Does your site has the usual menu with difficult navigation and are you losing visitors due to their wasting time hovering over it hoping to pick the right option? If so, then you must need a mega menu. In this article, we will talk about how to build a mega menu with Elementor.
Now, people are more conscious of the time they spend online and a large website without a mega menu is unimaginable. From a recent study, we know that 94% of users expressed their positive opinion on the easy navigation feature of a website. For this purpose, building a mega menu on your website is the right option for you.
Let’s start!
What is a mega menu?
A mega menu is a menu with big expandible menus where the users can see everything visible at a time within a single category at most when they actively click on the particular menu. They don’t need to hover over a drop-down menu to search for their option.

A mega menu is different from a regular drop-down menu which offers you easy navigation while surfing through various sites. Many successful websites i.e.: e-commerce stores like Amazon, Walmart, eBay, and big publishers like NBC use the mega menu as a universal option.
Why use a mega menu?
It is clear that if your website has an easy navigation feature like a mega menu, users will feel free surfing on the site, and you will be able to drive more visitors to your site within a short time.
Here are some good reasons to use a mega menu on your site:
- A mega menu is better than a common drop-down menu. A common drop-down menu does not reveal all the options at a time, users have to find their required item by scrolling through different options.
- A mega menu allows you to display relationships between different items. You can create elaborate flows and focus on the relationship between different items.
- A mega menu lets you add images that can hugely improve its aesthetic attraction. Moreover, it adds richer typography and color to your website.
How to build a mega menu
Now, we are going to build a mega menu. But first, you have to know that by default WordPress doesn’t support a mega menu. So, you have to take the help of a theme with a built-in mega menu feature.
To do that, you must install and activate Elementor and Element Pack Pro on your WordPress website.
Now, follow the steps below to build a mega menu:
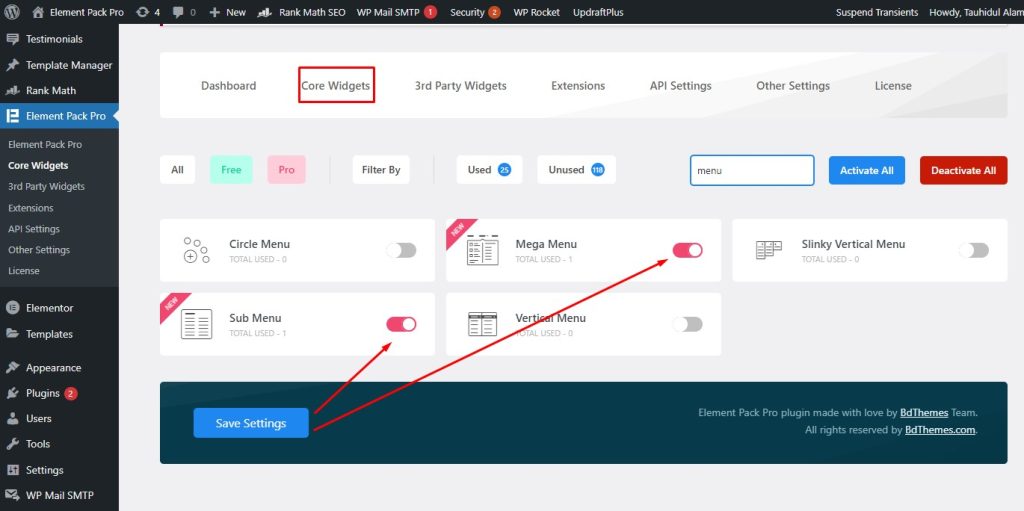
Step-1: Enable the Mega Menu switcher.

