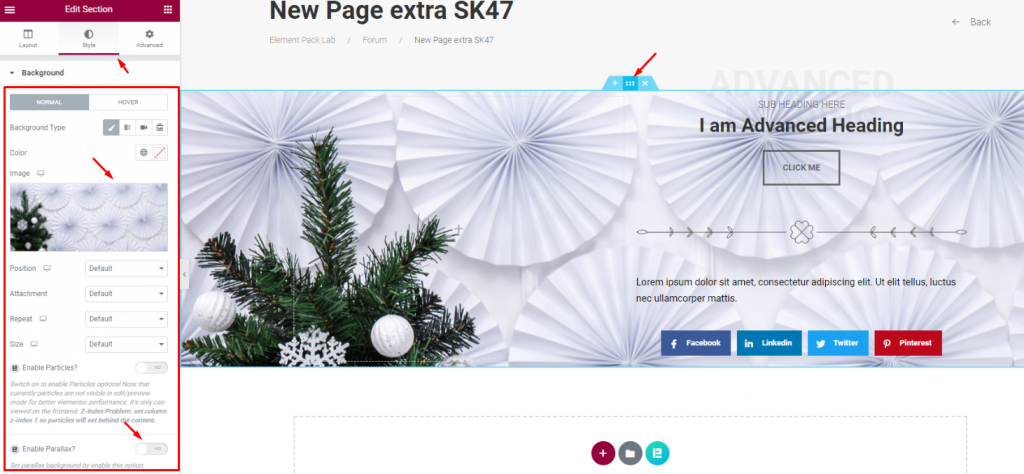
Now, click on the Section Settings icon and go to Style> Background. After that, insert any background image that suits your taste. You can see the Parallax switcher at the bottom.
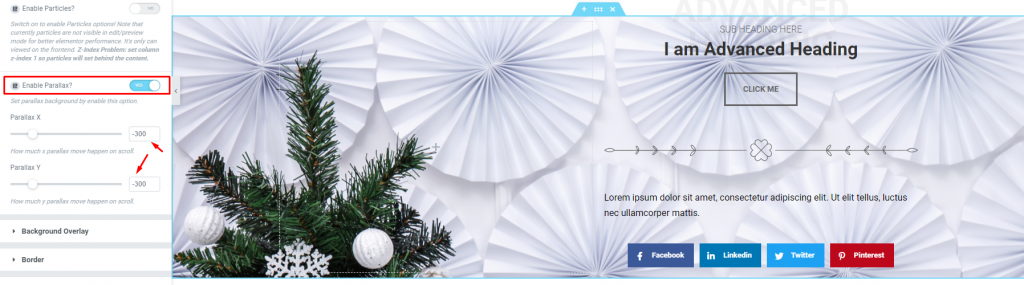
Step-4

Click on the Parallax switcher to activate the parallax background css effect. Insert values for the X & Y parameters to apply the effect.
Preview
You can see the Background Parallax image effect in motion on the preview mode. Simple!
Conclusion
Still stuck? Watch this quick video or visit the demo page for more examples, provided by Bdthemes.