First, go to Element Pack Pro, then click the Core Widgets menu. After that, enable the Mega Menu and Sub Menu switcher.
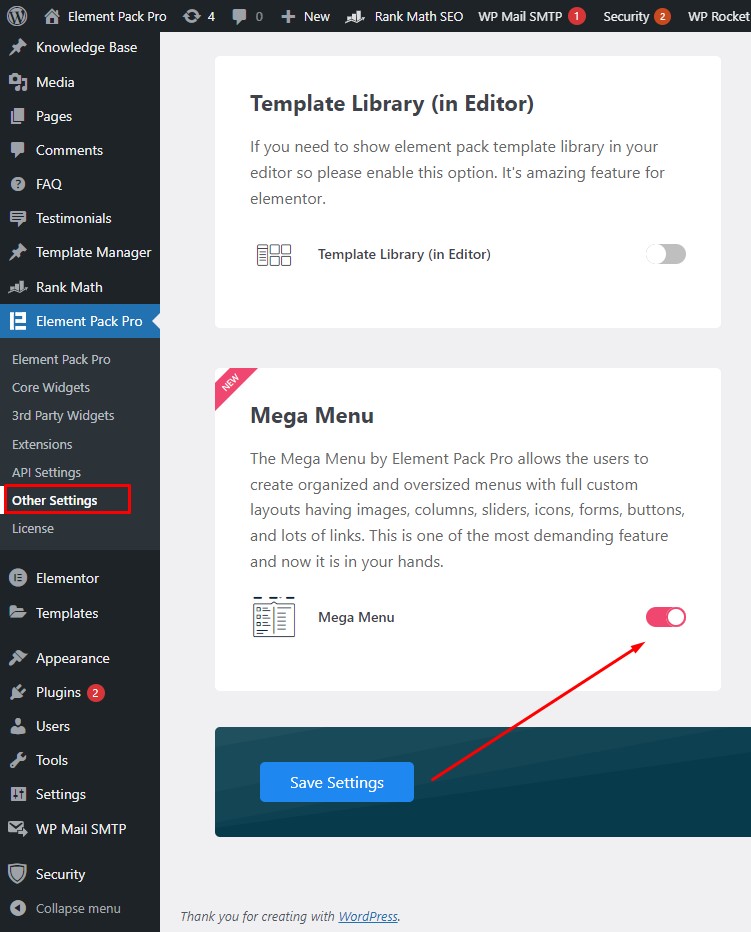
Step-2: Go to Other Settings

Next, go to Element Pack Pro, then go to Other Settings. After that, enable the Mega Menu switcher and click Save Settings.
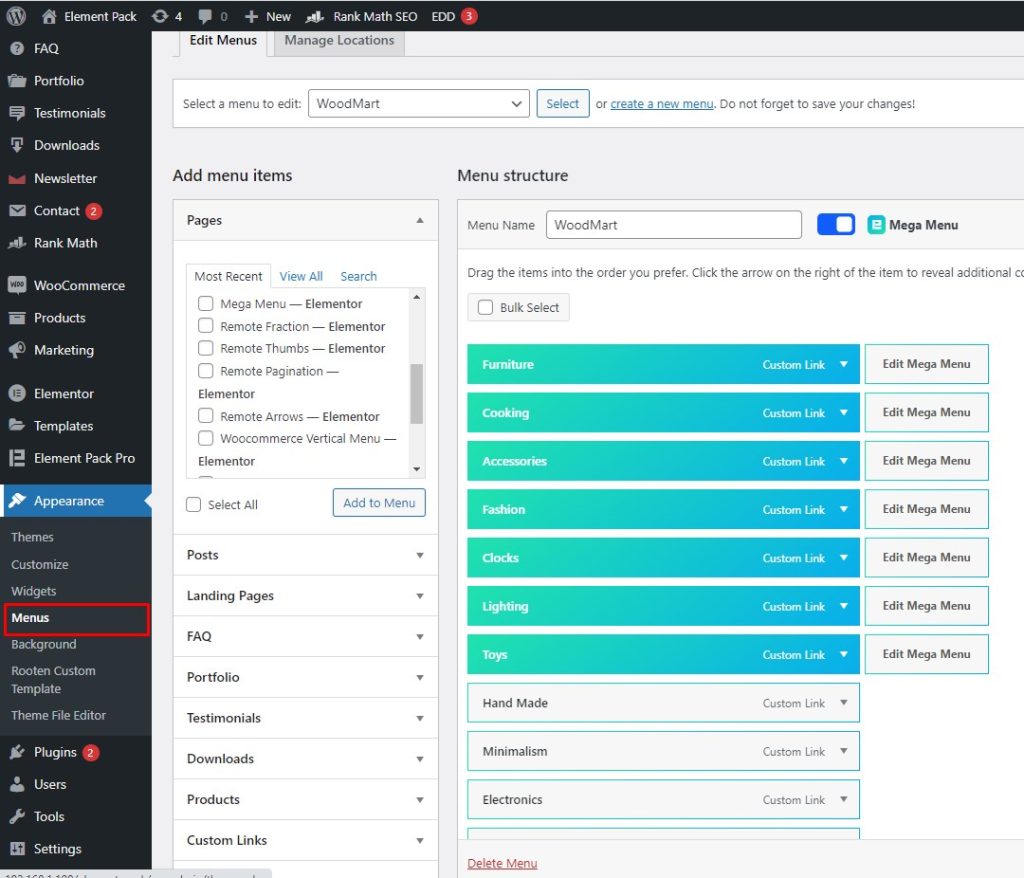
Step-3: Go to Appearance

After that, go to Appearance, then click Menus. Here, you can select a menu to edit.
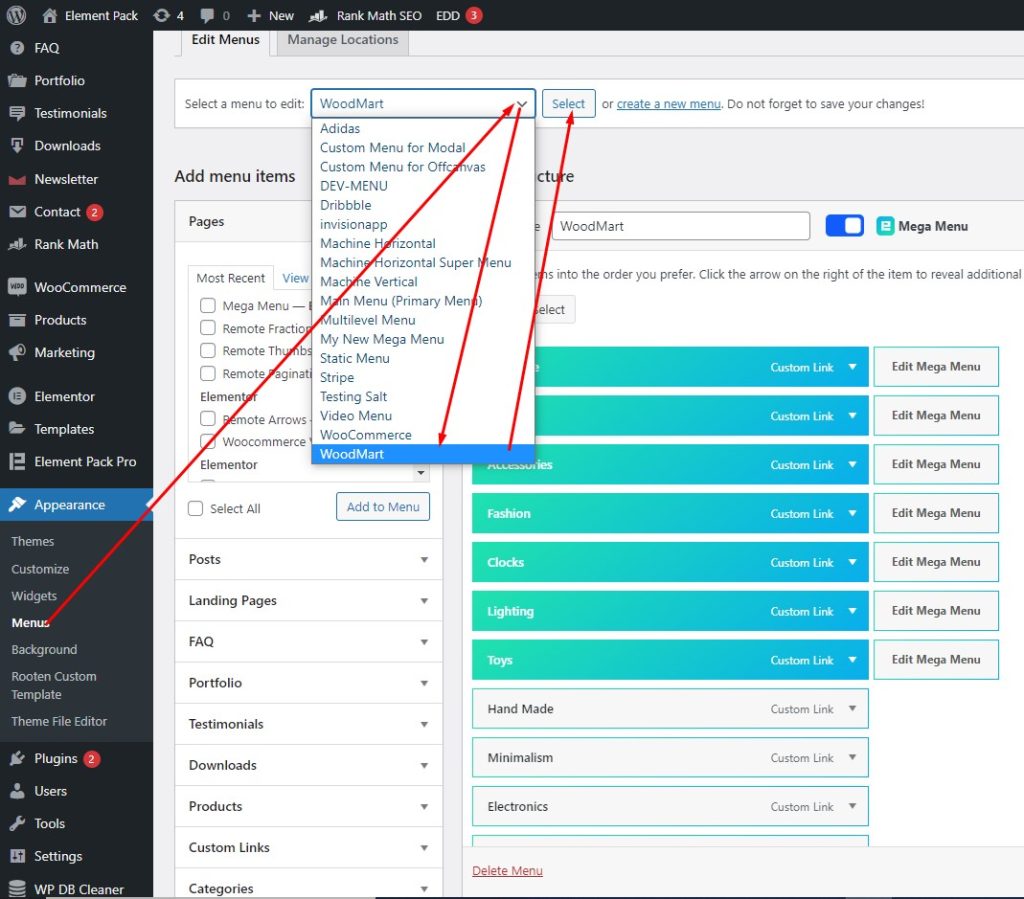
Step-4: Select a menu

Then, select ‘WoodMart’ from the drop-down menu and click Select.
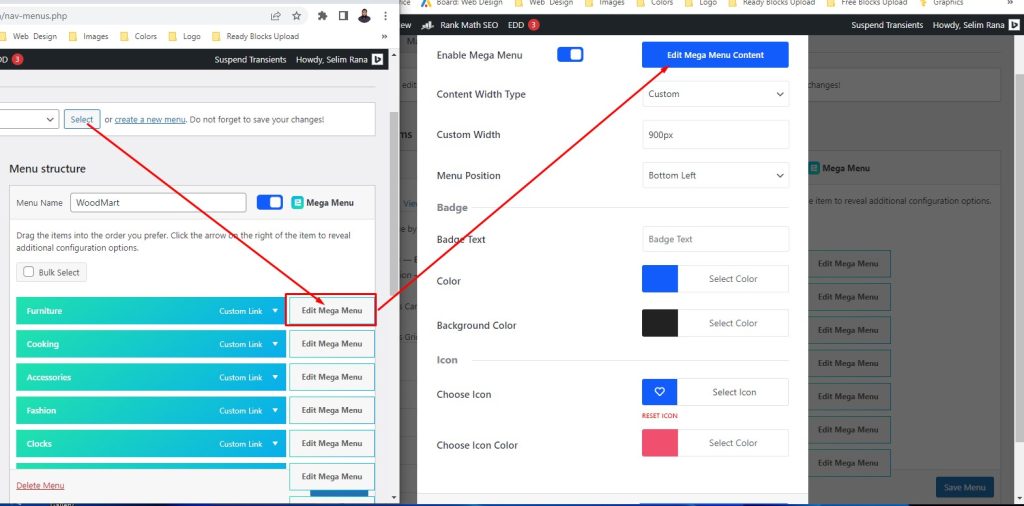
Step-5: Edit Mega Menu

After selecting a menu, click Edit Mega Menu of an item, then click Edit Mega Menu Content. Do this to other items to customize mega menu.
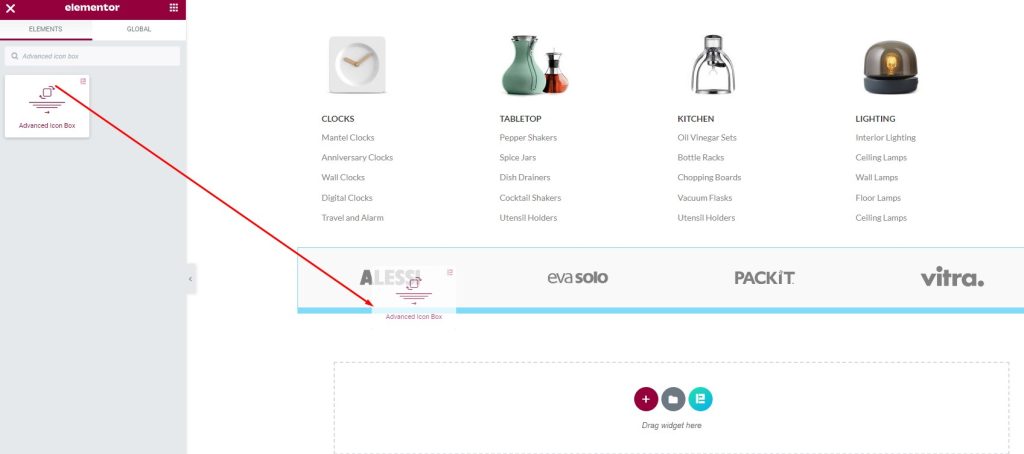
Step-6: Drag-drop Advanced Icon Box

Now, go to the widget menu, search Advanced Icon Box in the search field, then drag-drop it in the text area.
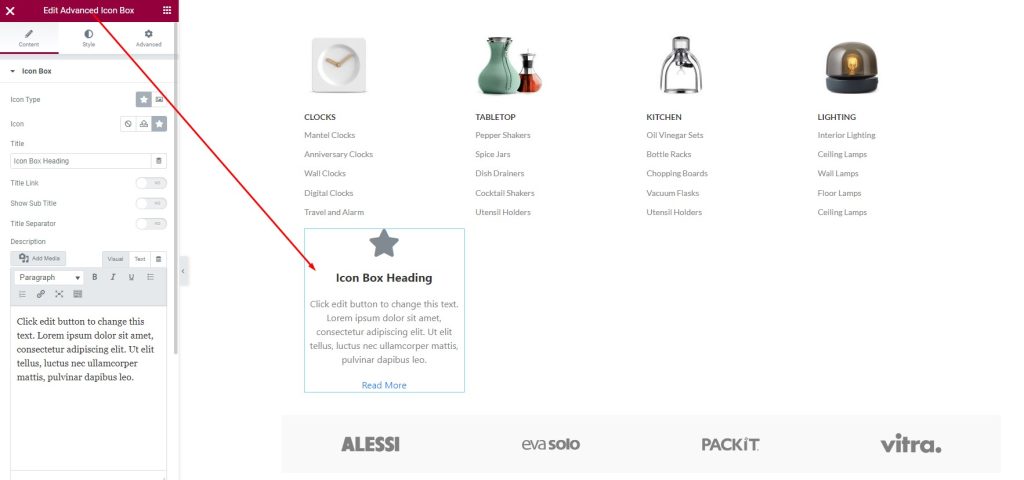
Step-7: Edit Advanced Icon Box

Next, edit the Advanced Icon Box heading, text, and footer.
Well done! You have successfully built a mega menu.
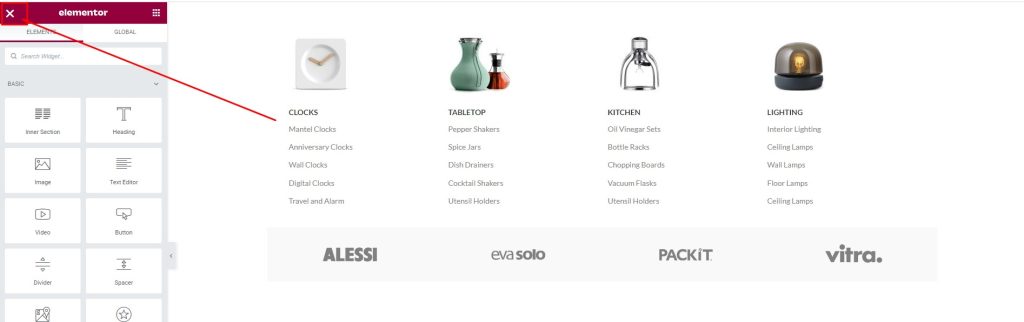
Step-8: Final view

Your mega menu is complete. After building a mega menu, it will look like this as you see on the screen. Next, click the cross button to close the mega menu.
Conclusion
We have discussed the process to build a mega menu with Elementor for you. We hope this will help you a lot with information and procedure regarding the mega menu. You can implement it on your website to grow more visitors and proceed further in the online market.
Thank you for reading this article. Have a nice day.







